jQuery UI 是一个建立在 jQuery JavaScript 库上的小部件和交互库,可以使用它创建高度交互的 Web 应用程序。
在web页面的开发过程中,在添加元素的时候需要用到弹出窗口添加元素,最简便的就是直接通过一个隐藏的form来提交,在表单显示的时候通过js设置使得页面变暗和不可选,但是这样做未免过于麻烦,所需要的js语句也特别冗长,因此使用jQuery ui所提供的模态表单则显得简洁不少:

需要提到的是,jQueryui需要从 jQuery UI 网站上下载 jQuery UI 的副本:http://jqueryui.com/download/
然后根据自己的选择下载相应的组件
或者也可以通过jQueryUI的cdn来加载,不过在网速不佳的情况下有加载失败的可能性,下面是jQueryUI的cdn地址
官网CDN:http://code.jquery.com/ui/1.12.1/
大陆CDN加速:
https://cdnjs.loli.net/ajax/libs/jqueryui/1.9.2/
接着介绍模态表单的创建:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery UI 对话框(Dialog) - 模态表单</title> <link rel="stylesheet" href="//apps.bdimg.com/libs/jqueryui/1.10.4/css/jquery-ui.min.css"> <script src="//apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script> <script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> <link rel="stylesheet" href="jqueryui/style.css"> <style> body { font-size: 62.5%; } label, input { display:block; } input.text { margin-bottom:12px; width:95%; padding: .4em; } fieldset { padding:0; border:0; margin-top:25px; } h1 { font-size: 1.2em; margin: .6em 0; } div#users-contain { width: 350px; margin: 20px 0; } div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; } div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; } .ui-dialog .ui-state-error { padding: .3em; } .validateTips { border: 1px solid transparent; padding: 0.3em; } </style> <script> $(function() { var name = $( "#name" ), email = $( "#email" ), password = $( "#password" ), allFields = $( [] ).add( name ).add( email ).add( password ), tips = $( ".validateTips" ); function updateTips( t ) { tips .text( t ) .addClass( "ui-state-highlight" ); setTimeout(function() { tips.removeClass( "ui-state-highlight", 1500 ); }, 500 ); } function checkLength( o, n, min, max ) { if ( o.val().length > max || o.val().length < min ) { o.addClass( "ui-state-error" ); updateTips( "" + n + " 的长度必须在 " + min + " 和 " + max + " 之间。" ); return false; } else { return true; } } function checkRegexp( o, regexp, n ) { if ( !( regexp.test( o.val() ) ) ) { o.addClass( "ui-state-error" ); updateTips( n ); return false; } else { return true; } } $( "#dialog-form" ).dialog({ autoOpen: false, height: 300, 350, modal: true, buttons: { "创建一个帐户": function() { var bValid = true; allFields.removeClass( "ui-state-error" ); bValid = bValid && checkLength( name, "username", 3, 16 ); bValid = bValid && checkLength( email, "email", 6, 80 ); bValid = bValid && checkLength( password, "password", 5, 16 ); bValid = bValid && checkRegexp( name, /^[a-z]([0-9a-z_])+$/i, "用户名必须由 a-z、0-9、下划线组成,且必须以字母开头。" ); // From jquery.validate.js (by joern), contributed by Scott Gonzalez: http://projects.scottsplayground.com/email_address_validation/ bValid = bValid && checkRegexp( email, /^((([a-z]|d|[!#$%&'*+-/=?^_`{|}~]|[u00A0-uD7FFuF900-uFDCFuFDF0-uFFEF])+(.([a-z]|d|[!#$%&'*+-/=?^_`{|}~]|[u00A0-uD7FFuF900-uFDCFuFDF0-uFFEF])+)*)|((x22)((((x20|x09)*(x0dx0a))?(x20|x09)+)?(([x01-x08x0bx0cx0e-x1fx7f]|x21|[x23-x5b]|[x5d-x7e]|[u00A0-uD7FFuF900-uFDCFuFDF0-uFFEF])|(\([x01-x09x0bx0cx0d-x7f]|[u00A0-uD7FFuF900-uFDCFuFDF0-uFFEF]))))*(((x20|x09)*(x0dx0a))?(x20|x09)+)?(x22)))@((([a-z]|d|[u00A0-uD7FFuF900-uFDCFuFDF0-uFFEF])|(([a-z]|d|[u00A0-uD7FFuF900-uFDCFuFDF0-uFFEF])([a-z]|d|-|.|_|~|[u00A0-uD7FFuF900-uFDCFuFDF0-uFFEF])*([a-z]|d|[u00A0-uD7FFuF900-uFDCFuFDF0-uFFEF]))).)+(([a-z]|[u00A0-uD7FFuF900-uFDCFuFDF0-uFFEF])|(([a-z]|[u00A0-uD7FFuF900-uFDCFuFDF0-uFFEF])([a-z]|d|-|.|_|~|[u00A0-uD7FFuF900-uFDCFuFDF0-uFFEF])*([a-z]|[u00A0-uD7FFuF900-uFDCFuFDF0-uFFEF]))).?$/i, "eg. ui@jquery.com" ); bValid = bValid && checkRegexp( password, /^([0-9a-zA-Z])+$/, "密码字段只允许: a-z 0-9" ); if ( bValid ) { $( "#users tbody" ).append( "<tr>" + "<td>" + name.val() + "</td>" + "<td>" + email.val() + "</td>" + "<td>" + password.val() + "</td>" + "</tr>" ); $( this ).dialog( "close" ); } }, Cancel: function() { $( this ).dialog( "close" ); } }, close: function() { allFields.val( "" ).removeClass( "ui-state-error" ); } }); $( "#create-user" ) .button() .click(function() { $( "#dialog-form" ).dialog( "open" ); }); }); </script> </head> <body> <div id="dialog-form" title="创建新用户"> <p class="validateTips">所有的表单字段都是必填的。</p> <form> <fieldset> <label for="name">名字</label> <input type="text" name="name" id="name" class="text ui-widget-content ui-corner-all"> <label for="email">邮箱</label> <input type="text" name="email" id="email" value="" class="text ui-widget-content ui-corner-all"> <label for="password">密码</label> <input type="password" name="password" id="password" value="" class="text ui-widget-content ui-corner-all"> </fieldset> </form> </div> <div id="users-contain" class="ui-widget"> <h1>已有的用户:</h1> <table id="users" class="ui-widget ui-widget-content"> <thead> <tr class="ui-widget-header "> <th>名字</th> <th>邮箱</th> <th>密码</th> </tr> </thead> <tbody> <tr> <td>John Doe</td> <td>john.doe@example.com</td> <td>johndoe1</td> </tr> </tbody> </table> </div> <button id="create-user">创建新用户</button> </body> </html>
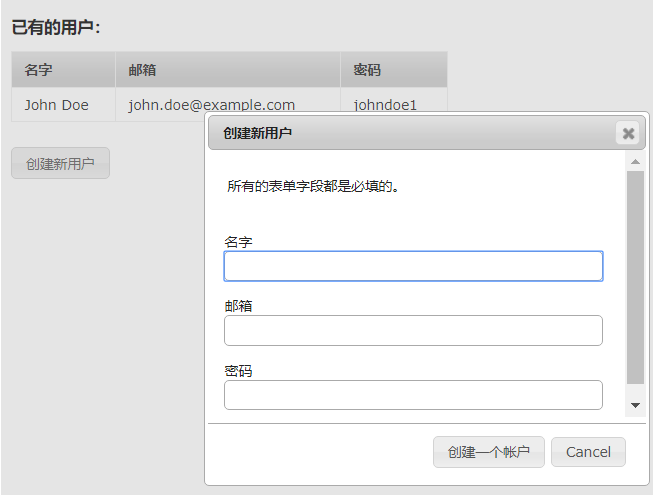
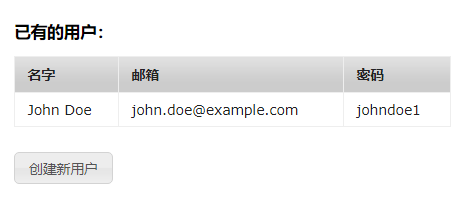
效果如下:

点击创建新用户后,原页面变暗,按钮和元素不可选: