{
像匹黑马我打破常规,Watch out I do it my way ,聚光灯照在了黑 T-shirt,要做第一不想做第二
}
Moment.js轻量级JavaScript日期处理类库
Vue结合moment.js使用( 只是简单使用转换格式,太深的还没有了解 )( 根据后端指定格式进行转换 )
安装(安装其中一种):npm install moment || cnpm i moment --save || npm install moment --save
main.js挂载 import moment from 'moment' //引入 Vue.prototype.$moment = moment;//给它的原型添加一个属性为$moment moment.locale('zh-cn');//需要汉化
对应组件使用: 凡是用的prototype,使用都要this.继承 this.$moment(对应日期).format("YYYY-MM-DD")
小demo使用( 还没有封装 )
先说下我这个小案例为什么会用到Moment.js,因为是获取到日期之后传过去但是同时需要获取对应的星期几转成字符串也传过去,也就是说选择完日期的同时也获取到了一周第几天( 0 - 6 === 星期一 - 星期日 ),用的elementUI日期选择器,但是获取周几的时候日期选择器的格式又不对了,如果坚持使用UI框架中绑定的转换格式就会报错了所以运用了Moment.js在外面转换一下,转换成后端指定格式,话不多说看代码结构:
结构:
<el-date-picker v-model="ruleForm.value1" type="daterange" range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期" style="475px" :picker-options="{ firstDayOfWeek: 1 }" @change="changeDate"
> </el-date-picker> [:picker-options="{ firstDayOfWeek: 1 }"表示自然排序,星期一到星期五按顺序排( 也就是获取到一星期的第一天 星期一 )]
data中:
ruleForm: {
value1: "", //日期值
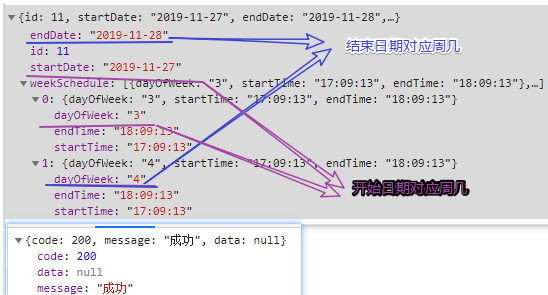
weekValueStart: "", //开始日期对应的星期几
weekValueEnd: "" //结束日期对应的星期几
}
事件:
获取一周第几天生成一个方法然后调用,根据yyyy-MM-dd 转化为 week
会用到方法中的参数、getDay()
这个参数就是选择的日期值( 中国标准时间 )
getDay() :
所指的星期中的某一天,使用本地时间。返回值是 0(周日) 到 6(周六) 之间的一个整数。
因为一共7天,所以直接if判断了
------------------------------------------------------------------------
//获取开始日期对应星期几,这时就会用到data中定义的空字符串接收
getWeekStart(date) {
if (date.getDay() == 0) this.ruleForm.weekValueStart = "0";
if (date.getDay() == 1) this.ruleForm.weekValueStart = "1";
if (date.getDay() == 2) this.ruleForm.weekValueStart = "2";
if (date.getDay() == 3) this.ruleForm.weekValueStart = "3";
if (date.getDay() == 4) this.ruleForm.weekValueStart = "4";
if (date.getDay() == 5) this.ruleForm.weekValueStart = "5";
if (date.getDay() == 6) this.ruleForm.weekValueStart = "6";
},
//获取结束日期对应星期几,这时就会用到data中定义的空字符串接收
getWeekEnd(date) {
if (date.getDay() == 0) this.ruleForm.weekValueEnd = "0";
if (date.getDay() == 1) this.ruleForm.weekValueEnd = "1";
if (date.getDay() == 2) this.ruleForm.weekValueEnd = "2";
if (date.getDay() == 3) this.ruleForm.weekValueEnd = "3";
if (date.getDay() == 4) this.ruleForm.weekValueEnd = "4";
if (date.getDay() == 5) this.ruleForm.weekValueEnd = "5";
if (date.getDay() == 6) this.ruleForm.weekValueEnd = "6";
},
//选择器触发事件
//在这里面调上方方法,参数就是上方的值根据下标区分开始结束
//这个时候一旦触发选择器就会进行赋值了就会拿到对应星期几可以传了
changeDate(val) {
this.getWeekStart(val[0]);
this.getWeekEnd(val[1]);
console.log(this.ruleForm.weekValueStart, this.ruleForm.weekValueEnd);
}
调接口转换数据开始传参:
editList() {
//选择器的开始日期转换为 YYYY-MM-DD
//_this.value1[0]就是日期绑定的值的数组中的第一项 开始日期
const startTime = this.$moment(_this.value1[0]).format("YYYY-MM-DD");
//选择的结束日期转换为 YYYY-MM-DD
//_this.value1[1]就是日期绑定值的数组中的第二项 结束日期
const endeTime = this.$moment(_this.value1[1]).format("YYYY-MM-DD");
const req = {
id: this.editLeagueClassChildId,
startDate: startTime,//开始日期
endDate: endeTime,//结束日期
weekSchedule: [
{
dayOfWeek: _this.weekValueStart //开始日期的对应一周第几天
},
{
dayOfWeek: _this.weekValueEnd //结束日期的对应一周第几天
}
]
};
grouplessonscheduleEdit(req).then(res => {
if (res.data.code == "200") {
this.$messageOK("success", "提交成功");
} else {
this.$messageOK("error", "提交失败");
return false;
}
});
}