第一模块
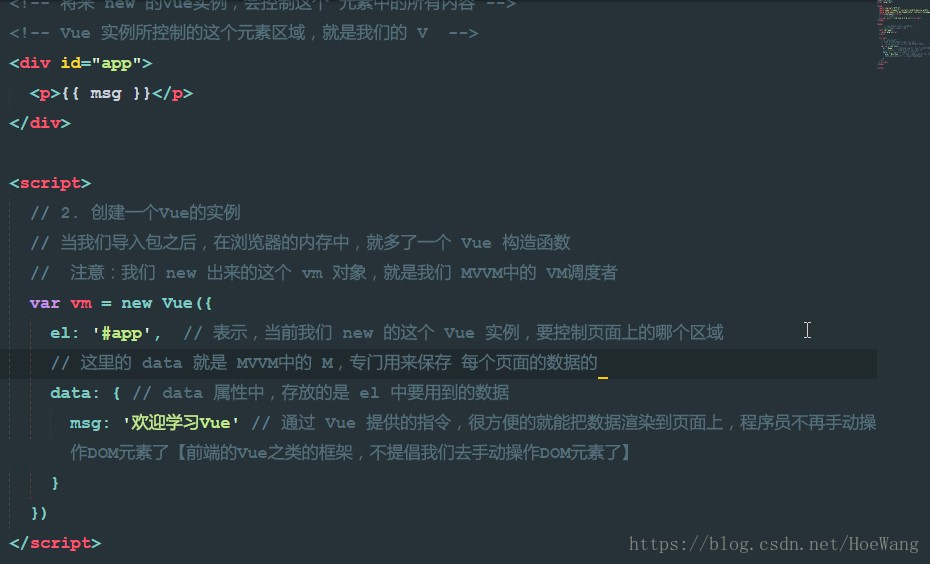
前端的MVVM和后端的MVC架构思想
Vue的js文件放到后面,加载太慢的情况网页会直接看到msg,所以利用v-cloak,配合
V-cloak:
[v-cloak]{
Display:none;
}
就可以在没加载之前进行隐藏,加载好js就会显示。
V-text:
是有同样的功能:
- 解决闪烁问题
- H4标签中的内容会以vue对象内的data对象的msg为准,======不会被显示
V-html
将展示的内容解析为标签,而不是原样输出
V-bind是用来绑定属性的指令
其中mytitle为一个变量,我们可以+’123’,这样进行了字符串的拼接,并成为title属性的值
