Menu由两种形式,Option menu和Context menu。前者是按下设备的Menu硬按钮弹出,后者是长按widget弹出。
Option Menu
当我们按下Menu的硬件按钮时,Option Menu将被触发显示,最多可以显示6个选项的icon菜单,如果选项多于6个,第6个选项显示为“More“,点击可以进入扩展菜单。我们将在Android学习笔记(十一):Activity-ListView的例子一的基础上来学习Option Menu,也就是一个基于activity的菜单。
在这个例子中,我们给出一个有7个选项(多余最多显示6个item)的例子,可以设置List中item之间分割线的粗细。
步骤1:创建Menu
1.1 设置Menu各个item的ID
private static final int EIGHT_ID = Menu.FIRST +1;
private static final int SIXTEEN_ID = Menu.FIRST+2;
private static final int TWENTY_FOUR_ID = Menu.FIRST+3;
private static final int TWO_ID = Menu.FIRST+4;
private static final int THIRTY_TWO_ID = Menu.FIRST+5;
private static final int FORTY_ID = Menu.FIRST+6;
private static final int ONE_ID = Menu.FIRST+7;
其中Menu.FIRST在reference中描述为:First value for group and item identifier integers.我们可以理解为ID设置的最小数值。
1.2 创建Menu
在用户第一次按下Menu键的使用,将触发onCreateOptionsMenu(),我们将在此创建我们的菜单
public boolean onCreateOptionsMenu(Menu menu) {
/*第一个参数是 groupId,如果不需要可以设置为Menu.NONE。将若干个menu item都设置在同一个Group中,可以使用 setGroupVisible(),setGroupEnabled(),setGroupCheckable()这样的方法,而不需要对每个item 都进行setVisible(), setEnable(), setCheckable()这样的处理,这样对我们进行统一的管理比较方便
* 第二个参数就是item的ID,我们可以通过menu.findItem(id)来获取具体的item
* 第三个参数是item的顺序,一般可采用Menu.NONE,具体看本文最后MenuInflater的部分
* 第四个参数是显示的内容,可以是String,或者是引用Strings.xml的ID*/
menu.add(Menu.NONE,ONE_ID,Menu.NONE,"1 Pixel");
menu.add(Menu.NONE, TWO_ID, Menu.NONE, "2 Pixels");
menu.add(Menu.NONE, EIGHT_ID, Menu.NONE, "8 Pixels");
menu.add(Menu.NONE, SIXTEEN_ID, Menu.NONE, "16 Pixels");
menu.add(Menu.NONE, TWENTY_FOUR_ID, Menu.NONE, "24 Pixels");
menu.add(Menu.NONE, THIRTY_TWO_ID, Menu.NONE, "32 Pixels");
menu.add(Menu.NONE, FORTY_ID, Menu.NONE, "40 Pixels");
return super.onCreateOptionsMenu(menu);
}
如果我们需要增加图标,也很简单,如下。
MenuItem item1 = menu.add(Menu.NONE,ONE_ID,Menu.NONE,"1 Pixel");
item1.setIcon(R.drawable.android_normal);
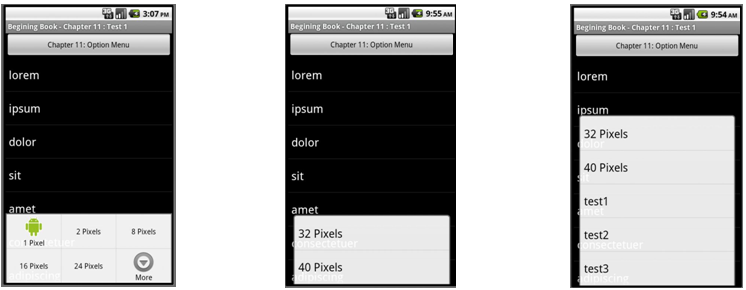
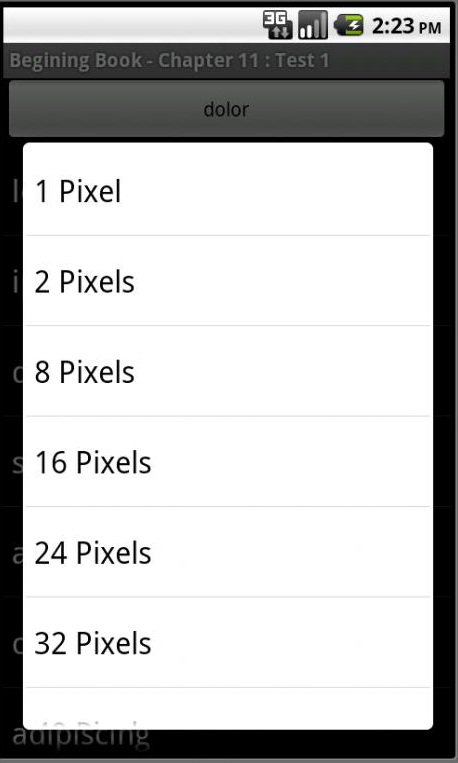
运行,按Menu键,可以获得我们的Menu,如下图,第一个图是显示效果,第二个图是按了菜单中的More后显示的效果,第三个图我们在上面的基础上,再增加三个item,按More后的显示效果。

步骤2:Menu触发

Menu触发比较简单,Activity在Memu后会触发onOptionsItemSelected()进行处理。如下:
public boolean onOptionsItemSelected(MenuItem item) {
... ... 加入我们的处理 ... ...
return super.onOptionsItemSelected(item);
}
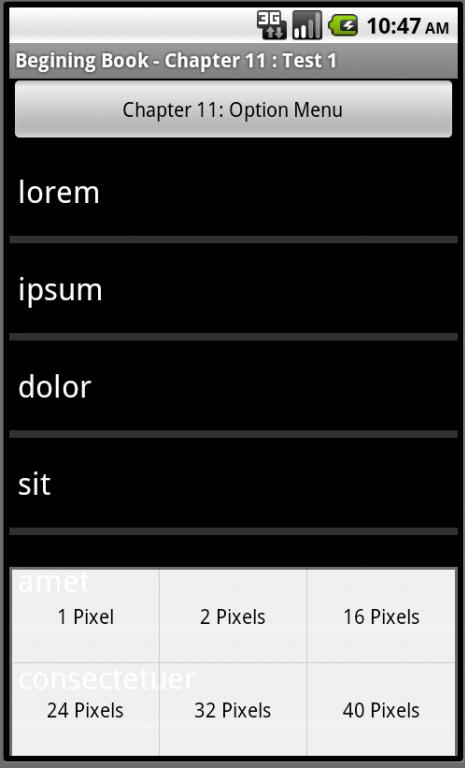
在这个例子我们加入的处理如下。右图为选择24pix的显示结果
switch (item.getItemId()) { //获取Id
case ONE_ID:
getListView().setDividerHeight(1);
break;
case EIGHT_ID:
getListView().setDividerHeight(8);
break;
... 类同,设置分割线的粗细,略去...
default:
break;
}
步骤3:增加某些变化
在上面的步骤中,已经学习了Option Menu的基本处理,但是我们需要增加一些变化

3.1 每次显示menu时根据实际的情况进行适配
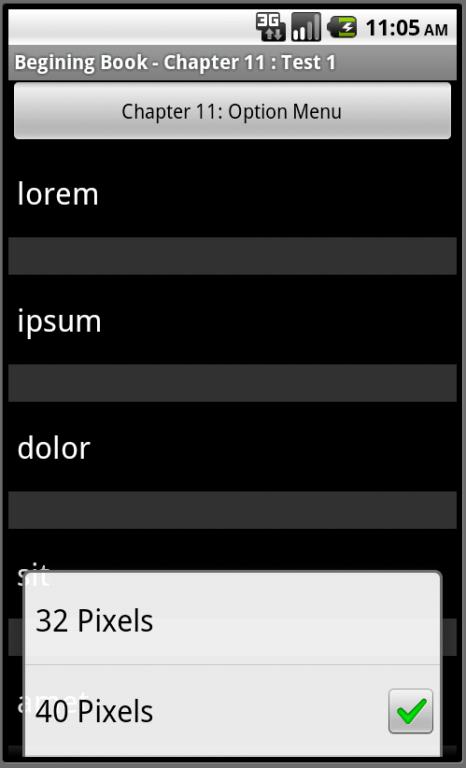
onCreateOptionsMenu()只在第一次按Menu按键时触发,有些时候,我们希望每次显示的菜单有一些变化,例如这个例子中,我们 希望菜单不显示当前的分割线高度,只出现需要改变的高度,如图所示,当分割线为16pix时,菜单将不出现16pix的item。这样可以使用 onPrepareOptionsMenu()。当用户第一次按Menu键时,先执行onCreateOptionsMenu( ),然后执行onPrepareOptionsMenu();当用户第二次,第三次,第N次按Menu建时,执行onPrepareOptionsMenu(),因此我们可以在onPrepareOptionsMenu()中处理每次的变化。本例如下
public boolean onPrepareOptionsMenu(Menu menu) {
/* 将所有的item设置有可视,好烦,想起了设置GourpID的好处,可以使用menu.setGroupVisible(Menu.NONE, true)代替。但是合理的,我们应当设置自己的GroupID,因此我们仍然每个item进行设置*/
menu.findItem(ONE_ID).setVisible(true);
menu.findItem(EIGHT_ID).setVisible(true);
... 类同,设置menu item可视,略去...
switch(getListView().getDividerHeight()){ //如果需要设置的高度和当前的高度一致,不显示。
case 1:
menu.findItem(ONE_ID).setVisible(false);
break;
case 8:
menu.findItem(EIGHT_ID).setChecked(true);
break;
... 类同,略去...
default:
break;
}
return super.onPrepareOptionsMenu(menu);
}
3.2 快捷键
现在的智能手机一般都是直板不带键盘的,但是传统手机可能代T9键盘,也可能是全键盘。Android支持快捷键,虽然可能不常用到,对于全键盘,我们可以在onCreateOptionsMenu()中加入下面代码,这样,在CTRL-A和Alt-A中都能触发。
menu.findItem(ONE_ID).setAlphabeticShortcut('A');
对于T9键盘,由于模拟器不是T9键盘,也没有T9的手机,最后的效果没有实验过,如下处理:
menu.setQwertyMode(true);
menu.findItem(TWO_ID).setNumericShortcut('2');

3.3 设置Item显示CheckBox的格式
我们选取了其中两item进行设置,如下:
1)在onCreateOptionsMenu()中设置这两个item是可以显示的是否checked的状态:
menu.findItem(EIGHT_ID).setCheckable(true);
menu.findItem(FORTY_ID).setCheckable(true);
2)在onPrepareOptionsMenu()中,将如何和当前状态一致这设置checked的状态,例如:
case 8:
menu.findItem(EIGHT_ID).setChecked(true);
break;
case 40:
menu.findItem(FORTY_ID).setChecked(true);
break;
3)什么时候可以显示
让我们看看这两个的显示结果,我们发现“8 pix"的情况下Menu没有发生变化,而选择40的时候,出现了变化。为什么会这样?显示的前提是有足够位置显示。在“8 pix“由于是Menu的第一页的6个item,没有足够位置,而40px是More后的采用list的形式显示,有足够的位置,因此可以显示。
同样的,对于加Icom的例子,我们可以在第一页中看到Icon,如果通过More的方式显示后面的Icon,这个图片是看不到的,Android会给据UI情况进行适配。
4)我们可以通过Group来处理:
menu.setGroupCheckable(Group_id, true, false); //在这个例子中可以使用Menu.NONE作为Group_Id来实验
第二个参数是是否允许checkable,而第三个参数很有意思,true表示可以可以单选,采用radio button的方式,如下左图,false表示可以多选,如下右图。

步骤4:子菜单
Android支持二级菜单,但是不支持三级等多级菜单。子菜单设置如下,在onCreateOptionsMenu(),如下:
//通过addSubMenu设置子菜单,作为item加入Menu。参数和addMenu一致,为了简单,我们这里的ID直接采用数字表示
SubMenu submenu = menu.addSubMenu(Menu.NONE, 100, Menu.NONE, "子菜单测试");
//在SubMenu中增加子菜单的item
submenu.add(Menu.NONE,101,Menu.NONE,"sub One");
submenu.add(Menu.NONE,102,Menu.NONE,"sub Two");
submenu.add(Menu.NONE,103,Menu.NONE,"sub Three");
submenu.add(Menu.NONE,104,Menu.NONE,"sub Four");
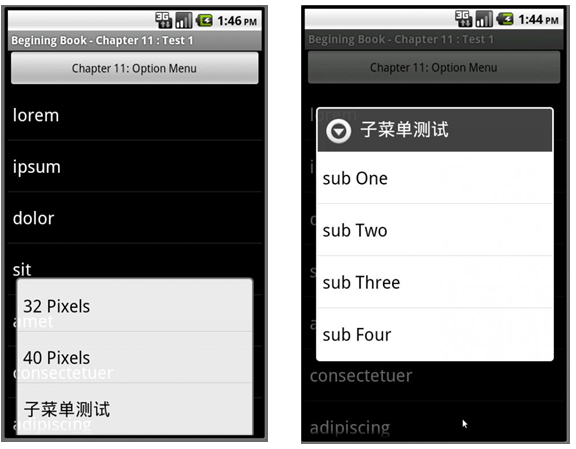
显示如下,我们是加在原有菜单之后,因此需要按More查看:

Context Menu
Context Menu是用户手指长按某个View触发的菜单。处理如下:

步骤1:为某个view注册ContextMenu
例如在我们的例子中,在onCreate()中对整个ListView进行处理:
registerForContextMenu(getListView());
步骤2:创建ContextMenu
通过Override onCreateContextMenu()来创建
Context Menu。如果我们为多个View都注册了ContextView,那么我们可以通过第二个参数View
v来判断需要创建怎样的菜单。第三个参数ContextMenuInfo和具体的View的特性有关,如果是list,它是List这中的item,这样
我们可以根据这个item的当前状态,例如是否checked来处理menu。
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenuInfo menuInfo) {
... 设置Menu的处理,和Option Menu一样 ....,同样的支持子菜单
super.onCreateContextMenu(menu, v, menuInfo);
}
我们每一次常按widget,都会触发onCreateContextMenu()的处理,这和Option Menu不一样。每次处理完,ContextMenu都会discard,因此我们不要保留里面的menu以及menu item对象用于其他的处理。
步骤3:点击菜单触发函数
触发onContextItemSelected()。这里么只有一个MenuItem,因此在程序中,每个MenuItem的ID应该是唯一的,如果我们需要获取MenuInfo,可以用item.getMenuInfo()来获得。
public boolean onContextItemSelected(MenuItem item) {
... 我们的处理内容...
return super.onContextItemSelected(item);
}
通过XML来定义Menu
在Android学习笔记(十七):再谈ListView中,利用LayoutInflater infalter = getLayoutInflater();从XML文件中获取Layout的样式。在Menu中也可以采用类似的方式。我们在onCreateOptionsMenu()中如下处理:
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater menuInflater = new MenuInflater(getApplication());
menuInflater.inflate(R.menu.chapter11_menu, menu);
return super.onCreateOptionsMenu(menu);
}
其中我们在res/menu目录下面创建Menu的xml文件chapter11_menu.xml。我们通过下面的例子看看Menu XML文件如何编写:
<?xml version="1.0" encoding="utf-8"?>
<!-- Menu对应一个Menu的格式 -->
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 我们分三种情况进行设置 -->
<!-- Part 1 :普通情况,我们增加三个MenuItem,item对应MenuItem的格式。item中的android:id直接就是item的ID,即我们menu.add()中的第二个参数。 -->
<item android:id="@+id/c11_close"
<!-- title为显示的文字,即menu.add()中的第三个参数的第四个参数,可采用@string/xxx -->
android:title="Close"
<!-- orderInCategory表 明摆放的顺序,不一定从0还是计算,但必须大于等于0,数值小的位于前,如果数值一样,在我们这个例子中3又两个值,则安顺序摆放,此相当于 menu.add()中的第三个参数order。当然我们建议从0,1,2,3....这样依次给出,并且与XML行文的顺序一致。 -->
android:orderInCategory = "3"
<!-- icon设置图标,不言自喻 -->
android:icon="@drawable/android_focused" />
<item android:id="@+id/c11_no_icon"
android:orderInCategory = "2"
android:title = "Sans Icon" />
<item android:id="@+id/c11_disabled"
android:orderInCategory="4"
android:enabled="false"
android:title="Disabled" />
<!-- Part 2 :Group的情况,我们在Group中放入2个item,如果我们要显示3.4的方式,可以增加group的参数android:checkableBehavior来设置,single 表示radio box,all表示checkbox,none表示checkable=flase。group中的android:id就是Gourp_ID,即 menu.add()中的第一个参数。在这个例子中,我们设置这个group不可视,如果需要显示,代码为:menu.setGroupVisible(R.id.c11_other_stuff, true);-->
<group android:id="@+id/c11_other_stuff"
<!-- Item由android:orderInCategory来设置item的顺序,在Group中我们可以通过menuCategory来设置另一个 category,里面的顺序和default Category是不方在一起比较,例如这里么我们给出0和5,如图所示,在显示完default Category,再显示这个sendonary的内容。 -->
android:menuCategory="secondary"
android:checkableBehavior="single"
android:visible="false" >
<item android:id="@+id/c11_later"
android:orderInCategory="0"
android:title="2nd-To-Last" />
<item android:id="@+id/last"
android:orderInCategory="5"
android:title="Last" />
</group>
<!-- Part 3 :子menu的设置,将在menuItem内部嵌套一个<Menu>,在这个例子中的子菜单,试验了快捷键的方式-->
<item android:id="@+id/c11_submenu"
android:orderInCategory="3"
android:title="A submenu" >
<menu>
<item android:id="@+id/c11_non_ghost"
android:title="Non-Ghost"
android:visible="true"
android:alphabeticShortcut="n" />
<item android:id="@+id/c11_ghost"
android:title="Ghost"
android:visible="true"
android:alphabeticShortcut="g" />
</menu>
</item> <!-- end of Part 3 -->
</menu>
相关链接:我的Andriod开发相关文章
sourceurl:blog.csdn.net/flowingflying/article/details/6317632