Bootstrap入门(三)<p>标签的css样式
前提:引入css文件,内容放在一个class为container的div中
<p>标签属性
1.“ text-left ”、“ text-right ”、“ text-center ”属性控制<p>标签内容位置
<p class="text-left">在左</p>
<p class="text-right">在右</p>
<p class="text-center">居中</p>
效果:

2.“ text-lowercase ”、“ text-uppercase ”、“ text-capitalize ”属性控制<p>标签英文内容的大小写
<p class="text-lowercase">hahahahhahahaha都小写</p>
<p class="text-uppercase">hahahahhahahaha都大写</p>
<p class="text-capitalize">hahahahhahahaha首字母大写</p>
效果:

3.字体:“text-muted ”、“text-info ”、“text-success ”、“text-warning ”、“text-primary ”、“text-danger ”等属性,对不同情况下的内容进行不同颜色的标注
<p class="text-muted">text-muted</p>
<p class="text-info">text-info</p>
<p class="text-success">text-success</p>
<p class="text-warning">text-warning</p>
<p class="text-primary">text-primary</p>
<p class="text-danger">text-danger</p>
效果:

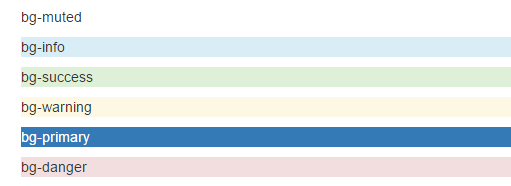
4.背景:“bg-muted ”、“bg-info ”、“bg-success ”、“bg-warning ”、“bg-primary ”、“bg-danger ”等属性,对不同情况下的内容进行不同颜色背景的标注
<p class="bg-muted">bg-muted</p>
<p class="bg-info">bg-info</p>
<p class="bg-success">bg-success</p>
<p class="bg-warning">bg-warning</p>
<p class="bg-primary">bg-primary</p>
<p class="bg-danger">bg-danger</p>
效果: