下午两点,刚睁睡眼,突然收到一则消息,刷新页面有问题,404了。如果当初不纠结vue项目链接带#号的问题,这个404就不会发生。
docker中一顿操作nginx,找了个教程,结果试了很多遍也搞不定,首先,弄不明白 docker 重启了容器,nginx的配置是否也发生变化;
1、如果改错了nginx.conf 的格式,docker直接起不来了,说明有一定的作用;但是nginx.conf 中的server节点无论怎么修改,看不到任何效果;
查网,说是得用docker中nginx的路径,而非宿主机的路径:
docker run -u root --name nginx -d -p 8089:80 -v /opt/nginx/nginx.conf:/etc/nginx/nginx.conf -v /opt/nginx/logs:/var/log/nginx -v /opt/nginx/html:/usr/share/nginx/html -v /opt/nginx/conf:/etc/nginx/conf.d --privileged=true 4bb46517cac3
改了很久,放弃了,直接装个nginx吧,不用docker了。
2、按之前的教程,装了个新的nginx,端口还是用的8089;
规避了配置生效的问题,怎么改配置都生效,只要重启:
/usr/local/nginx/sbin/nginx -s reload
问题是无论怎么访问都是403,访问的是第二个项目,怎么搞都是403,当然没试第一个堂堂正正放在nginx默认的html中项目,事实证明这个肯定没问题;
查了很久的403,实际上是location path 后面多一个斜杠/ 去掉就好了。

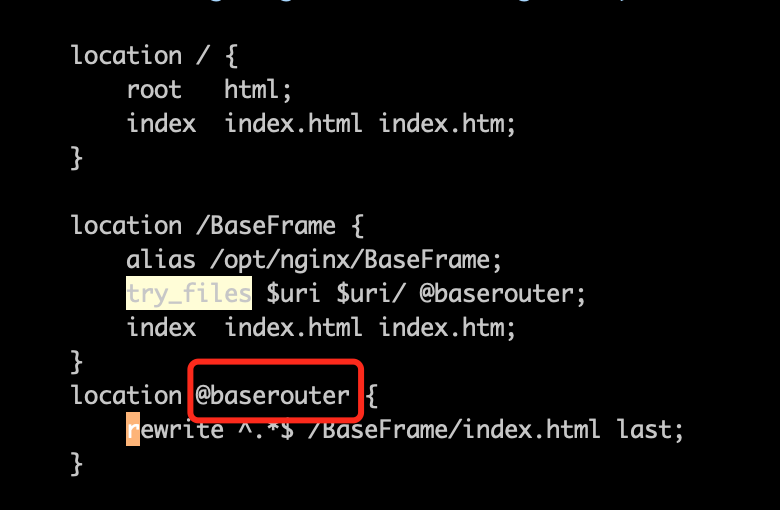
双项目解决之后,再来看刷新404 的问题,比较好解决了,直接将原来的教程走一次就行,try-file ,注意路由要用本项目自用的,不要共用,否则跳别的项目去了;

location / {
root html;
index index.html index.htm;
}
location /BaseFrame {
alias /opt/nginx/BaseFrame;
try_files $uri $uri/ @baserouter;
index index.html index.htm;
}
location @baserouter {
rewrite ^.*$ /BaseFrame/index.html last;
}
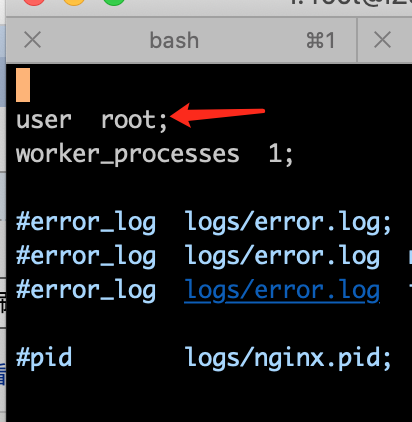
其中,改了一下nginx的用户,就是第一行的root,据说是跟项目启动用保持一致,不用原来的nobody用户。

一下午就这么过去了。