前言:
由于现在一般人家使用vue都是使用脚手架进行开发,而脚手架版本一般都是3.0以上的,所以对于我这种初学者来说,学习axios的时候,遇到的问题,网上的解决方案很多都是针对于脚手架2的老古董,所以对于像我这种小白,体验不是很好。所以在此记录一下。
首先呢,前端人员进行开发的时候,肯定要和后端人员进行对接,而往往很多种情况下,前端开发拿到的测试接口或者可能正真上线时软件,前端项目与提供api接口的服务器不是同一个服务器,所以往往这时候拿不到数据,因为存在跨域问题,具体想了解跨域,为什么要有跨域,可以百度百科,或上维基百科看看跨域的定义。
正文:vue如何解决跨域。
解决跨域有两种方法:
1:服务器端设置跨域
header(“Access-Control-Allow-Origin:*”);
header(“Access-Control-Allow-Headers:content-type”);
header(“Access-Control-Request-Method:GET,POST”);
2:可以自己设置一个代理服务器,使用proxy。
总结:由于第一种方法需要你拿的是你自己服务器的数据,才能对服务器进行设置,所以这种方法广泛性不是很好。
第二种方法,不管数据,提供api接口是自己的服务器,还是使用第三方Api接口都可以解决,所以本文介绍这种方法。
一.科普,为什么网上一些方法解决不了我们的问题
网上大部分说的是在config里面修改,但是在config文件夹下面进行修改是脚手架3以下的配置方法,因为脚手架3及以上,它的官方思想是0配置,它不建议你直接在config里面修改,所以脚手架3把这个配置文件隐藏的比较深,官方推荐我们采用扩展配置文件的做法,而不是直接像脚手架3以下那样直接修改配置文件。
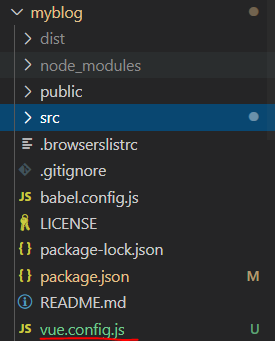
1.首先在你的vue项目里新建一个vue.config.js文件,vue.config.js文件用于扩展基础配置,说白了就是像你玩游戏一样,你本来已经有鞋子这个装备了,但是扩展它,你的鞋子能力会有大幅提升。

2.在vue.config.js文件代码如下:
module.exports = {
publicPath:'/',
//1.为文件配置别名
configureWebpack:{
resolve:{
alias:{
'assets':"@/assets",
'common':"@/common",
'components':'@/components',
'network':'@/network',
'views':'@/views'
}
},
},
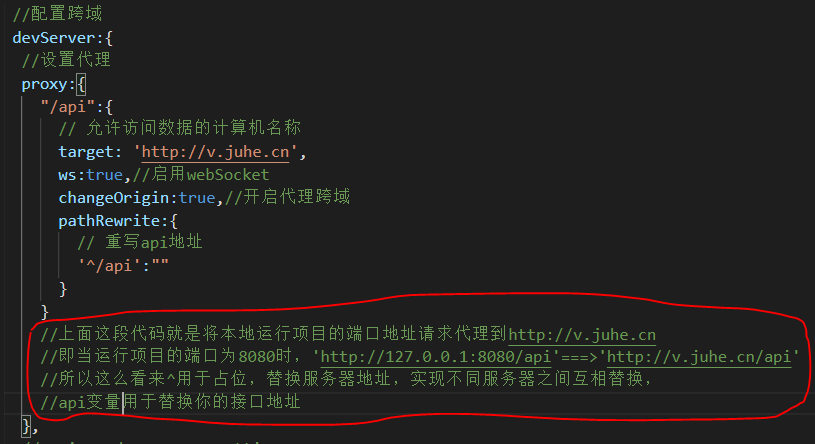
//2.配置跨域
devServer:{
//设置代理
proxy:{
"/api":{
// target用于配置你允许访问数据的计算机名称,即是你的api接口的服务器地址
target: 'http://v.juhe.cn',
ws:true,//启用webSocket
changeOrigin:true,//开启代理跨域
pathRewrite:{
'^/api':""
}
}
},
}
}
实际上你要配置,实现跨域,只需要配置上面第2代码部分,但是呢,我把其它配置也贴出来,只是想告诉你,这个文件可以扩展多个功能不同的配置~
现在对上面的一些参数进行解释说明,devServer是用于服务器配置,proxy是代理的意思,/api是你随意起的名称,作用是起到别名的作用,就是给你的target里面的接口地址起别名。

