
设计思路:
样式思路:
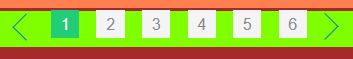
(1)设置一个大盒子,里面有三个子盒子,左右两边盒子用于放箭头,中间用于放页码
(2)设置个激活状态的class给当前页码器,突出它的样式;
代码逻辑思路:
(1)首先初始化时根据父组件传进来的分页器的长度,初始化分页器的盒子个数,例如上面我的初始化分页器盒子是6个;
(2)点击向右按钮,盒子中的数字加一,并且样式激活为下一个页码
(3)点击向左按钮,与向右按钮逻辑相反即可;
(4)根据父组件传入的最大页码数,设置页码数字增加大一定数字时停止增加,或者减少到1时停止减少;
第(4)步的算法:
下一页逻辑算法:
this.count + this.changeIndex < this.total(total为总页数,count为盒子个数即分页码显示数字盒子的个数,changeindex是用户移动的距离:按下一页距离加一,上一页距离减一)
上一页算法:
this.changeIndex>=1就是用户移动的距离大于等于1的情况下才可以向后退一格
代码:
<template> <div class="pagination"> <span class="arrow-outer" :plain="true" @click="pre()"> <li class="arrow-left"></li> </span> <span class="mid"> <li v-for="(index,item) in arr" :key="index" :class="[((nowPage-changeIndex)==index) ? 'pageActive' : 'page']" @click="getIndex(index)"> {{index+changeIndex}}</li> </span> <span :plain="true" class="arrow-outer" @click="next()"> <i class="arrow-right"></i></span> </div> </template> <script> export default { name: 'MyPagination', props: { count: { type: Number, default: 6 //显示方块的个数 }, total: { type: Number, default: 10 } }, data() { return { arr: [], i: 0, //用于遍历用户传入的count,即页码数量 changeIndex: 0, nowPage: 1 } }, methods: { //根据传入的count渲染page页码数量 getArray() { while (this.i < this.count) { this.i++; this.arr.push(this.i) } }, getIndex(index) { this.nowPage = index + this.changeIndex; this.$emit('getIndex',index);//发送给父组件,父组件按页码查询 }, // 下一页按钮 next() { if (this.count + this.changeIndex < this.total) { this.changeIndex++; this.nowPage++ console.log(this.changeIndex) } else { this.nowPage++; if(this.nowPage==this.total+1){ this.nowPage=this.total; const h = this.$createElement; this.$message({ message: h('p', null, [ h('i', { style: 'color: teal' }, '到头了,兄弟') ]) }); } } }, //上一页按钮 pre(){ if (this.changeIndex >= 1) { this.changeIndex--; this.nowPage-- console.log(this.changeIndex) } else { this.nowPage--; if(this.nowPage==0){ this.nowPage=1; const h = this.$createElement; this.$message({ message: h('p', null, [ h('i', { style: 'color: teal' }, '到头了,兄弟') ]) }); } } } }, mounted() { this.getArray() }, } </script> <style> .pagination { position: relative; width: 100%; height: 0; padding-bottom: 10%; background-color: chartreuse; display: flex; justify-content: space-between; } .pagination span { /* margin-top: 1%; */ } li { list-style: none; } .arrow-left { position: absolute; left: 100%; top: -50%; display: inline-block; box-sizing: content-box; height: 0%; width: 100%; padding-top: 50%; padding-bottom: 50%; border: #007acc 1px solid; border-right: transparent; border-top: transparent; } .arrow-right { position: absolute; right: 50%; top: 100%; display: inline-block; height: 0%; width: 100%; padding-top: 50%; padding-bottom: 50%; border: #007acc 1px solid; border-left: transparent; border-bottom: transparent; } .arrow-right:hover { border: brown 1px solid; border-left: transparent; border-bottom: transparent; } .arrow-left:hover { border: brown 1px solid; border-right: transparent; border-top: transparent; } .arrow-outer { height: 0%; width: 5%; padding-bottom: 5%; font-size: 0.5rem; line-height: 0.5rem; transform: rotateZ(45deg); cursor: pointer; } .mid { position: absolute; width: 80%; height: 0%; padding-bottom: 10%; left: 10%; } .page { height: 0%; width: 10%; padding-bottom: 5%; padding-top: 5%; background-color: #f4f4f5; margin-left: 6%; font-size: 0.5rem; text-align: center; line-height: 10%; display: inline-block; cursor: pointer; color: #888888; } .pageActive { height: 0%; width: 10%; padding-bottom: 5%; padding-top: 5%; background-color: #23cd77; margin-left: 6%; font-size: 0.5rem; text-align: center; line-height: 10%; display: inline-block; cursor: pointer; color: #ffffff; } @media screen and (max-768px) { .mid { top: 20%; /* background-color: brown; */ font-size: 12px; } .pagination{ margin-top: 15%; } } @media screen and (min-768.1px) { .mid { top: -10%; } } @media screen and (min-1366px) { .mid { top: 5%; } } .page:nth-child(1) { margin-left: 4.7%; } </style>