
一、父传子(有props属性的是儿子)
1.Props的用法:
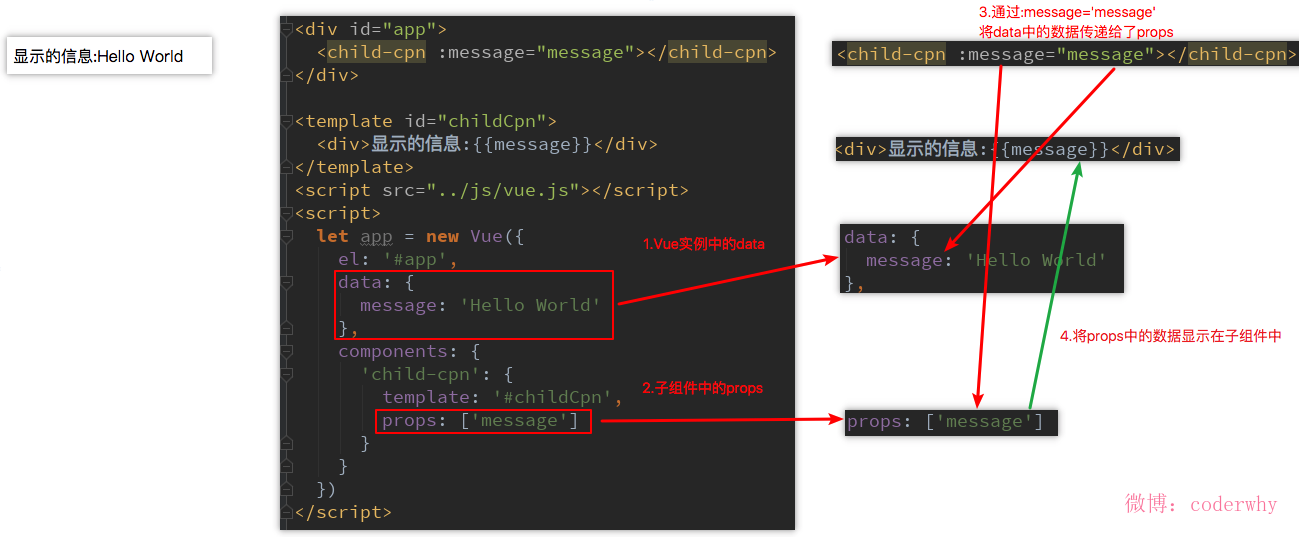
在组件中,使用选项props来声明需要从父级接收到的数据。
我的理解是,props是定义在子组件中的,它用来告诉父组件它是儿子,它将要和它爸爸借点东西用用,比如借它爸爸的车开一下(即接收父亲的数据)
然后在父组件使用该子组件时,父组件就可以在里面把它的车借给儿子开一下(爸爸的值传给儿子使用)
注意:借给子组件使用时,子组件中要备注一些信息,比如下面的图片中,:message=message(:messeage表示的是儿子自己的数据对象,第二个messeage是父亲的数据对象,父亲数据赋给儿子使用)

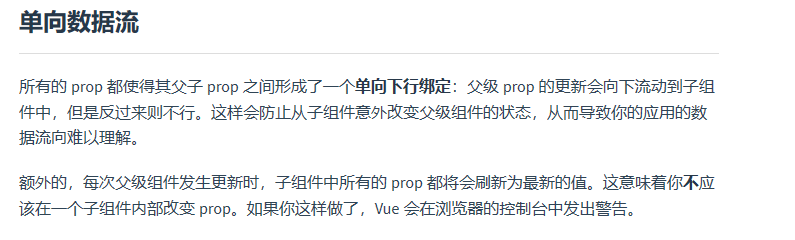
2.使用Props需要注意的地方:

