最近在写的一个网页由于是响应式,想弄一下上啦加载,下拉刷新这些,但是传统网页布局在手机上滑动时候有些卡,所以就使用betterScroll,这个betterScroll之前再写一个网页的时候也有用过,当时纯粹是PC端网页,然后也觉得配置项有些难弄,很难适配PC端的滚动事件,因为用鼠标滑动时,原生浏览器的滚动条并不会触发,要触发的话,可能得实时refresh一下,感觉很麻烦,认为移动端的这玩意弄到PC端就有点不兼容,所以就放弃了,最近在做毕业设计,没办法,想写一个响应式的,在PC与手机上都需要滚动,所以用了这个玩意。
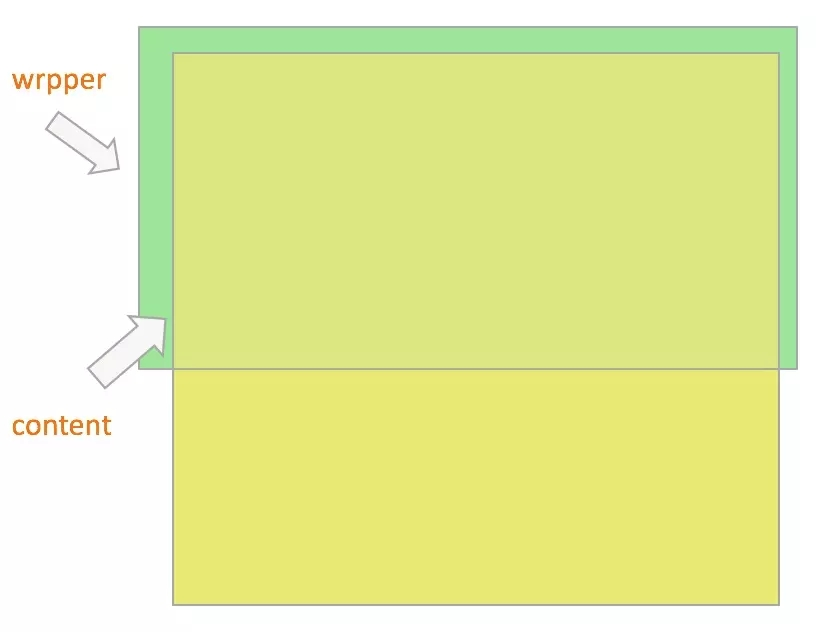
首先原理图:

无非就是要在最外面弄一个div,设置一下具体高度,然后这个高度就是滚动的区域,往里面塞东西时,一旦子元素超出父元素定义好的具体高度时,就可以滚动了,原理很简单,懂的都懂。
正文:
一、由编写首页时遇到的问题引发的思考:
因为我写的是响应式的,所以要实时给wrapper设置一个具体的值,而且这个具体的值必须是依据浏览器一直在改变的,首先我想到是使用style,动态绑定元素,实时根据不同设备高度给它一个值,然而一开始语法写错了,害我另辟蹊径,但是这个最开始的想法是对的:
下面这个例子就是让这个窗口的可视区域为滚动区域,innerHeight就是除了浏览器高度以外的高度,
<div class="myRapper1" :style="{ height : deviceHeight + 'px' }" ref="myRapper">
<div class="content">
<slot name="myContent"></slot>
</div>
</div>
data() {
return {
scroll: null,
deviceHeight: 0
}
在mouted时:
this.$refs.myRapper.height = innerHeight ;
这样在滚到底部时就没问题了:

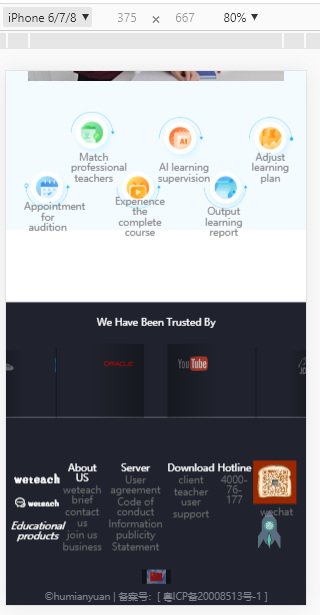
下面是仿真器下效果:

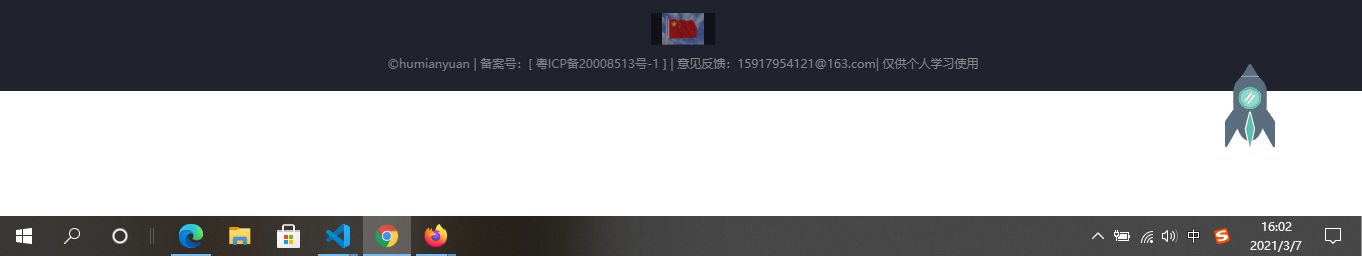
如果直接给外面wrapper具体高度,而不响应改变,下面就是这个效果:

好家伙一片空白,但是至少还可以看见全部内容,换个设备试一试:

还有一部分直接拉不出来。
下面是我想到的第二种,写媒体查询,根据不同设备,写不同wrapper高度:
几乎把主流的通信设备尺寸都写下来了,但是根据不同设备,不同浏览器问题,还要自己减去浏览器的高度,而且不同浏览器的菜单高度又不一样,这个配置还没写一半,脑袋就受不了了
/* @media screen and (min-device-height:320px) { .myRapper { height: 320px; } } @media screen and (min-device-height:533px) { .myRapper { height: 533px; } } @media screen and (min-device-height:568px){ .myRapper{ height:568px ; } } @media screen and (min-device-height:640px) { .myRapper { height: 640px; } } @media screen and (min-device-height:667px) { .myRapper { height: 667px; } } @media screen and (min-device-height:732px) { .myRapper { height: 732px; } } @media screen and (min-device-height:736px) { .myRapper { height: 736px; } } @media screen and (min-device-height:800px) { .myRapper { height: 800px; } } @media screen and (min-device-height:812px) { .myRapper { height: 812px; } } @media screen and (device-375px) { .myRapper { height: 812px; } } @media screen and (min-device-height:823px){ .myRapper{ height:823px ; } } @media screen and (min-device-height:854px) { .myRapper { height: 854px; } } @media screen and (min-device-height:900px) { .myRapper { height: 900px; } } @media screen and (min-device-height:950px) { .myRapper { height: 950px; } } @media screen and (min-device-height:960px) { .myRapper { height: 960px; } } @media screen and (min-device-height:1024px) { .myRapper { height: 1024px; } } @media screen and (min-device-height:1280px) { .myRapper { height: 1280px; } } @media screen and (min-device-height:1366px) { .myRapper { height: 625px; } } @media screen and (min-device-height:1366px)and(device-1024px) { .myRapper { height: 1366px; } } @media screen and (height:657px) { .myRapper { height: 657px; } } */
------------------------------------上面为第一次更,下次补上响应式百分比形式控制wrapper高度,因为首页的我只是想让它全部滚动,直接赋给wrapper可视区域高度了,突然想到,其实不用补上百分比形式了,直接innerHeight拿到可视区域高度后乘以一个小数,再绑定到wrapper的高度值上就好了。
最后附上betterScroll官网的地址,可以方便各位查询:https://better-scroll.github.io/docs/zh-CN/,这个是中文文档地址,但是你如果直接浏览器访问会出现以下情况:

也不知道为什么……
但是你可以登录码云搜索betterScroll,而不是GitHub,因为GitHub在中国网速访问很慢:

然后点击上面的第二个,下滑找到:


点击这两个都可以,版本1.x的api比较多,2.x是往1上面添加或者修改的对东西,具体怎么使用点击进去就好了:
1.X官网

2.X官网

附上封装的betterScroll:
<template>
<div class="myRapper1" :style="{ height : deviceHeight + 'px' }" ref="myRapper">
<div class="content">
<slot name="myContent"></slot>
</div>
</div>
</template>
<script>
import BScroll from 'better-scroll'
export default {
name: 'myScroll',
//滚动区域暂据可视窗口高度的倍数
props: {
Multiples:{
type: Number,
default: 1
},
//滚动是否开启监听,0表示不监听,1间歇性监听,2表示按下拇指时实时监听,3,不管任何时刻都监听,监听开启后,可以发出scroll事件,实时监控scroll实例对象的滚动状态
probeType: {
type: Number,
default: 1
},
// 上啦加载是否开启
pullUpLoad: {
type: Boolean,
default: false
},
//下拉刷新
pullDownRefresh: {
type: Boolean,
default: false
}
},
data() {
return {
scroll: null,
deviceHeight: 0
}
},
mounted() {
console.log("设备高"+this.deviceHeight)
this.deviceHeight = innerHeight*this.Multiples;//赋给滚动区域的wrapper高度值,由渲染时传入,以便于检测不同设备不同高度
// 创建scroll实例
this.scroll = new BScroll(this.$refs.myRapper, {
// 运用正则表达式阻止betterScroll会一些的一些元素标签,具体使用看官网
preventDefaultException: {
tagName: /^(INPUT|TEXTAREA|BUTTON|SELECT|AUDIO)$/,
className: /(^|S)(swiper-container|swiper-container1)(S|$)/
},
scrollbar: { //开启滚动条
fade: true,
interactive: false // 1.8.0 新增
},
//配置鼠标滚动,页面控制
mouseWheel: {
speed: 20,
invert: false,
easeTime: 300
},
disableMouse: false, //启用鼠标拖动
disableTouch: false, //启用手指触摸
//设置html传统样式可点击
click: true,
//根据传值绝对是否监听滚动位置,0表示不监听,1表示间断性监听,2表示拇指按下时时刻监听(除惯性滚动),3表示每时每刻都监听
probeType: this.probeType,
//根据传值绝对是否上拉加载更多
pullUpLoad: this.pullUpLoad,
pullDownRefresh: this.pullDownRefresh
})
if (this.probeType === 2 || this.probeType === 3) {
// this.scroll.on是better内部的方法用来监听内部钩子(函数),
//此处监听的是scroll,scroll函数滚动时触发,根据probeType类型不同,有不同触发效果
this.scroll.on('scroll', (position) => {
this.$emit('scroll', position)
})
};
//刷新上拉加载更多的高度
// this.scroll.refresh();
//监听上拉加载更多,pullingUp属性
//this.scroll.on是用来监听better scroll里面的钩子函数的执行的,如果监听内部函数执行,则执行回调函数
// 如果有下拉加载,则提交pullingUp
if (this.pullUpLoad) {
this.scroll.on('pullingUp', () => {
// console.log('监听滚到底部!');
// 通过this.$emit()提交到外面
this.$emit('pullingUp');
})
}
// 如果有下拉加载,则提交pullingUp
if (this.pullDownRefresh) {
this.scroll.on('pullingDown', () => {
// console.log('监听滚到底部!');
// 通过this.$emit()提交到外面
// this.scroll.refresh();
this.$emit('pullingDown');
})
}
},
methods: {
scrollTo(x, y, time = 500) {
this.scroll.scrollTo(x, y, time)
},
// 滚动到底部时上啦时,父组件调用此函数通知子组件完成上啦操作,才能继续使用pullingUp监听滚到顶部
finishPullUp() {
this.scroll.finishPullUp()
},
// 滚动到顶部下拉时,父组件调用此函数通知子组件已经完成下拉操作,才能继续使用pullingDown监听滚到底部
finishPullDown() {
this.scroll.finishPullDown()
},
refresh() {
this.scroll.refresh();
// console.log('您调用了better-scroll的refresh')
}
},
}
</script>
<style>
.myRapper1{
}
</style>
父组件使用子组件封装好的betterScroll:
//pullUpLoad等于true,就是开启监听上啦加载事件,其他的以此类推,看不懂的可以看官网属性值配置项那些
<Scroll ref="brief_scroll" @scroll="listen_briefScroll" :probeType="2" :pullUpLoad="true" :pullDownRefresh="true" :Multiples="1" @pullingUp="loadMore_down" @pullingDown="fresh_up"> <div slot="myContent"> 插入子元素,比父元素高时,就可以滚动 </div> </Scroll>