HTML标签中有两类标签:
1.字体标签
2.排版标签
一.字体标签
字体标签包含:h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>
标题
标题使用<h1>至<h6>标签进行定义。<h1>定义最大的标题,<h6>定义最小的标题。具有align属性,是性质可以是:left,center,right。
示例:
<h1>路飞学城</h1>
<h2>路飞学城</h2>
<h3>路飞学城</h3>
<h4>路飞学城</h4>
<h5>路飞学城</h5>
<h6>路飞学城</h6>

字体标签<font>(已废弃)
- color="红色">或color="#ff00cc"或color="new rgb(0,0,255)": 设置字体颜色。设置方式:单词 #ff00cc rgb(0,0,255)
- size: 设置字体大小。取值范围只能是:1至7。取值时,如果只大于7那就按照7来算,如果值小于1那就按照1来算。如果想要更大的字体只能通过css样式来解决
- face="微软雅黑":设置字体类型。注意在写字体时,"微软雅黑"这几个字不能写错
示例:
<font face="微软雅黑" color="green" size="8">字体</font>

粗体标签<b>或<strong>(已放弃)
小马哥
<b>小马哥</b>
<strong>小马哥</strong>

下划线标记 <u> 中划线标记<s>(已废弃)
示例:
<u>小马哥</u> <s>小马哥</s>

斜体标记 <i>或<em>(已废弃)
示例:
小马哥
<i>小马哥</i>
<em>小马哥</em>

上标<sup> 下标<sub>
示例:
5<sup>2</sup> 8<sub>2</sub>

特殊字符
- : 空格 (non-breaking spacing,不断打空格)
- <: 小于号 (less than)
- >: 大于号 (greater than)
- &: 符号&
- ": 双引号
- ': 单引号
- ©: 版权号©
- ™: 商标号™
熟记: 、<、>、©
如果想把<p>作为一个文本在页面上显示,直接写<p>是不行的,因为这代表是一个段落标签,所以需要拥戴转义字符:
这是一个HTML语言的<p>标签

如果还想知道其它的HTML特殊字符:HTML特殊字符参考表
二,排版标签
段落标签<p>
段落:是英文paragraph的缩写。
属性:
- align="属性值": 对齐方式。属性值包括: left,center,right
示例:
<p>这是一个段落</p> <p align="center">这是另一个段落</p>

牢牢记住,HTML标签是分等级的,HTML将所有的标签分为两种:
- 文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
- 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
p标签是一个为文本级标签,p标签只能放文字、图片、表单元素。其他的一律不能放
错误写法: (把h系列的标签放到p里)
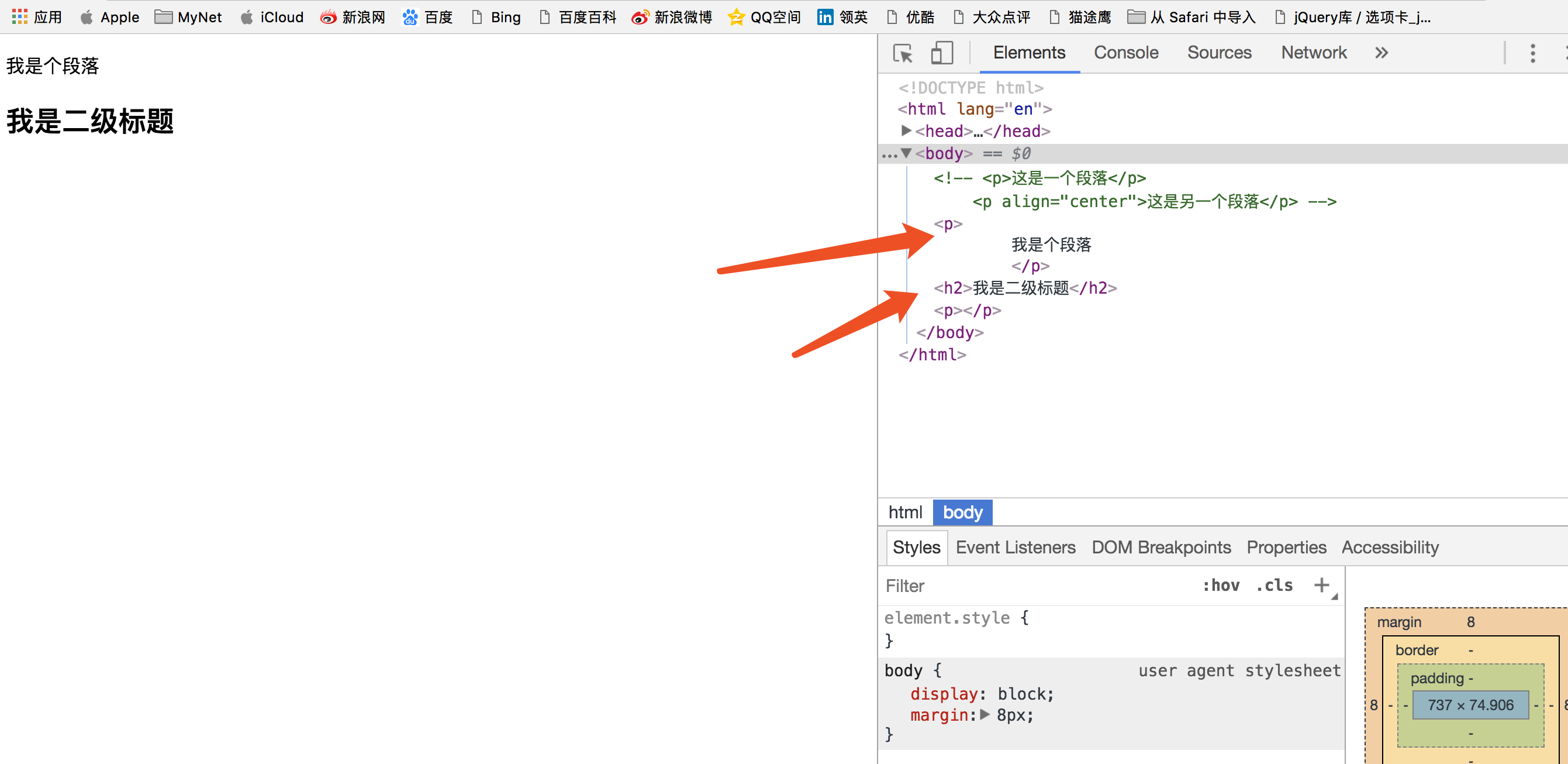
<p>
我是个段落
<h2>我是二级标题</h2>
</p>