官方说明了使用props需要遵守单项数据流,大白话就是说,你只能使用父亲的值,而不能企图去改变你父亲中的值,
尽管你这样做了,可能可以成功修改父亲中的数据,但是你会发现在控制窗口输出红彤彤的一片信息。vue官方这样做大概是为了防止父组件的数据,在子组件随意滥改
而造成软件的大bug。
3.由于笔者在使用props的时候,在子组件修改了父组件的值,报错了。再加上笔者是使用了store这个仓库保管父组件的值的,所以直接可以在任意组件中拿到仓库中的数据,
所以这个bug就很容易取消了。
4.后话:但是应该有些人报错了,但是不是通过store仓库保管该父组件的数据,所以可以使用父组件调用子组件的属性,间接修改数据,有$refs,及$children,可以实现与子组件通信,不知道这两个属性的用法,可以看看vue的官方文档,根据不同情况,使用不同解决方法,这里只做一些简单的记录。
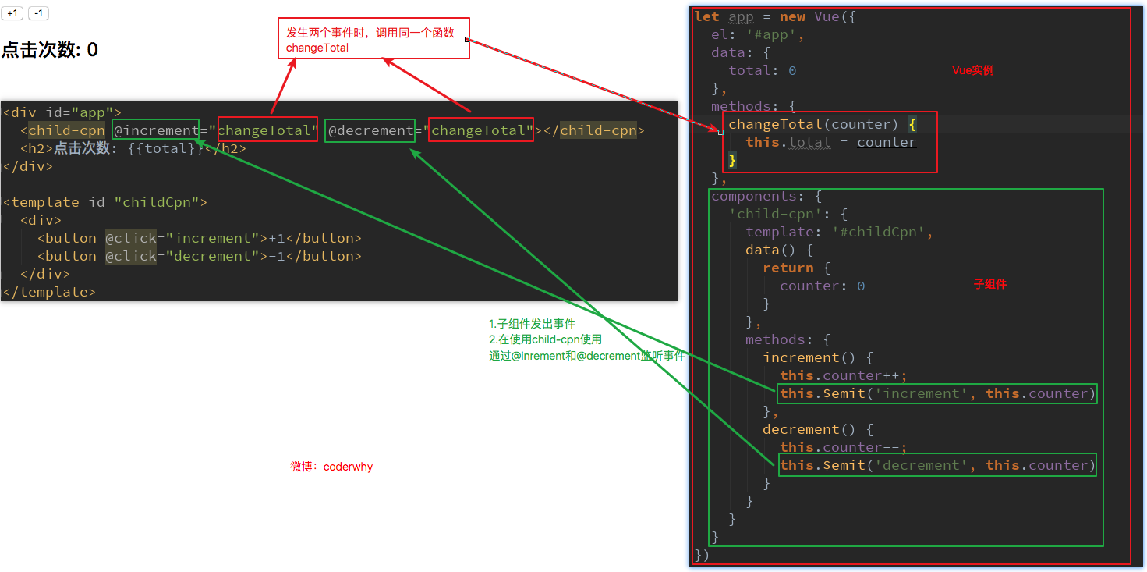
二、子传父(emit,也是单向数据流)

//儿子传给父亲值是通过事件$emit传递的 //例如上面代码中 increment(){ this.counter++; this.$emit('increment',this.counter);//表示将子组件increment方法给父组件使用,并且传递参数this.counter } //然后父组件接收 @increment = “hangeTotal”//即hangTotal(counter)=increment(this.counter)
三:总结
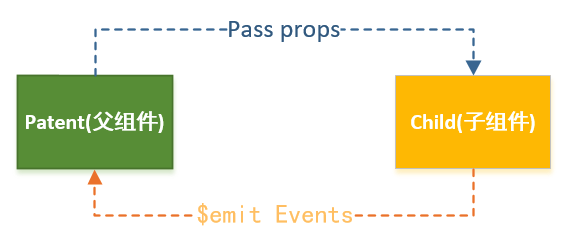
1.父传子直接用props在儿子上面做标识,通过<子组件标签内传递给儿子>
2.子传父不能直接传值,而是传递儿子的方法,让儿子里面修改自己的值,再把值以参数形式返回给父亲,此处父亲对参数的操作,与儿子里面的变量值实际上是两个不同的内存

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
vue还提供了直接父子互相访问的属性:
1.父访问子(refs,children属性)
有时候我们需要父组件直接访问子组件,子组件直接访问父组件,或者是子组件访问跟组件。 父组件访问子组件:使用$children或$refs 子组件访问父组件:使用$parent 我们先来看下$children的访问 this.$children是一个数组类型,它包含所有子组件对象。 我们这里通过一个遍历,取出所有子组件的message状态。
$children的缺陷: 通过$children访问子组件时,是一个数组类型,访问其中的子组件必须通过索引值。 但是当子组件过多,我们需要拿到其中一个时,往往不能确定它的索引值,甚至还可能会发生变化。 有时候,我们想明确获取其中一个特定的组件,这个时候就可以使用$refs $refs的使用: $refs和ref指令通常是一起使用的。
首先,我们通过ref给某一个子组件绑定一个特定的ID。 其次,通过this.$refs.ID就可以访问到该组件了。


2.子访问父(parent)
如果我们想在子组件中直接访问父组件,可以通过$parent 注意事项: 尽管在Vue开发中,我们允许通过$parent来访问父组件,但是在真实开发中尽量不要这样做。 子组件应该尽量避免直接访问父组件的数据,因为这样耦合度太高了。 如果我们将子组件放在另外一个组件之内,很可能该父组件没有对应的属性,往往会引起问题。 另外,更不好做的是通过$parent直接修改父组件的状态,那么父组件中的状态将变得飘忽不定,很不利于我的调试和维护。
总结:其实vue中推荐的都是父亲和儿子可以互相访问,但是父亲修改儿子的值,儿子最好不要修改父亲的值。但是也不是说不能修改,要父子互相修改,或者兄弟组件互相修改,那么需要使用vuex(状态管理:集中管理变量的值,做到实时组件的值绑定,我把它理解为组件的V-model的功能)