其中:title为v-bind:title的简写
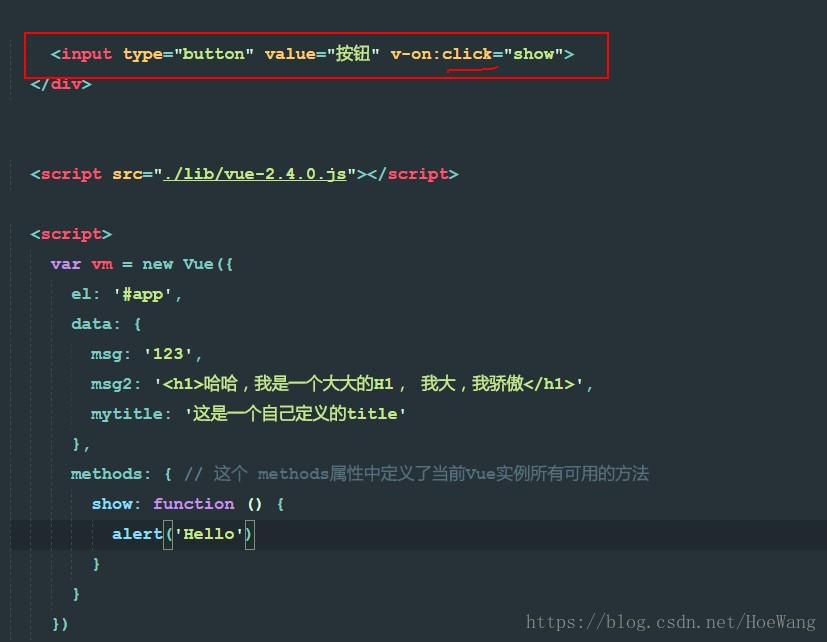
v-on是用来绑定事件对应的方法的
mouseover,click,doubleclick等事件都可以
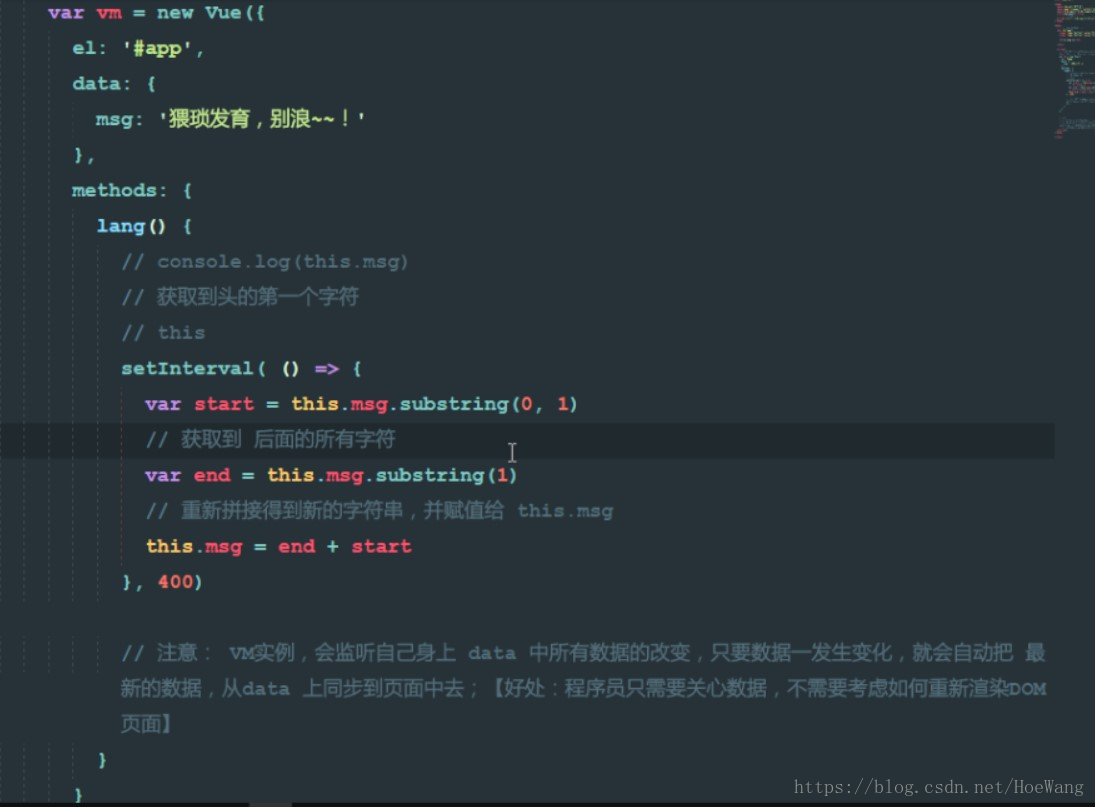
小跑马灯效果
通过v-on绑定事件时候进行的定时器截取字符串拼接做成跑马灯效果。其中重要的是this是只vue本身这个类实例的方法,this.msg才能获取到。定时器没有办法通过this拿到,只能使用 ()=>{} 这种箭头函数将this指向外部的this;还有就是this.msg = ‘‘’,不仅仅改变的是这个类里面的方法或者数据,而且会自动刷新到页面上去,程序员只需要关心数据不需要重新渲染DOM页面的元素;
事件修饰符 一般来说就是 通过
公式:@事件(click).事件修饰符=’执行函数’
@ 为 v-on: 事件绑定的缩写
: 为 v-bind 属性绑定变量的缩写
其中事件修饰符可以连着几个
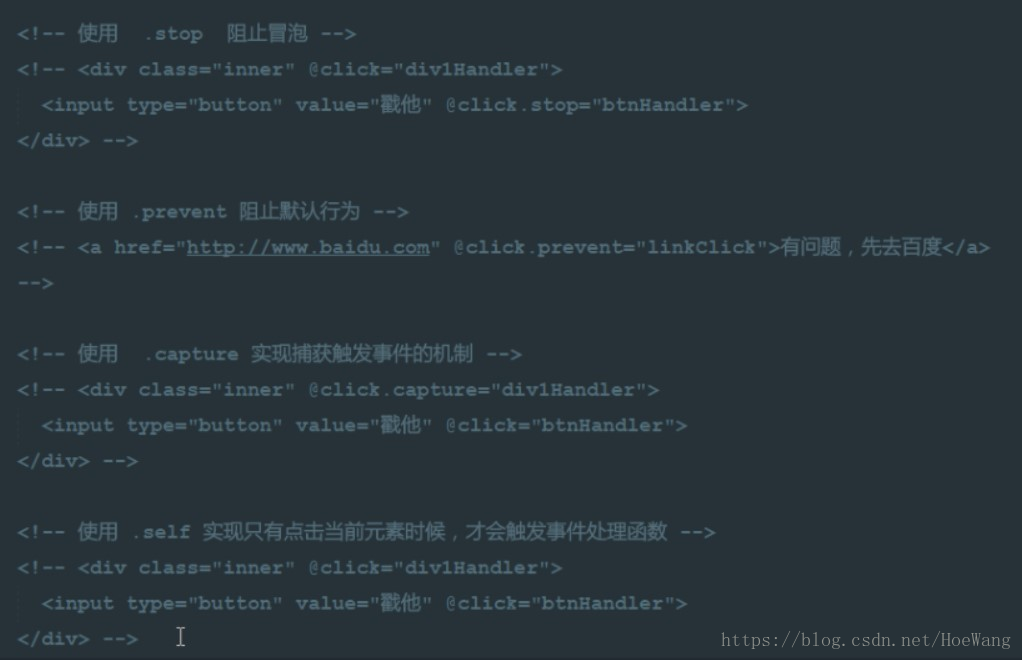
.stop:
阻止上级所有冒泡行为(只执行自己,绑于自己)
.prevent:
阻止默认行为:例如a标签的跳转行为(阻止此标签默认行为,绑于自己)
.capture:
实现捕获事件:意思是对于此标签的下级标签进行了事件捕获,然后会限制性此标签的事件再实行下级标签的事件(从外到里,绑于高层标签)
