new初始化方法
简单没有return的就不写了
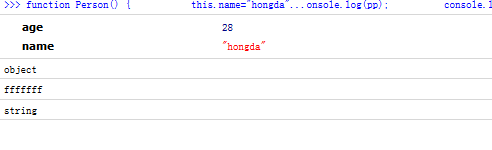
function Person() { this.name="hongda"; this.age=28; return "fffffff"; } var p = new Person(); console.dir(p); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

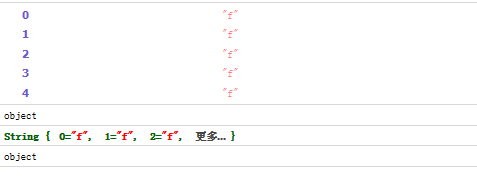
function Person() { this.name="hongda"; this.age=28; return new String("fffff"); } var p = new Person(); console.dir(p); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

从上面可以发现,如果返回的类型是object时,那么构造函数初始化返回的就是return返回的object
如果return返回的不是object时,那么就返回函数内部初始化的。
function中有prototype情况
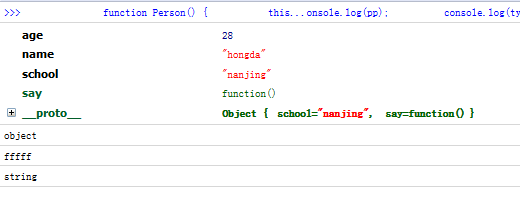
function Person() { this.name="hongda"; this.age=28; return "fffff"; } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

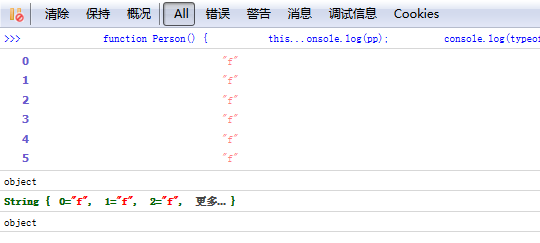
function Person() { this.name="hongda"; this.age=28; return new String("ffffff"); } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

可以发现如果初始化返回的就是return返回的对象时,该初始化对象并不能获取prototype
反之就可以获取prototype.
特殊情况:
Function:
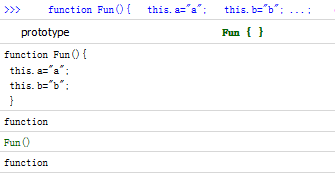
function Fun(){ this.a="a"; this.b="b"; } function Person() { this.name="hongda"; this.age=28; return Fun; } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(p.toString()); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

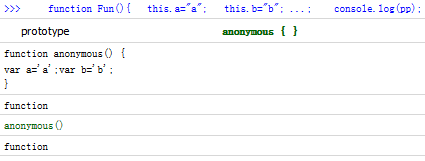
function Person() { this.name="hongda"; this.age=28; return new Function("var a='a';var b='b';"); } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(p.toString()); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

Date:
function Person() { this.name="hongda"; this.age=28; return new Date(22222222222222); } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(p.toString()); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

Object:
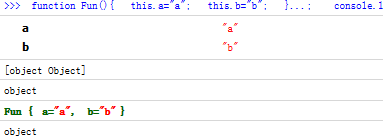
function Fun(){ this.a="a"; this.b="b"; } function Person() { this.name="hongda"; this.age=28; return new Fun(); } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(p.toString()); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

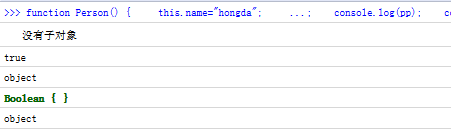
Boolean:
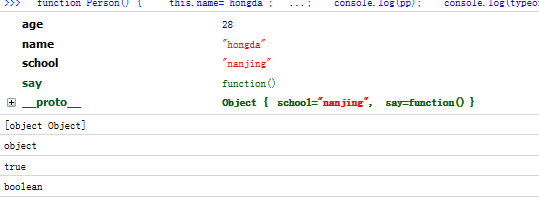
function Person() { this.name="hongda"; this.age=28; return true; } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(p.toString()); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

function Person() { this.name="hongda"; this.age=28; return new Boolean(true); } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(p.toString()); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

Array:
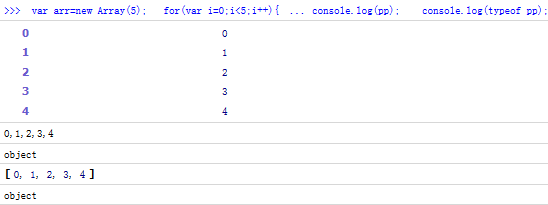
var arr=new Array(5); for(var i=0;i<5;i++){ arr[i]=i; } function Person() { this.name="hongda"; this.age=28; return arr; } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(p.toString()); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

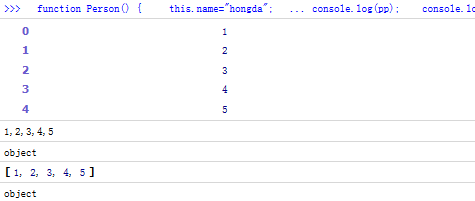
function Person() { this.name="hongda"; this.age=28; return [1,2,3,4,5]; } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(p.toString()); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

还有一些特殊的情况

var arr=new Array(5); for(var i=0;i<5;i++){ arr[i]=i; } console.log(typeof arr); var list=[1,2,3,4,5]; console.log(typeof list); var re = new RegExp("d(b+)(d)","ig"); console.log(typeof re); var reg=/aw+/g; console.log(typeof reg);
全部都是object
var fun=function(){} console.log(typeof fun); var fun2=new Function("var a='hong';var b=24;"); console.log(fun2); console.log(typeof fun2);

结论:返回的是Object类型或者function类型的,那么就返回return返回的,反之则返回实例化对象,同样适用于Boolean.