Bootstrap入门(十二)组件6:导航标签页
1.标签页
2.胶囊式标签页
3.垂直展示
4.两端对齐的标签页
5.禁用的链接
6.添加下拉菜单
先引入本地的CSS文件和JS文件(注:1.bootstrap是需要jQuery支持的。2.需要在<body>当中添加)
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="jquery-3.1.0.min.js" type="text/javascript"></script> <script src="bootstrap.min.js" type="text/javascript"></script>
1.标签页
要展示一个导航,基本的类就是nav
一个标签页会有很多选项,这就要用到<ul>标签
先展示一个基本的标签页
(class='active'用于使处于“被选择的状态”)
<div class="container"> <ul id="mytab" class="nav nav-tabs" role='tablist'> <li role='presentation' class='active'><a href="">HOME</a></li> <li role='presentation'><a href="">ASD</a></li> <li role='presentation'><a href="">SDF</a></li> </ul> </div>
效果:

鼠标移动到其他标签上面,会有效果

但是点击是没有反应的,这是因为是依赖于JS的一个插件的,来使用一下
(mytab是之前设置的的一个id,因为是id,所以要在前面使用#来索引,a指里面的<a>标签,“.click”式说当鼠标点击时,有一个事件,执行show)
<script> $("#mytab a").click(function (e) { e.preventDefault(); $(this).tab("show"); }) </script>
刷新,点击另一个标签,切换了

2.胶囊式标签页
胶囊式其实指得就是颜色不一样,只需要把class中的nav-tab改为nav-pills就可以了
<div class="container"> <ul id="mytab" class="nav nav-pills" role='tablist'> <li role='presentation' class='active'><a href="">HOME</a></li> <li role='presentation'><a href="">ASD</a></li> <li role='presentation'><a href="">SDF</a></li> </ul> </div>
执行,

点击其他标签,有同样的效果

3.垂直展示
除了水平展示,我们也可以垂直展示
只需要在class中添加一个nav-stacked属性就可以了
<div class="container"> <ul id="mytab" class="nav nav-pills nav-stacked" role='tablist'> <li role='presentation' class='active'><a href="">HOME</a></li> <li role='presentation'><a href="">ASD</a></li> <li role='presentation'><a href="">SDF</a></li> </ul> </div>
效果:

4.两端对齐的标签页
也就是全屏的效果,只需要向class中添加nav-justified属性就可以了
<div class="container"> <ul id="mytab" class="nav nav-pills nav-justified" role='tablist'> <li role='presentation' class='active'><a href="">HOME</a></li> <li role='presentation'><a href="">ASD</a></li> <li role='presentation'><a href="">SDF</a></li> </ul> </div>
效果:

5.禁用的链接
有时候不想某些标签被使用,只需要在相应的<li>标签上添加一个disabled的class就可以了
6.添加下拉菜单
比如在最后一个标签那里添加一个下拉菜单
需要的操作是,在相应的<li>标签添加一个class="dropdown",然后在里面嵌套一个<ul><li>的组合就可以
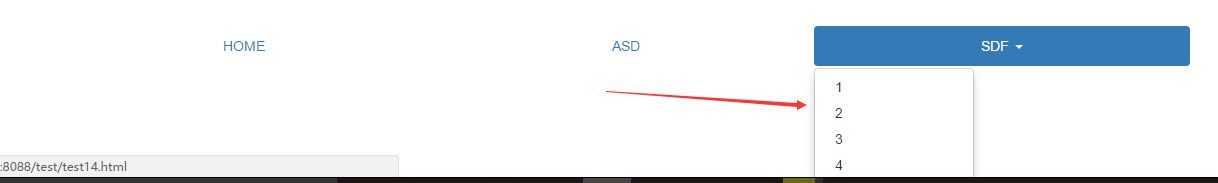
<div class="container"> <ul id="mytab" class="nav nav-pills nav-justified" role='tablist'> <li role='presentation' class='active'><a href="">HOME</a></li> <li role='presentation'><a href="">ASD</a></li> <li role='presentation' class="dropdown"><a href="" class="dropdown-toggle" data-toggle="dropdown"> SDF <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu"> <li role="presentation"><a href="" role="menuitem" tabindex="-1">1</a></li> <li role="presentation"><a href="" role="menuitem" tabindex="-1">2</a></li> <li role="presentation"><a href="" role="menuitem" tabindex="-1">3</a></li> <li role="presentation"><a href="" role="menuitem" tabindex="-1">4</a></li> <li role="presentation"><a href="" role="menuitem" tabindex="-1">5</a></li> </ul> </li> </ul> </div>
效果:

同样也可以运用到胶囊式当中,修改一些class即可