首先先解释原因:
因为同步和异步操作的原因,同步操作总是先执行,异步方法总是在将来的某个结点执行,然而我们不知道这个异步方法何时会来到,这个时候,实际生产中就引入了loading,增加用户体验。
情况一:组件请求数据打印undefined

可以看到,mounted方法先执行了,因为他是同步方法,事实上,created也是,还有其它生命周期也是,所以不要怀疑你把数据赋值放在别的生命周期里面就可以拿到值,。
正确思路应该在获取网路数据里面的then方法里面实现你的赋值:
Article(this.page).then(res => {
this.articleArray = res;//把返回的数据赋值给当前组件的变量
console.log("Home的异步方法中看到的值__________")
console.log(this.articleArray)
console.log("Home的异步方法中看到的值__________")
this.flag = true;
})
},
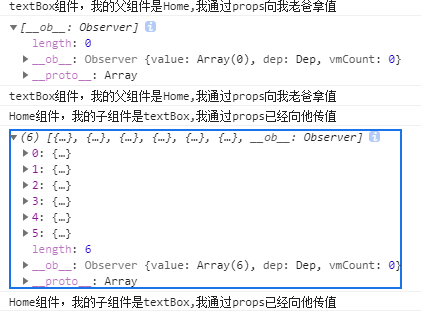
情况二:父组件向子组件传递值时,子组件打印为undefined:

其实这个也是异步引起的,分析如下:
(1)因为子组件本身就在父组件当中,当父组件拿到的值的时候,子组件已经存在;
(2)子组件mounted的时候,父组件还没拿到值,因为父组件异步请求数据还未到达,子组件已经mounted完毕,所以此处打印为空:

解决方法在组件中加v-if,默认为false,在数据加载完then函数里面把flag改为true;此时为了用户体验,你可以加入loading动画,告知用户数据正在加载……
<TextBox v-if="flag" :ArticleInfo="articleArray"></TextBox>
解决:
