在ASP.NET MVC 中使用Jntemplate
上一篇我们详细介绍了jntemplate的标签语法,本篇文章将继续介绍如何在ASP.NET MVC 中使用Jntemplate。
一、使用Jntemplate
- 首先我们先新建一个
asp.net mvc项目,打开VS2019,依次点击文件-新建-项目,选择ASP.NET CoreWeb应用(模型-视图-控制器),然后依次下一步,创建一个web应用。

- 点击
项目-管理NUGET程序包,点击浏览,输入jntemplate,安装好包JinianNet.JNTemplate.

- 打开
HomeController.cs添加如下代码
public VariableScope Data { get; set; } = new VariableScope(null);
public IActionResult Jntemplate(string path)
{
var t = Engine.LoadTemplate(path);
t.Context.TempData = this.Data;
var result = t.Render();
return Content(result, "text/html");
}
- Index Action我们也要稍微改造一样,打开
IndexAction,改造如下:
public IActionResult Index()
{
this.Data.Set("Name", "Jntemplate");
this.Data.Set("Now", DateTime.Now);
return Jntemplate("Views/Home/Index.html");
}
- 新建一个视图文件
Index.html,原来的Index.cshtml直接删除,并编辑内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>${Name} web 应用</title>
</head>
<body>
<h1>Welcome to ${Name}!</h1>
<p>©${Now.Year}</p>
</body>
</html>
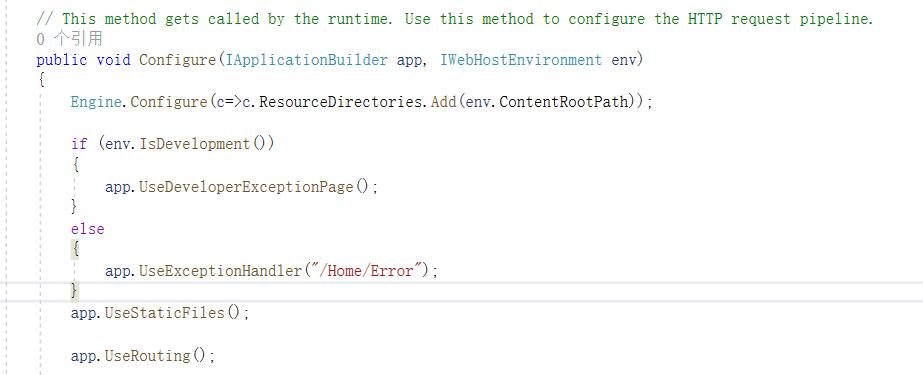
- 最后别忘记在
Startup配置一下引擎工作目录,打开Startup,在Configure中添加一句:Engine.Configure(c=>c.ResourceDirectories.Add(env.ContentRootPath));

