一、简介
模板引擎是Web开发中非常重要的一环,它负责将页面上的动态内容呈现出最终的结果展现给前端用户,在asp.net mvc中,我们最熟悉的就是Razor了,作为官方的视图引擎(视图引擎不等同于模板引擎),它的受众十分广阔。但是在部分场景,比如BLOG,CMS甚至非asp.net mvc(此处asp.net mvc特指官方MVC框架)环境中,我们往往可能需要第三方的模板引擎来解析我们页面(或者视图),在这一块,JNTemplate,DotLiquid,Nustache,Razor,Saprk都是不错的选择,JNTemplate v2.0 做为使用il emit实现的编译型模板引擎,在众多模板引擎中表现优秀。
本系列文章将通过基础篇与进阶篇二部分,详细介绍 jntemplate的基本使用与进阶技巧。
二、准备开始
在开始之前,首先我们要准备本地的开发环境,jntemplate v2.0.0 所支持的环境为
- .net framework 4.0 +
- .net core 2.1 +
- .netstandard 2.1 +
- .net 5
建议安装使用.net 5 环境(下载地址:https://dotnet.microsoft.com/download/dotnet/5.0)
IDE建议使用Visual Studio 2019或者vscode,如果都没有,记事本也行。
三、 hello World
在下面我们通过一个简单的hello World来了解jntemplate的用法:
-
打开Visual Studio 2019,新建一个命令行项目sample!
-
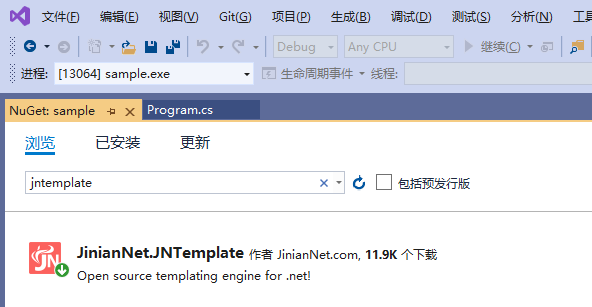
点击菜单:项目=>管理Nuget程序包,搜索 jntemplate 并安装(jiniannet.jntemplate),如图一所示。

- 打开
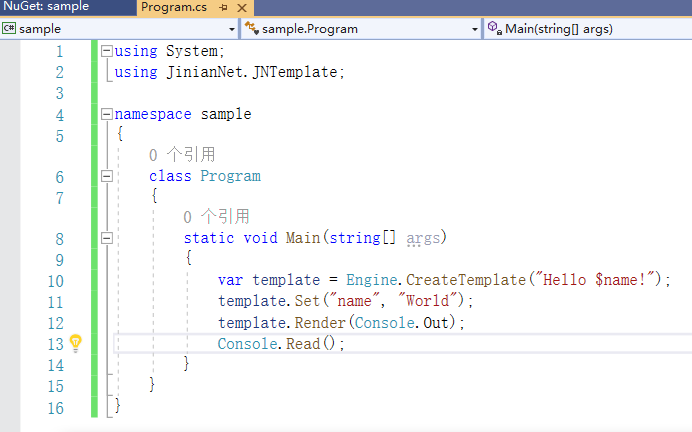
Program.cs, 修改Main方法里面的代码如下:
var template = Engine.CreateTemplate("Hello $name!");
template.Set("name", "World");
template.Render(Console.Out);
如图二所示:

4.按F5运行程序,查看程序运行结果。

恭喜。我们的hello world项目完成了,程序正确解析了模板并输出了结果,我们来重点看一下这三句代码:
Engine.CreateTemplate("Hello $name!");表示从文本"Hello $name!" 创建一个模板对象,如果是从一个文件创建模板可以使用Engine.LoadTemplate("文件路径")template.Set("name","World");将一个名称为name的变量给递给模板。template.Render(Console.Out);解析呈现模板内容。
在这里,直接将模板解析结果呈现到了控制台,如果需要输出到文本,可以直接使用
string result = template.Render();
如果想保存到文件,可以参考下面的写法
using (var sw = File.CreateText(@"c:wwwrootindex.html"))
{
template.Render(sw);
}
是不是很简单?
五、总结
jntemplate 语法简单,入门容易 ,轻量快速。而且不仅仅只能用来做模板引擎,原则上可以做任何纯文本内容的解析,比如做邮件发送,代码生成器等等。
下一节我们将详细讲解模板语法。
注:源代码可以在Gitee或者Github上获取。