.self
只有点击自己的时候才会触发事件处理,跟stop相同的是他也能阻止上级标签的冒泡行为,但是阻止不了上上级的标签冒泡行为;
其中
.once是说对前面的行为只执行一次:
像是说这里只阻止一次默认行为
亦或者可以写成:
@click.stop.once=’link;’ 此时他会只阻止一次默认行为;
v-model:表单双向数据绑定
双向数据绑定就是说,你在页面上能够改变某些标签的值或者属性,利用v-model,可以将这个值同步到js的对象中的数据中同时进行改变
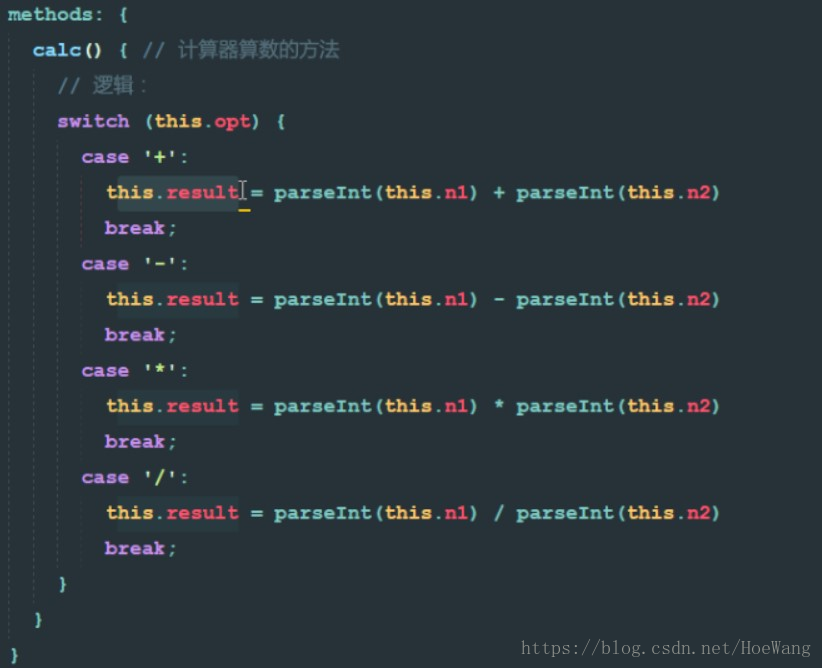
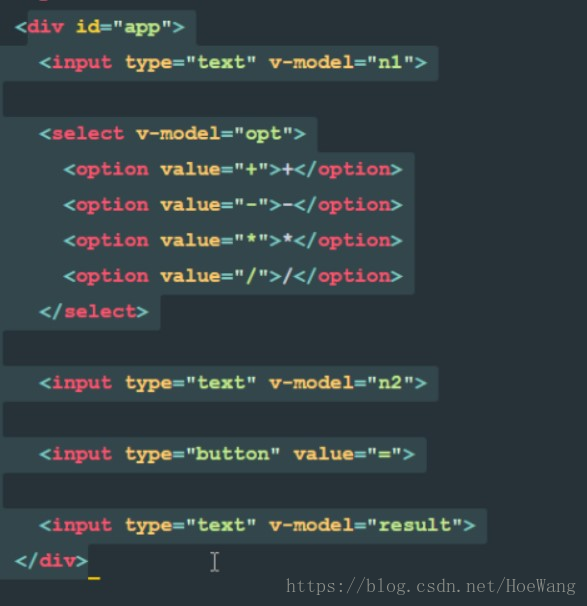
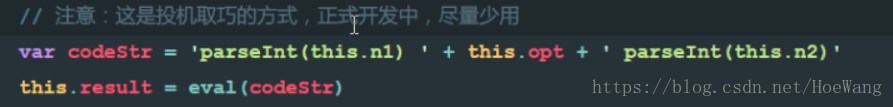
计算器实例:
通过class绑定样式属性:
为style属性绑定v-bind
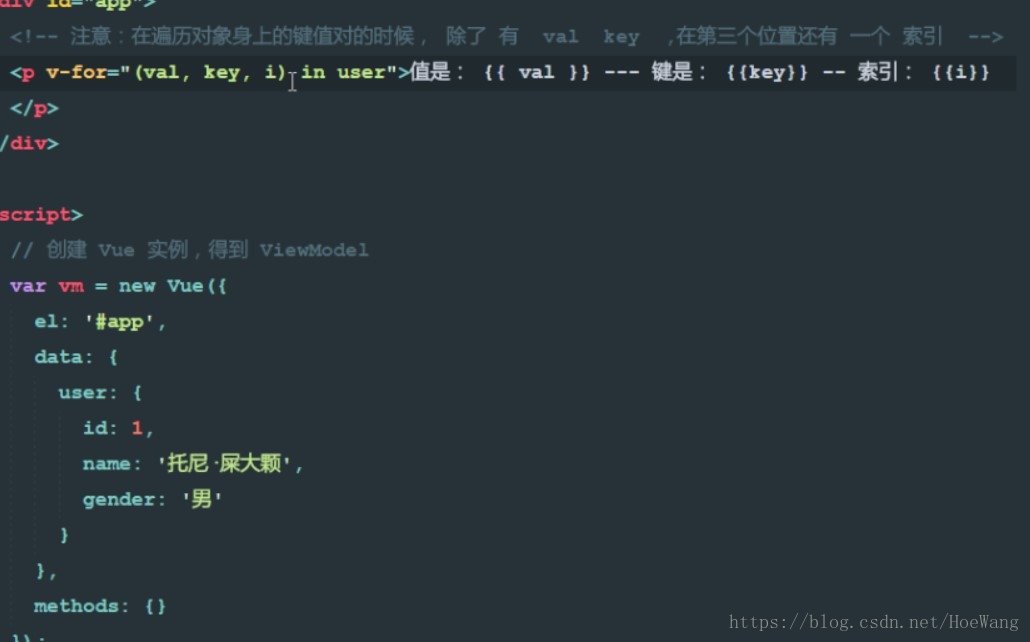
v-for
循环遍历元素
☆:
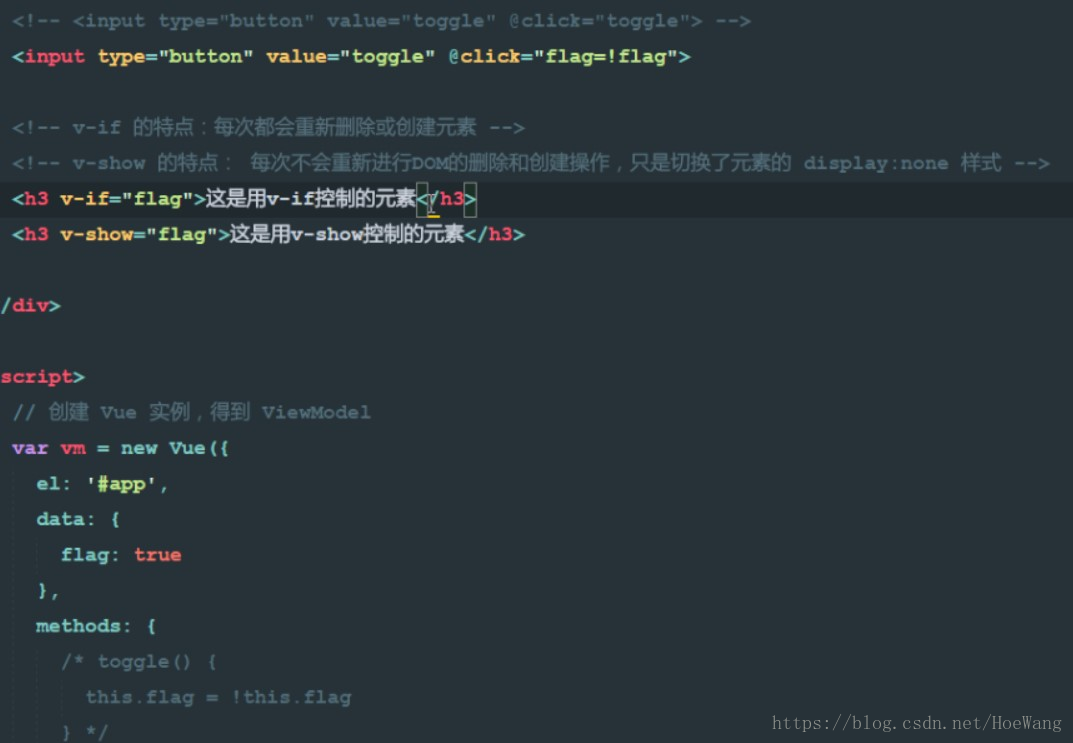
v-if和v-show
v-if是判断数据的bool来看看是不是创建或者删除此标签
v-show是来判断数据的bool来看看对display属性的改值
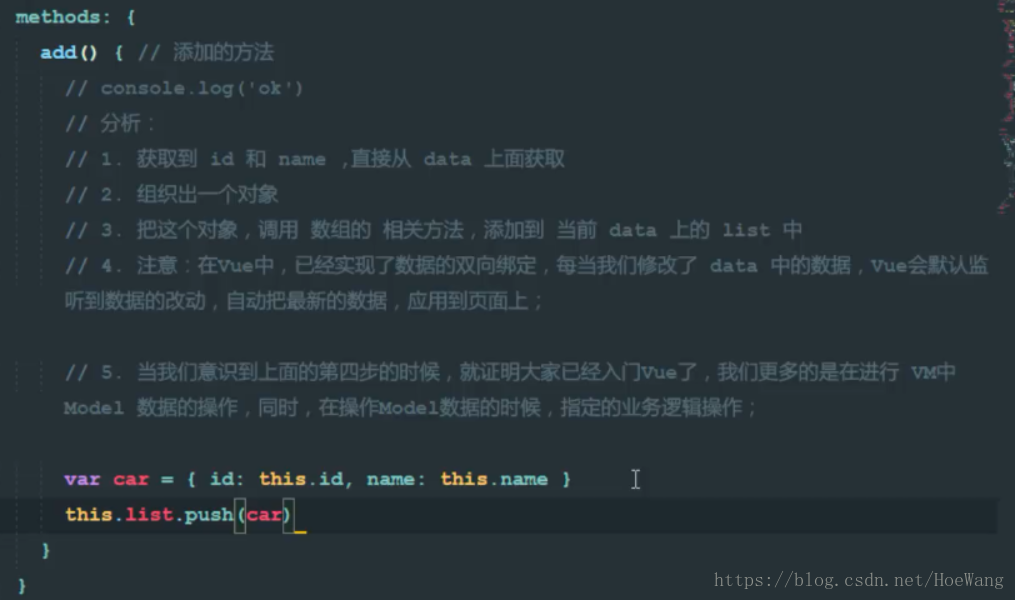
实际通过表单元素操作增删查:
