当构建更复杂的JavaScript应用程序运行在用户的浏览器是非常有用的,它可以在浏览器中存储信息,这样的信息可以被共享在不同的页面,浏览会话。
在最近的过去,这将有可能只被cookies文本文件保存到用户的计算机,管理这些JavaScript的方式是不好的。现在有一种新技术,称为本地存储,这是一个类似的事情,但与一个更容易使用的接口。
在这篇文章中,我们已经收集了15的JavaScript库和工具与本地存储工作,所以让我们来探索列表,请随意张贴在下面的评论,分享你的意见。
1. Lockr

Lockr (pronounced /ˈlɒkəʳ/) 是一个非常轻量级的图书馆(小于2K压缩),旨在帮助你如何与localStorage互动。保存对象和数组,数字或其他类型的数据,可以通过使用像API,深受node_redis。
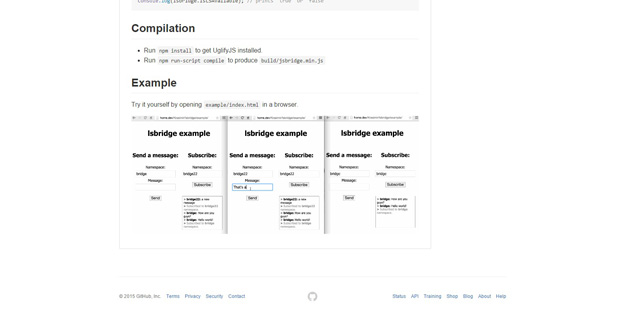
2. ISbridge

1K的图书馆在同一个浏览器标签页之间的信息交换。它使用本地存储作为通信信道。
3. Angular Storage

存储得当AngularJS。它使用本地存储的默认,但如果它是不可用的,它使用ngcookies,并使用缓存系统,所以,如果你已经有一个值,它就无法把它从商店再次。
4. Store

一个充满特性的和友好的方式来利用本地存储和会话存储(JSON,命名空间,扩展,等)。如果本地存储或会话存储不可用,他们将伪造防止错误,但数据存储不会超越当前的文件/页面的生活。使用store.old.js扩展添加存储持久化API的支持旧的浏览器。
5. Collection.js

collection.js小但功能强大的本地数据库上开发本地存储。collection.js与所有现代浏览器IE8的支持,如果你需要使用pollyfill ES5。
6. Lz-String

LZ系列旨在满足存储大量数据存储的需要,特别是在移动设备上。本地存储通常是有限的空间,你可以压缩,你可以存储更多的数据。
7. Basil.js

basil.js被描述为一个统一的本地存储,会话存储,和Cookie的API,它包括一些独特的和非常简便的使用特点。它来自麻省理工学院的许可证。
8. dStore

dstore包是一个数据基础设施的框架,并用数据集合和对象交互建模提供工具。dstore设计与各种数据存储介质中工作,并提供一个一致的接口访问数据在不同的用户接口组件。
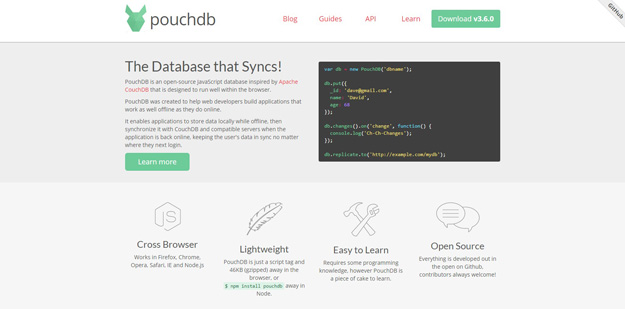
9. PouchDB

PouchDB 是一个开源的JavaScript库由Apache CouchDB的设计很好地运行在浏览器。pouchdb创建帮助网站开发者构建应用程序的工作,离线和在线一样。 它可以使应用程序数据存储在本地,而离线,然后同步它CouchDB和兼容的服务器应用程序时重新联机,保持用户# 8217;数据同步无论身在何处,他们下次登录。
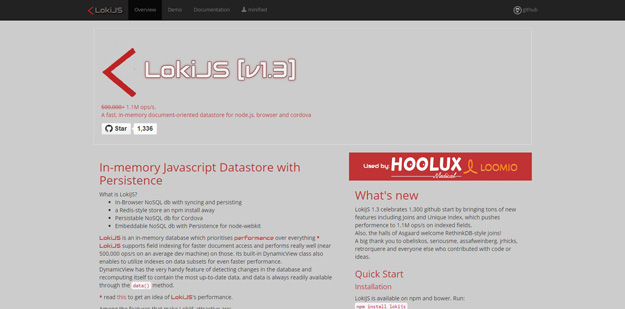
10. Loki.js

LokiJS 是一个内存数据库的优先考虑性能高于一切,lokijs支持更快的文件访问字段索引和执行得很好(近500000处的平均开发机)上。其内置的类也可以利用索引数据的子集为更快的性能。
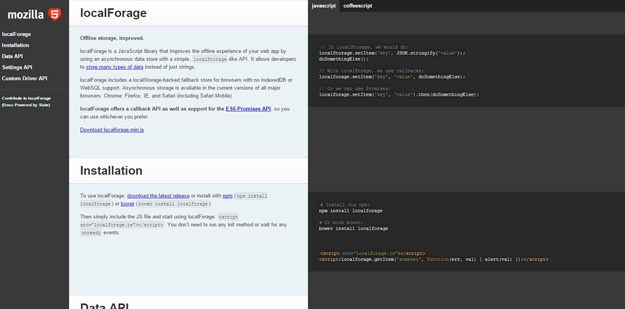
11. LocalForage

localForage 是一个JavaScript的快速和简单的存储库。localforage提高你的Web应用程序的离线经验采用异步存储(IndexedDB或查询)用一个简单的存储API
12. secStore.js

secStore 简单包装处理在浏览器客户端存储机制。它被命名为secstore.js因为不仅将这个插件帮助你在透明的存储检索客户端数据,但它可以随意说SJCL(斯坦福JavaScript加密库)使用的数据提供一个安全层。
13. IScache

这是一个简单的库,模拟使用HTML5 localStorage memcache的功能,这样你可以缓存在客户端数据和相关的过期时间,每个数据块。如果localstoragelimit(~超过5MB),它试图通过去除是最接近到期反正项目创造空间。如果存储不可用在所有浏览器中,图书馆会不缓存和缓存请求返回null。
14. Barn

Redis的API提供了一个像谷仓顶上的本地存储(或任何其他存储实现Web存储API)。操作是原子的,所以即使用户关闭浏览器窗口,或错误被抛出和不处理的谷仓保持一致的状态。
15. MonguitoDB

实用程序执行CRUD操作在本地存储,会话存储,或任何对象实现由W3C定义的存储接口。这个图书馆是MongoDB的启发,和一些功能是语法类似于如何他们是芒果,具有一定的差异性和局限性。