小编认为VsCode是一款非常好用的编辑器,插件丰富,支持的语言种类非常多。我所使用VsCode主要打一些前端的代码,自己感觉very good。

点击运行。

按图所示操作。


安装教程很简单的,主要是介绍如何入门设置。
入门基础设置
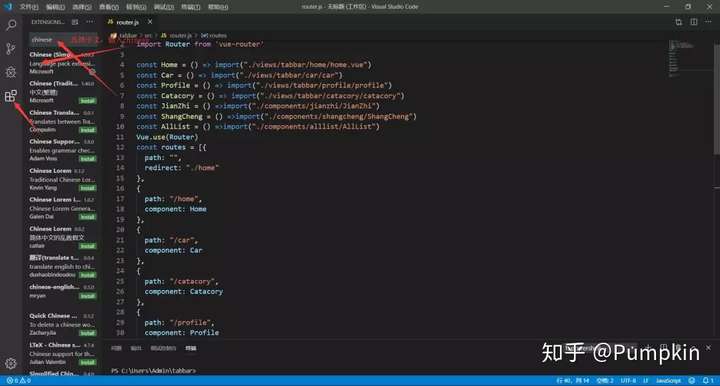
首先把编辑器的语言设置为中文,如图所示


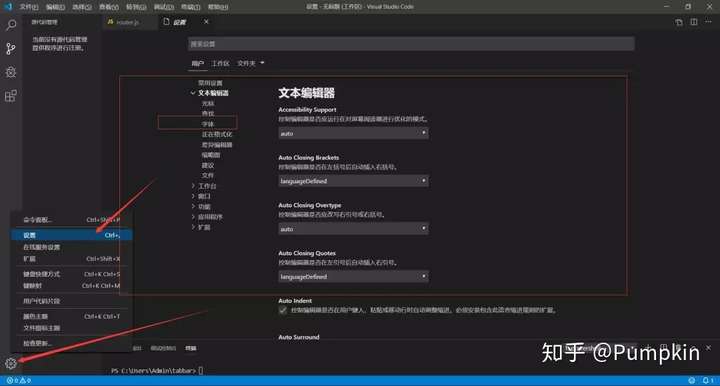
一些基本设置(如字体大小设置等等)在下图找,在这里进行一些基础的设置。

简单介绍些主题插件的安装流程:
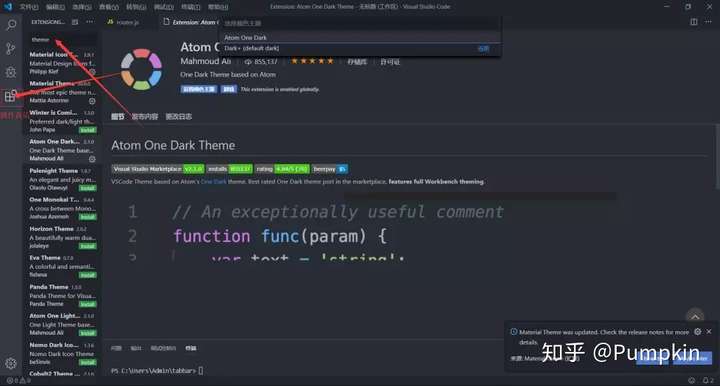
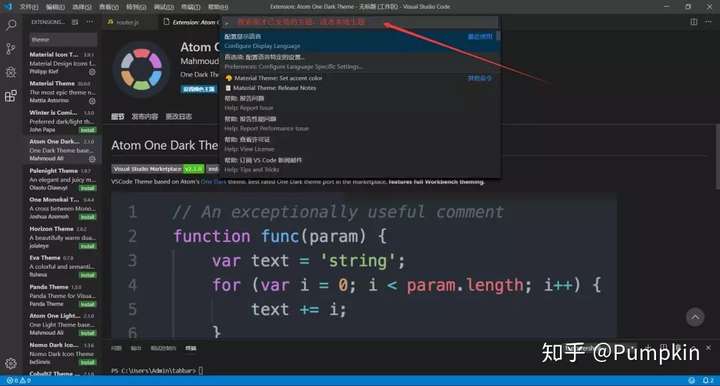
第一步,点击扩展商店搜索你要找的插件名称如Atom One Dark Theme,点击安装;

