cURL 是一个通过 URL 传输数据的,功能强大的命令行工具。cURL 可以与 Chrome Devtool 工具配合使用,把浏览器发送的真实请求还原出来,附带认证信息,脱离浏览器执行,方便开发者重放请求、修改参数调试,编写脚本。也可以单独使用,根据自己的需求构造请求调整参数,构造多种接口测试场景。
环境安装
学习 curl 命令之前,需要先了解 Chrome Devtool 工具。
ChromeDevTools
Chrome DevTools(Chrome 开发者工具)是内嵌在 Chrome 浏览器里的一组用于网页制作和调试的工具。在测试的过程中,也常常用作一个简单的抓包工具。
如何操作
-
选择右上角 Chrome 菜单,然后选择更多工具 -> 开发者工具
-
或者右键,选择检查/审查元素
在 Network 面板中可以查看通过网络来请求来的资源的详细信息:
cURL常见用法
从浏览器 copy
1、右键左侧数据,选择 Copy -> copy as curl ,即可把请求内容转化为 cURL 命令。
2、将命令 copy 在 gitbash 或 bash 上并运行,则会看到返回信息。
3、对上面命令进行细化,加入 -v 参数可以打印更详细的内容,用2>&1将标准错误重定向到标准输出,发送此命令将得到细化后的内容
细化后的命令如下
curl 'https://home.testing-studio.com/' -H \
'authority: home.testing-studio.com' -H 'pragma: no-cache'\
-H 'cache-control: no-cache' -H 'upgrade-insecure-requests: 1'\
-H 'user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_0)\
AppleWebKit/537.36 (KHTML, like Gecko)\
Chrome/80.0.3987.116 Safari/537.36' \
-H 'sec-fetch-dest: document' \
-H 'accept: text/html,application/xhtml+xml,\
application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,\
application/signed-exchange;v=b3;q=0.9' \
-H 'sec-fetch-site: none' -H 'sec-fetch-mode: navigate' \
-H 'sec-fetch-user: ?1' \
-H 'accept-language: en,zh-CN;q=0.9,zh;q=0.8' \
--compressed -v 2>&1
其他常用命令
发起 get 请求
curl "https://httpbin.testing-studio.com/get" -H "accept: application/json"
发起 post 请求
curl -X POST "https://httpbin.testing-studio.com/post" -H \
"accept: application/json"
proxy 的使用
curl -x 'http://127.0.0.1:8080' "https://httpbin.testing-studio.com/get"
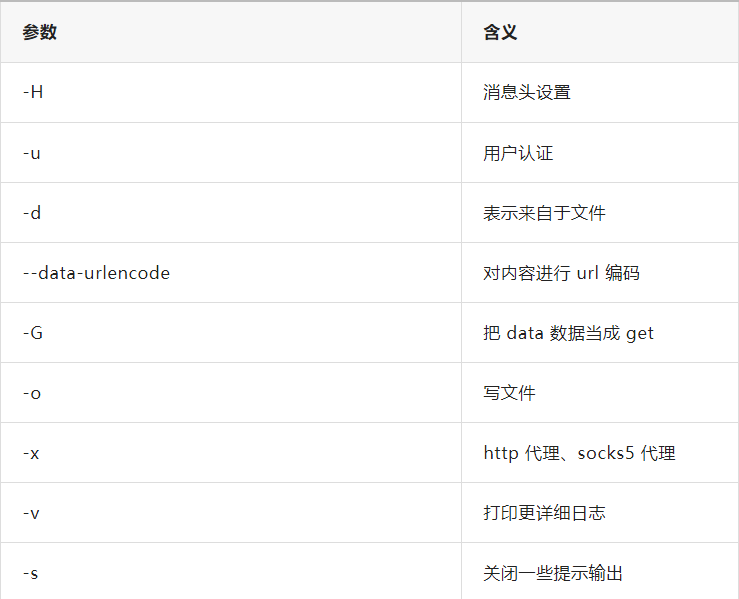
curl 命令常用参数

cURL实战演练
通过几个小实战演练,了解一些常用参数的用法
1、篡改请求头信息,将 User-Agent 改为 ”testing-studio
curl -H "User-Agent:testing-studio" "http://www.baidu.com" -v
可以看到请求中的 User-Agent 成功改为了 testing-studio
* Trying 14.215.177.39...
* TCP_NODELAY set
* Connected to www.baidu.com (14.215.177.39) port 80 (#0)
> GET / HTTP/1.1
> Host: www.baidu.com
> Accept: */*
> User-Agent:testing-studio
2.在企业微信中通过 curl 命令创建标签,这是一个 post 请求,通过 --data 参数传递 tagname 和 tagid
# token为个人生成,需要替换
curl -H "Content-Type: application/json" -X POST \
--data '{"tagname": "hogwarts","tagid": 13}' \
https://qyapi.weixin.qq.com/cgi-bin/tag/create?access_token=$token
3.认证,通过 put 上传到 ElasticSearch ,使用 --user 进行用户认证
# ES_HOST index id content 均为变量,需替换
curl -X PUT "$ES_HOST/$index/_doc/$id?pretty" \
--user username:password \
-H 'Content-Type: application/json' \
-d "$content"
⬇️ 你好呀,喜欢这篇文章的话烦请点个“赞”哦!大家的支持很重要~(▽) PS:有问题可以联系我们哦~v ceshiren001