增加:
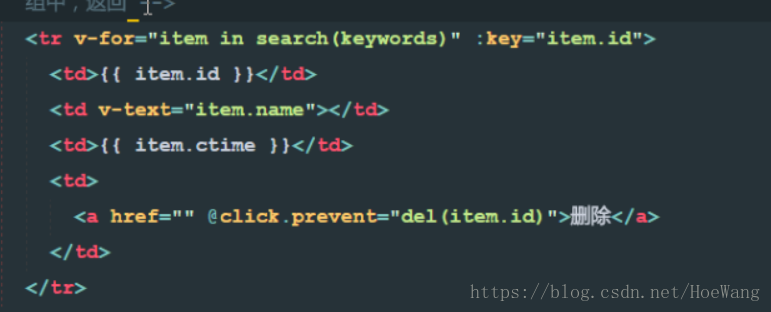
删除:
查找:
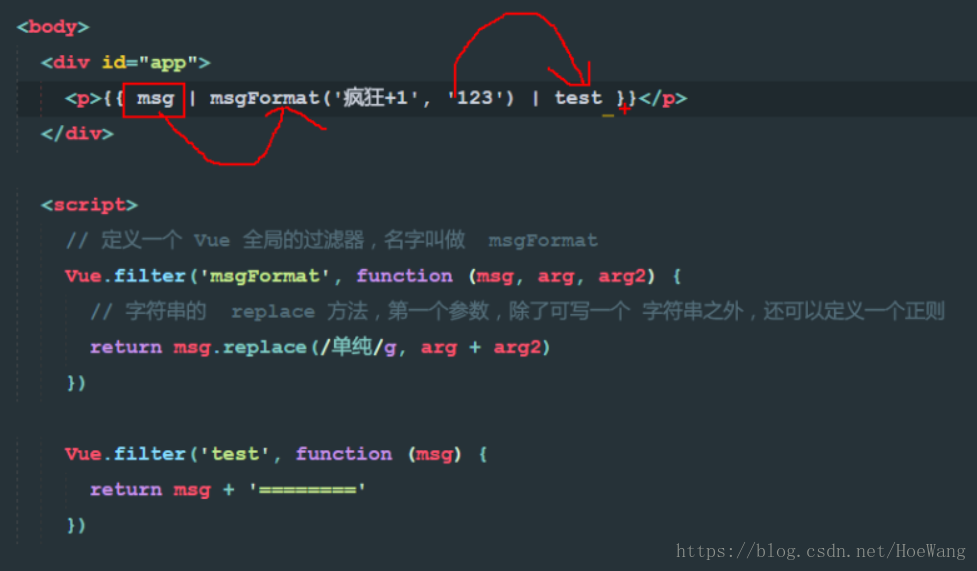
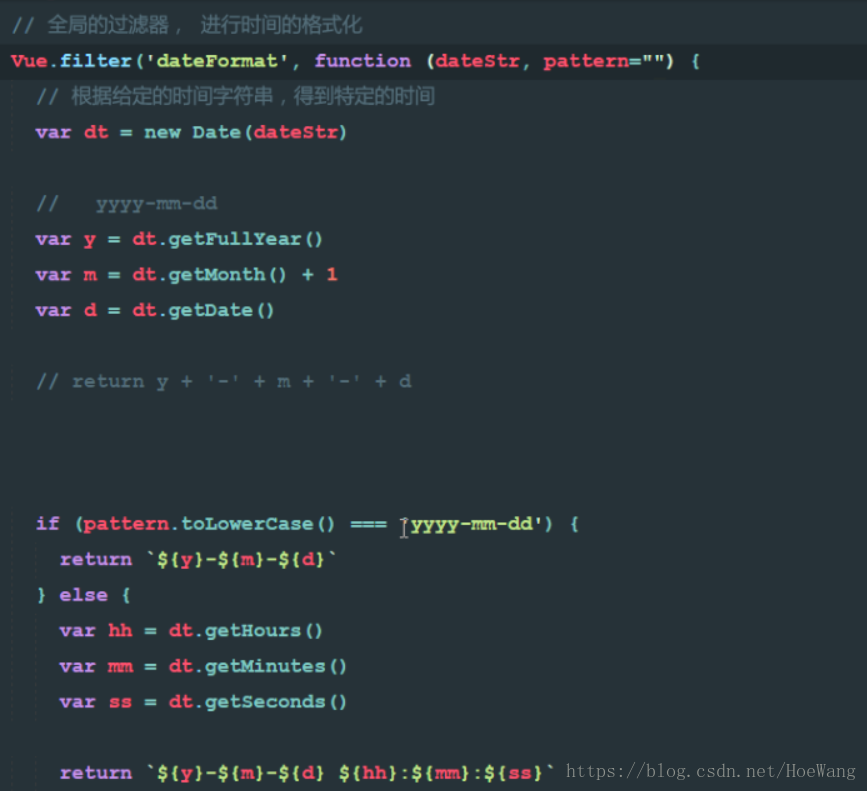
过滤器:
私有的过滤器:放在自己vue对象内的filters中
时间补0的情况
自定义按键修饰符:
<input type=”text” class=”…” v-model=”name” @keyup.Enter = “add”>
<input type=”text” class=”…” v-model=”name” @keyup.113 = “add”>