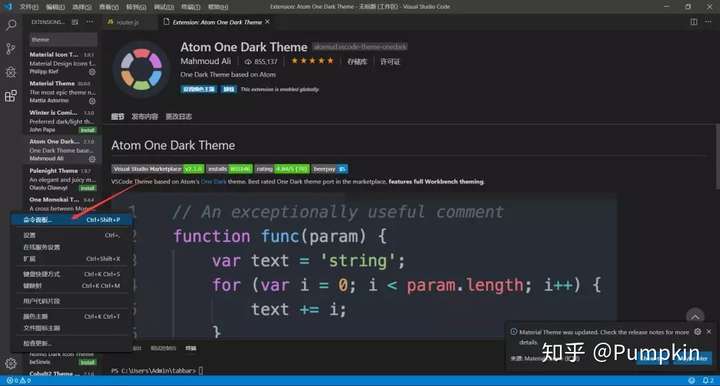
安装好了之后只是证明你本地的VS Code上面有这个插件了,还需要将当前使用的主题插件切换成你想要的才行;先打开控制面板,在搜索已安装主题。


推荐几款不错主题哦
One Dark Pro
Atom One Dark Theme
Eva Theme
Material Palenight Theme
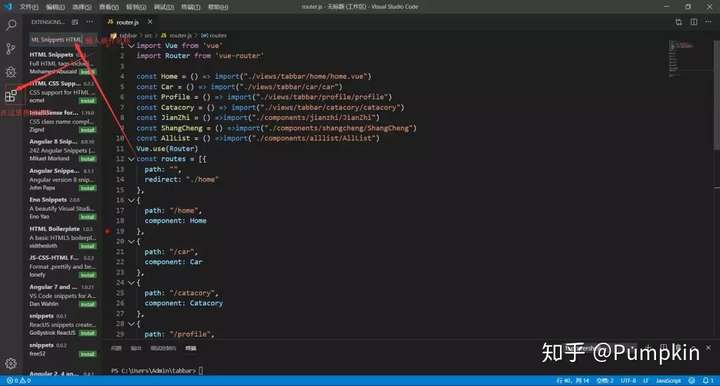
安装使用的插件步骤如下:

这里是一些常用插件,选择自己所用到的插件安装。不要都安装,安装多了,编译器会变慢。
VsCode部分插件安装 选择安装哦
Open-In-Browse 快捷菜单中添加默认浏览器打开 HTML Snippets HTML代码提示
HTML CSS Support CSS代码提示补全
HTML Snippets HTML代码提示
Beautify (格式化 html ,js,css)
Bracket Pair Colorizer(给括号加上不同的颜色,便于区分不同的区块)
jQuery Code Snippets jQuery代码提示
PHP Intelephense PHP代码提示
Live Server 使用服务器的方式打开
easy less less编译插件
cssrem(rem单位转换器) 设置:文件→首选项→设置里搜索cssrem→rootFontSize一般修改为100重启完成
vetur 语法高亮显示
vue2 代码补全提示
这里是一些常用的快捷键:
VsCode常用快捷键
ctrl+/ 注释(VS只能整行注释)
ctrl + f 搜索代码
ctrl + tab 切换代码页面
Ctrl+shift+k 删除选中行
ctrl+enter 另起一行
script:src src链接快捷键
fn+ 上下 左右 代码页面快捷移动
Ctrl+shift+K 删除当前行
shift+alt+↓/↑ 快速复制当前行到下/上一行
fn+ 上下 左右 代码页面快捷移动
ctrl + d 快速选择相同内容
Ctrl + h 替换代码