这样代理配置已经写好了。接下来可以请求数据了,这个时候“/api”这个别名就起到好处了。
(3)数据请求
你可以看一下我项目里的网络请求的目录,我把所有网络请求都放在一个文件夹里,实际上,你虽然可以在main.js里面写网络请求,但是这样不利于网络请求的划分与管理。

把所有网络请求都建立一个js文件,这样更加见名知意。
首先request请求里面统一你的request请求,不管是post方式还时get都可以封装成不一样的方法放在里面,但是,默认axios,你没有指明方法,它是get请求,这个你可以去看看官方的axios文档,这个非常有用,你使用人家的东西,不懂怎么用,首先第一步不是去网上看看别人提供的方法,应该去网上看官方文档,官方文档可以解决你99%的疑问。
废话不多说,上我的request.js的代码。
import axios from 'axios'
export function request(config){
// 1.创建axios实例
const instance = axios.create({
baseURL:'/api',
timeout:5000
})
//2.应用场景:服务器返回数据后进行处理,拦截不需要的垃圾数据,我这里没有拦截,只是把拿到的res结果继续返回出去,实际上如果你的res里面你只想拿到它的data,你可以直接return res.data
//这样你就达到过滤res的其它数据的目的
instance.interceptors.response.use(res => {
// console.log(res)
return res
},err => {
console.log(err);
console.log(baseURL)
})
//3.发送网络请求
return instance(config)
}
home.js的代码,这里的home.js拿到的数据只给home页面使用,而且你可以直接导入request里你定义的方法,达到复用request里面定义方法的目的,这样你不用每次发一个get或者post请求都去再定义一个request方法。
import {request} from './request'
// 请求历史上的今天数据
export function getHistoryToday(){
return request({
//url是你的api接口
//我这里用的是聚合数据里面的免费数据,key里面你要写上他官方提供给你的appKey,这样才有权访问它的数据。
url:'/todayOnhistory/queryDetail.php?key=AppkeyID'
})
}
最后在你要使用这个网络请求的组件导入这home.js的方法
(4)网络请求导入组件
下面直接贴代码
<script>
// 导入网络请求
import {getHistoryToday} from 'network/home'
export default {
name: 'Home',
components: {
mySwiper,
newsList
},
created() {
this.getHistoryToday()//页面被创建时就请求数据
},
methods: {
getHistoryToday(){
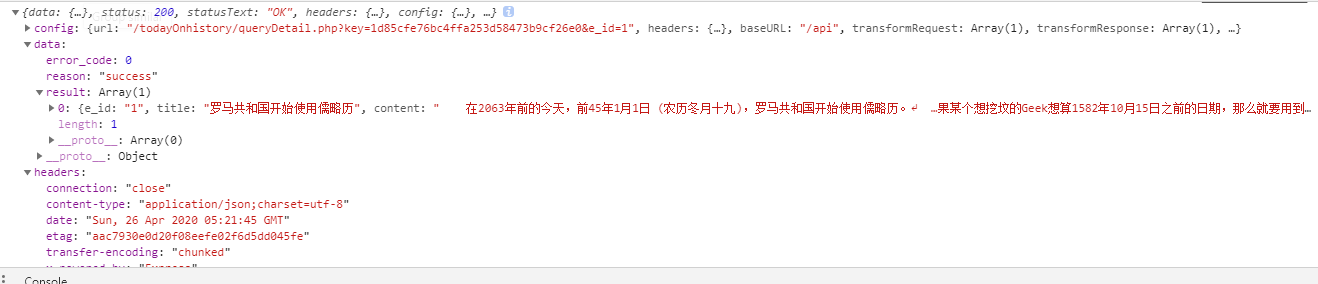
getHistoryToday().then(res => {
console.log(res)
console.log(this.url)
})
}
},
}
</script>
import {getHistoryToday} from 'network/home'
注意:上面这个的大括号不能省略,在vue中,由于这里的getHistoryToday函数是直接export的所以你必须以{}方式引入,如果是以export default方式导出的,你就可以给它起别名。
这样引入 import gettoday from ''network/home"
(5)浏览器正确打印数据