其中keycodes = 113的时候是意味着f2
或者在:
<input type=”text” class=”…” v-model=”name” @keyup.f2 = “add”>
Vue.config.keyCodes.f2 = 113;
自定义全局指令:
自定义指令的传参:
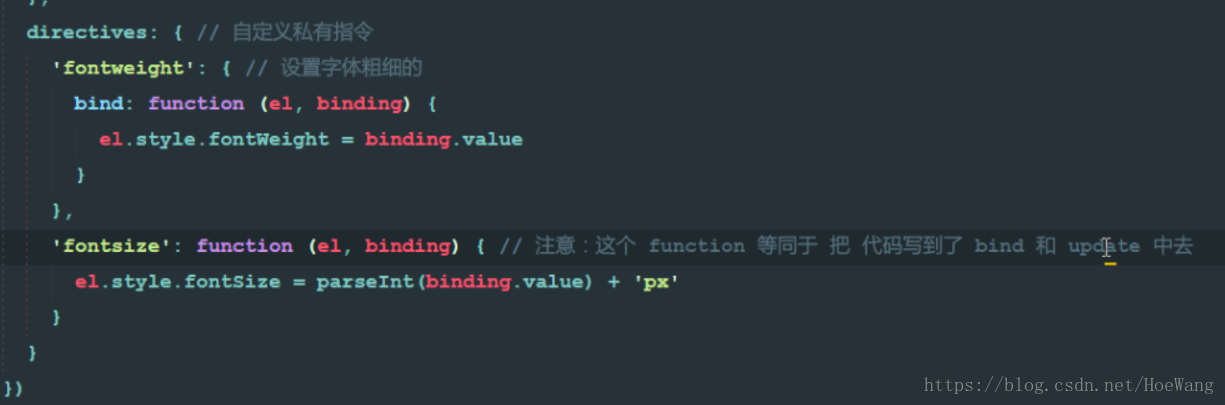
私有的自定义全局指令
指令自定义缩写
组件周期函数(事件):
Vue发送ajax请求(http请求):
要做到页面预加载数据通过this.$http的方法进行请求的时候:
最好在生命周期方法created中进行数据请求。
全局启用http相关配置:
Vue实现动画效果:
定义作用范围