1.用于三元表达式判断添加样式
<div :class="[flag ? 'content_l2_hover_tor1' : 'content_r1']" ></div>
2.v-if
v-if="login_sign1 == 'Sign In'" //前者为变量,后者为字符串
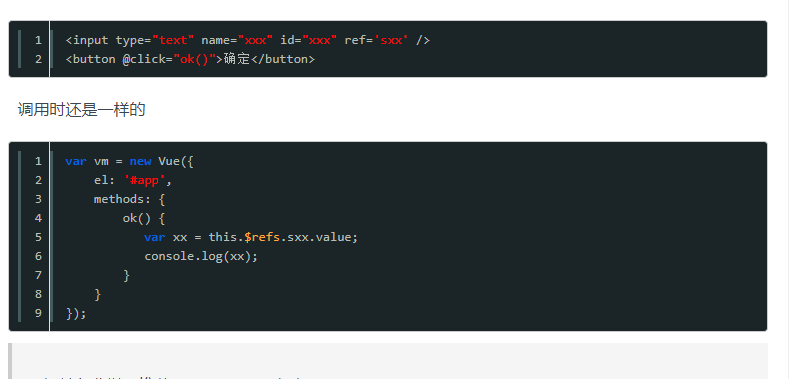
3.点击操作dom:

4.路由跳转
// this.$router.replace('/login')
this.$router.push('/login')
路由跳转传参:
// 参数的携带两种方式如下 (1) this.$router.push({ name:'orderDetail', params:{id:14} }) (2) this.$router.push({ path:'/microcosm/orderDetail', query:{id:14} }) // 获取参数 对应上面的顺序 (1) this.$route.params.id (2) this.$route.query.id
第一种方式
(1)携带的参数没有拼接在url地址后面;数据比较保密,但是name属性要在路由表中配置name属性
(2)但是跳转到对应页面后,刷新该页面携带的参数会丢失,如果是根据携带参数获取的数据,会出现一定的问题
第二种方式
(1)携带的参数拼接在url地址后面;不用再路由表中配置name属性
(2)跳转到对应的页面后,刷新页面不会出现上一个页面携带的参数丢失的情况
4.vuex
多个模块时写法:
例子:home是主模块下的子模块
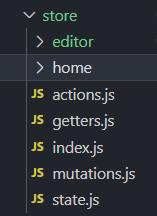
目录结构:

分别引入主模块和home模块的state的变量:
在computed中注入:
...mapState({ articleList: (state) => state.home.articleList,//home my_articleID: (state) => state.home.my_articleID,//home is_showPublicNav: (state) => state.is_showPublicNav,//主 }),
分别引入主模块和home模块的mutation的函数:
在method中注入:
...mapMutations({ changePublicNav: "changePublicNav",//主模块的mutation函数里面的函数 changeEditor: "editor/changeEditor",//子模块editor里面的mutation里面的函数 }),