因为之前也没机会接触瀑布流式布局,但是看了Pinterest和花瓣网之后,就急切想知道是怎么做到的,真的蛮好看的哈哈、
直接上代码吧
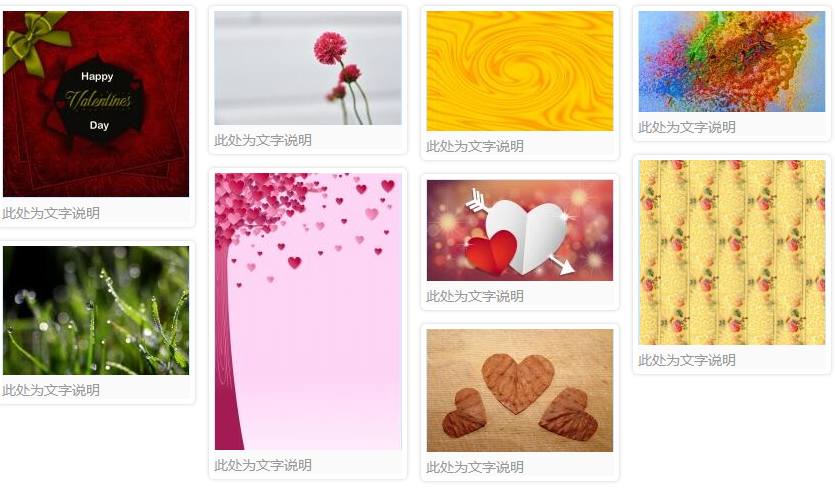
嗯 不对 先上效果图:

html部分:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /*使用通配符将内外边距都设置为零, 这样看着好看*/ * { margin: 0px; padding: 0px; } /*将主容器的布局方式设置为相对布局,一下方式可设置container为水平居中,详见:http://www.zhangxinxu.com/wordpress/2013/11/margin-auto-absolute-%E7%BB%9D%E5%AF%B9%E5%AE%9A%E4%BD%8D-%E6%B0%B4%E5%B9%B3%E5%9E%82%E7%9B%B4%E5%B1%85%E4%B8%AD/*/ #container { position: relative; left: 0; right: 0; top: 0; bottom: 0; margin: auto; } /*定制box尺寸*/ .box { padding: 7px; float: left; box-sizing: border-box; width: 212px; /* 图片尺寸+wrapper内边距+box内边距 */ } /*将承载图片的容器定制颜色及边框大小和圆角*/ .wrapper { padding: 5px; box-shadow: 0 0 5px #ccc; border-radius: 5px; } .pic { font-size: 0; /*消除行内元素的间隙*/ } .pic img { width: 100%; height: auto; } .wrapper > p { color: #999; background: #FAFAFA; font-size: 14px; padding-top: 5px; } </style> </head> <body> <div id="container"> <div class="box"> <div class="wrapper"> <div class="pic"> <img src="imgs/1.jpg"> </div> <p>此处为文字说明</p> </div> </div> <div class="box"> <div class="wrapper"> <div class="pic"> <img src="imgs/2.jpg"> </div> <p>此处为文字说明</p> </div> </div> <div class="box"> <div class="wrapper"> <div class="pic"> <img src="imgs/3.jpg"> </div> <p>此处为文字说明</p> </div> </div> <div class="box"> <div class="wrapper"> <div class="pic"> <img src="imgs/4.jpg"> </div> <p>此处为文字说明</p> </div> </div> <div class="box"> <div class="wrapper"> <div class="pic"> <img src="imgs/5.jpg"> </div> <p>此处为文字说明</p> </div> </div> <div class="box"> <div class="wrapper"> <div class="pic"> <img src="imgs/6.jpg"> </div> <p>此处为文字说明</p> </div> </div> <div class="box"> <div class="wrapper"> <div class="pic"> <img src="imgs/7.jpg"> </div> <p>此处为文字说明</p> </div> </div> <div class="box"> <div class="wrapper"> <div class="pic"> <img src="imgs/8.jpg"> </div> <p>此处为文字说明</p> </div> </div> <div class="box"> <div class="wrapper"> <div class="pic"> <img src="imgs/9.jpg"> </div> <p>此处为文字说明</p> </div> </div> </div> </body> </html>
js部分:
<script> window.onload = function() { // 一定要页面加载完成再调用 waterFall.init('container', 'box'); } window.onresize = function() { waterFall.init('container', 'box'); } var waterFall = { init: function(container, box) { var windowWidth = window.innerWidth; var oContainer = document.getElementById(container); oContainer.style.width = windowWidth > 1200 ? 1200 + 'px' : windowWidth + 'px'; var oBoxs = oContainer.getElementsByClassName(box); var boxWidth = oBoxs[0].offsetWidth; var containerWidth = oContainer.offsetWidth; var col = containerWidth / boxWidth; // box列数 var arrHeight = []; // 用来记录每列已添加box的高度 for (var i = 0; i < oBoxs.length; i++) { oBoxs[i].style.position = "absolute"; // 给每个box定义布局方式为绝对布局 var boxHeight = oBoxs[i].offsetHeight; if (i < col - 1) { // 第一行 arrHeight.push(oBoxs[i].offsetHeight); oBoxs[i].style.top = 0; oBoxs[i].style.left = i * boxWidth + 'px'; } else { var minBoxHeight = Math.min.apply(null, arrHeight); // 求出arrHeight中最小高度的那一列 var index = this.getIndex(minBoxHeight, arrHeight); // 获取以上最小高度那列的索引 oBoxs[i].style.top = minBoxHeight + 'px'; oBoxs[i].style.left = boxWidth * index + 'px'; arrHeight[index] += oBoxs[i].offsetHeight; // 由于已添加box,所以此处更新arrHeight中已添加box那一列的高度值 } } }, getIndex: function(val, arr) { // 得到索引 for (var i = 0 ; i < arr.length; i++) { if (val == arr[i]) { return i } } } } </script>