文章背景
微软6月26号发布core 1.0版本后,园子里关于这方面的文章就更加火爆了,不管是从文章数量还是大家互动的热情来看,绝对是最热门的技术NO.1。我从去年底开始接触.net core到现在也大半年了,一直停留在浏览各种帖子上,偶尔新建个项目敲几行代码练习一下。可是对于core最大的卖点——跨平台,一直没法实际体验一回,因为压根没接触过Linux,完全不会那些命令,甚至虚拟机都没玩过![]() ,想在Linux上实战操作一下可想有多困难。虽然园子里很多文章都有教程,但大神们一开始直接就上各种命令代码,看不懂啊
,想在Linux上实战操作一下可想有多困难。虽然园子里很多文章都有教程,但大神们一开始直接就上各种命令代码,看不懂啊![]() ,不知道怎么下手。。。可是这些都不是阻挡自己的理由,那就从装虚拟机开始一步一步来吧,中间各种蒙逼踩坑请教,于是有了这次的总结记录
,不知道怎么下手。。。可是这些都不是阻挡自己的理由,那就从装虚拟机开始一步一步来吧,中间各种蒙逼踩坑请教,于是有了这次的总结记录![]() 。
。
[特别感谢大学宿舍的基友涛哥和公司的架构师allen倾力助攻!]
废话有点多,下面正式开撸。。。
1、激活windows系统中的Hyper-V虚拟机管理工具(微软党当然首选自家的东西啊![]() )。
)。
2、下载CentOS系统的镜像文件,地址:
http://mirrors.aliyun.com/centos/7.2.1511/isos/x86_64/CentOS-7-x86_64-DVD-1511.iso
3、在Hyper-V中创建一个虚拟机(命名为centos),设置好虚拟机的各项参数,然后启动虚拟机安装系统,配置系统用户(默认为root)。

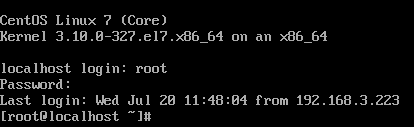
4、安装成功后连接上centos,出现下面的登录请求:

用上一部设置的账号登陆到系统(我这里是root),登录成功后会显示上次登录的信息:

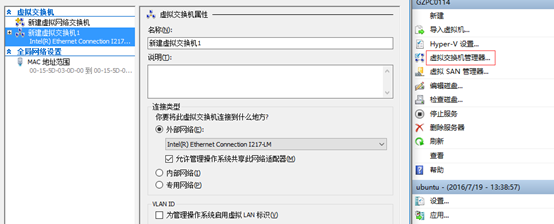
5、这时候虚拟机是没有网络的,我们需要新建一个网络适配器,然后分给虚拟机:

然后本地网络连接里会新增一个虚拟交换机:

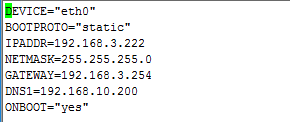
指定一个同网段的ip,然后重启虚拟机。登陆后开始设置网络参数,输入命令:
#vi /etc/sysconfig/network-scripts/ifcfg-eth0 //编辑配置文件

根据各自情况设定,然后按“ESC”退出编辑,输入命令“:wq”保存本次编辑。然后输入命令重启网络(实在不行重启虚拟机):
# service network restart
然后ping一下百度的域名,看是否能连上网络。一定要能上网,因为后面restore的时候要从网上下载依赖的程序集。
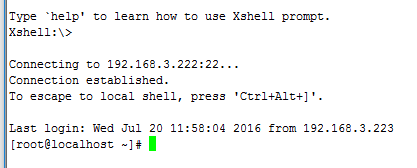
6、自带的黑白屏非常不好用啊,这时候一个神奇的工具就要登场了-XShell,自行下载安装,然后新建连接连到虚拟机,连接成功后:

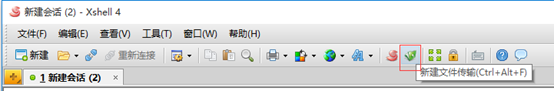
7、机器准备完毕了,接下来就要配dotNet Core 的环境,也就是装个SDK,我们去官网下载最新的,地址:https://go.microsoft.com/fwlink/?LinkID=809131,下载下来的文件名是dotnet-dev-centos-x64.1.0.0-preview2-003121.tar.gz。在虚拟机下载文件有两种方式,第一种是使用wget命令(推荐,可以感受一下用命令操作的快感,hhhh~),机器需要装wget工具。第二种是使用ftp传,这时候需要使用Xshell的搭档Xftp,下载安装后从这里打开ftp:

使用过ftp工具的就太熟悉那个界面了,而且自动帮我们连接上了虚拟机,这样对虚拟机的文件操作就方便多了,对不熟悉linux命令的我简直太爽啊。
8、在root下新建一个文件夹“dotnet”用来放SDK,然后用ftp从本机把SDK压缩包传过来,接下来要用命令解压,打开xshell依次输入:
# cd dotnet //进入到dotnet目录
# tar zxf dotnet-dev-centos-x64.1.0.0-preview2-003121.tar.gz //解压文件
解压完设置一下环境变量,输入命令:
# vi /etc/profile //打开文件进行编辑
最后面加上:
PATH=~/dotnet:$PATH //dotnet为SDK的目录
export PATH
然后按“ESC”退出编辑,输入命令“:wq”保存本次编辑。执行如下命令使配置即时生效(不行的话重启一下虚拟机):
# source /etc/profile
这样环境就配置好了,测试一下“dotnet”命令能不能用,输入:
# dotnet --version //查看dotnet版本
安装成功的会打印出版本号:

9、万事具备只欠程序啊!马上新建个控制台程序来爽一下。在根目录下依次输入:
# mkdir dotnetcore_app //创建文件夹
# cd dotnetcore_app //进入文件
# dotnet new //新建一个core的控制台项目

# dotnet restore //从nuget下载程序的依赖包

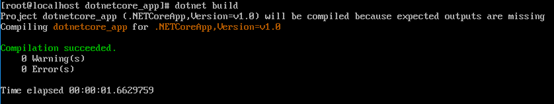
# dotnet build //编译项目

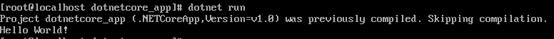
# dotnet run //运行项目

看到“hello world”出来心里真是好激动啊。
10、 接下来就想跑一个web项目玩玩,查了一下用命令创建web项目的话还要装Yeoman和npm,就先不装了,只用ftp把本地创建好的项目传到虚拟机上,然后restore:

然后build:

然后run起来:

可以看到监听端口5000(程序默认的)已经打开了,表示程序已经跑起来了,用虚拟机可以访问这个地址,但是物理机是识别不了虚拟机的localhost,所以直接在物理机的浏览器中是访问不了的,那怎么办呢?
11、 找到程序中program的main方法,给host绑上虚拟机的地址和端口即可,一定要带上http://,否则编译报错:

12、 然后重新build一下,最后再run起来:

13、 本机浏览器访问网站,搞定:

前后花了差不多一天的时间,以上只记录了操作顺利的步骤,中间太多坎坷实在说不完,但最开心的是最终达到了自己的目标。
总结
1、一步一个脚印,总会看到曙光。
2、多踩坑,会让自己更有经验,印象更深刻。
3、重启系统有时候是非常有效的排错方式。
第一次在博客园发文章,好激动~![]()
![]()
最后,希望能帮到很多像我这样不懂linux但又想尝试.net core的.net程序猿,大家一起学习进步!