- 好了,我们的jntemplate web应用已经完成了,按
F5,运行看一下次果吧。

小提示:为了方便使用,我们可以新建一个控制器基类,将第3步的代码移到基类中。
二、使用JntemplateViewEngine
在上面我们虽然实现了jntemplate的使用,但是步骤相对繁琐,我们可以直接使用Jntemplate视图引擎来简化使用.
安装
首先新建一个asp.net mvc项目(参见上面的步骤)。然后我们先添加JntemplateViewEngine包, 点击项目 - 管理NUGET程序包,点击浏览,输入Jntemplate,安装好包JinianNet.AspNetCoreViewEngine.Jntemplate.
配置
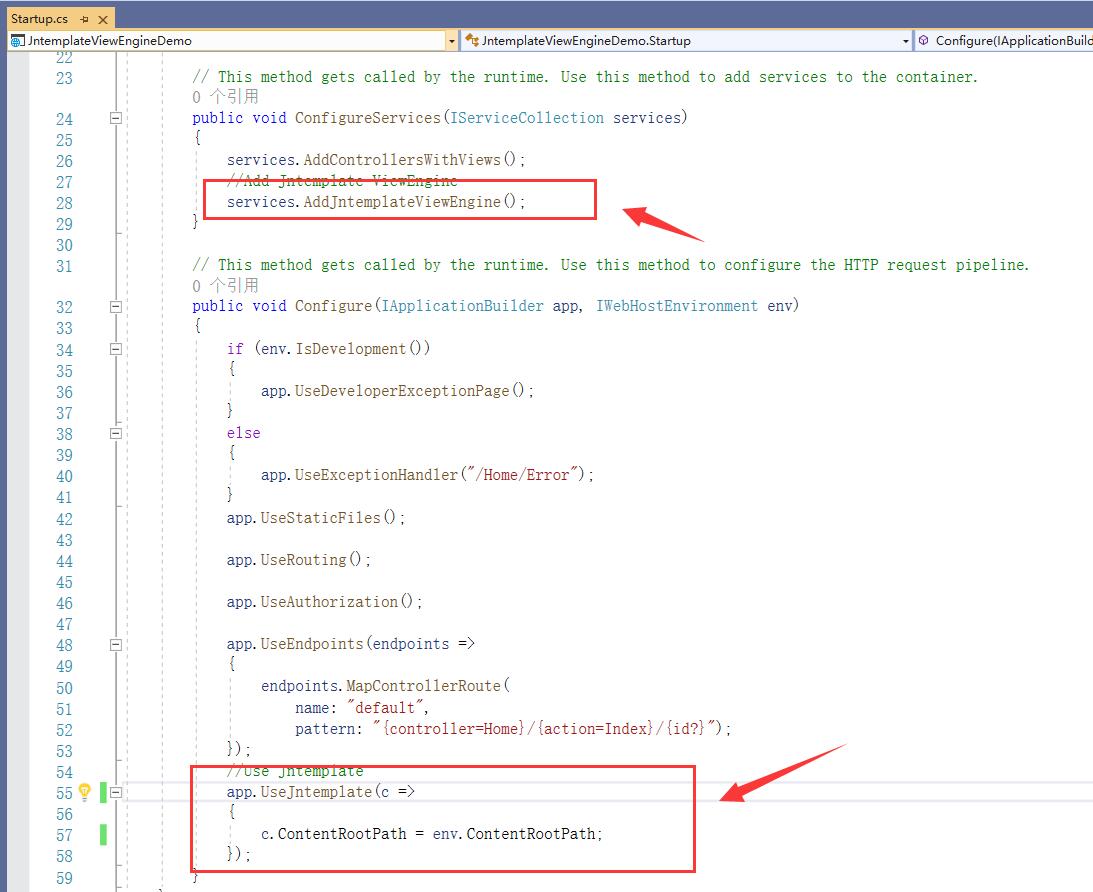
- 打开
Startup在ConfigureServices方法中增加AddJntemplateViewEngine:
public void ConfigureServices(IServiceCollection services)
{
//原来的代码
services.AddJntemplateViewEngine();
}
如果你的视图文件按照默认习惯放在Views目录下,直接照上面的代码配置就可以了,如果是放在其它目录,则需要把目录添加到配置里面。
public void ConfigureServices(IServiceCollection services)
{
//原来的代码
services.AddJntemplateViewEngine((o) => {
o.ViewLocationFormats.Add("/template/{1}/{0}.html");
});
}
{0}为视图名,{1}为控制器名。
- 在
Configure方法中增加UseJntemplate,如下如示
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
//原来的代码
//Use Jntemplate
app.UseJntemplate(c =>
{
//在这里你也可以进行其它参数的配置,比如全局数据
//这一句很重要,不然会找不到视图
c.ContentRootPath = env.ContentRootPath;
});
}

添加Action
打开HomeController.cs ,添加一个Index视图方法(或修改对应视图方法)如下:
例:
public IActionResult Index()
{
this.Set("Name", "Jntemplate");
this.Set("Now", DateTime.Now);
return View();
}
添加视图Index.html
在ViewsHome目录新建一个视图文件Index.html,内容如下(与第一节的一致):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>${Name} web 应用</title>
</head>
<body>
<h1>Welcome to ${Name}!</h1>
<p>©${Now.Year}</p>
</body>
</html>
运行
按F5运行查看效果。
三、总结
本文介绍了在asp.net mvc中如何使用jntemplate,其它MVC框架、开发框架,使用方法类似。至本篇为止,.net 开源模板引擎jntemplate 教程的基础篇已经全部写完,在接下来的时间我将继续介绍jntemplate的进阶用法(.net 开源模板引擎jntemplate 教程之进阶篇):包括自定义配置,预编译文件,自定义加载器,自定义标签等内容,感兴趣的朋友不要错过 。
目录:
- .net 开源模板引擎jntemplate 教程:基础篇之入门
- .net 开源模板引擎jntemplate 教程:基础篇之语法
- .net 开源模板引擎jntemplate 教程:基础篇之在ASP.NET MVC中使用Jntemplate