上图显示,浏览器不允许你这么做。我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h2。
块级标签 <div>和<span>
div和span是非常重要的标签,div的语义是division"分割";span的语义是span"范围",跨度。css中你将重点,这两个标签,都是最重要的盒子
div: 把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。
div标签的属性:
- align="属性值": 设置块儿的位置。属性值可选择: left, right, center
<span>和<div>唯一的区别在于:<span>是不换行的,<div>是换行的
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义css样式而生的。或者说,div+css来实现各种样式
<body>
<div>
导航栏
</div>
<div>
中心banner
</div>
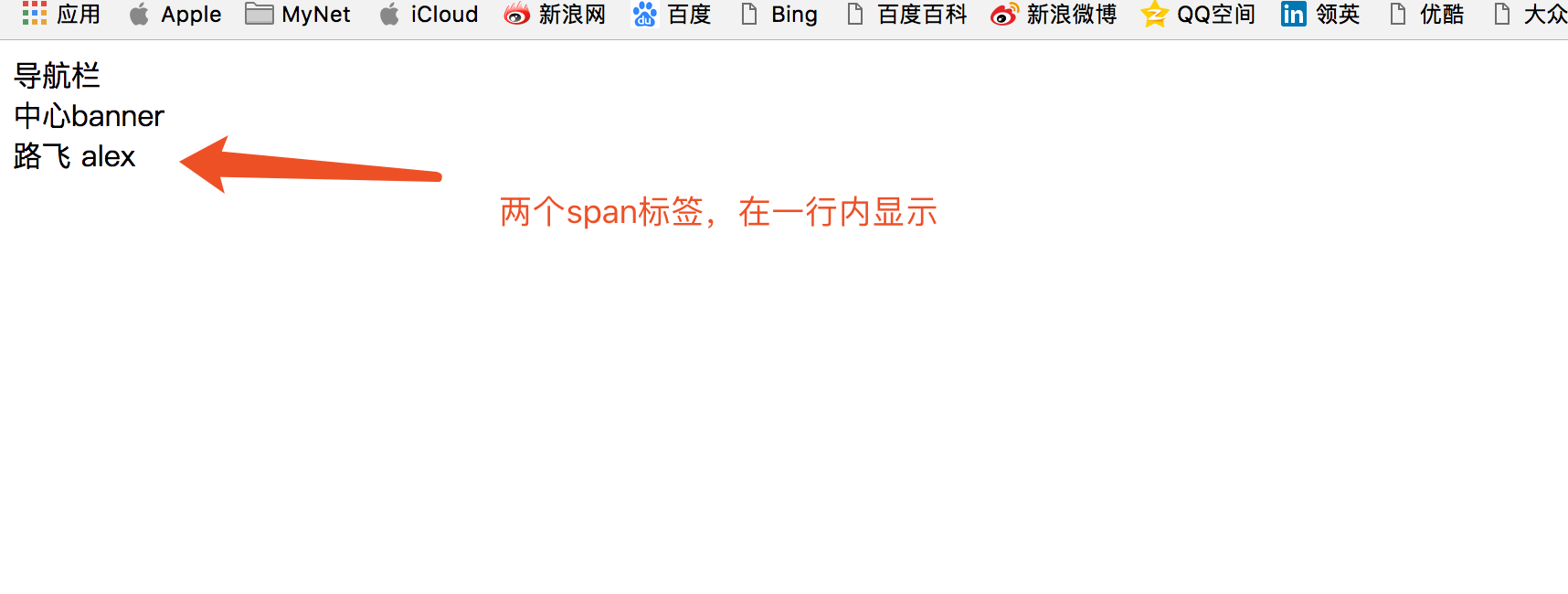
<span>路飞</span>
<span>alex</span>
</body>

div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己
span也是表示"小区域","小跨度"的标签,但是是一个文本级的标签
就是说,span里面只能放文字,图片,表单元素。span不能放p, h, ul, dl, ol, div
span举例:
<p> 商品简介: <span> <a href="">详细信息</a> <a href="">生产日期</a> </span> </p>
div举例:
<div class="header"> <div class="logo"></div> <div class="nav"></div> </div> <div class="content"> <div class="guanggao"></div> <div class="shop"></div> </div> <div class="footer"></div>
所以,我们称呼这种模式叫做"div+css"'。div标签复责布局,复责结构,复责分块。css复责样式
换行标签<br> (已废弃)
当你打算结束一行,而又不想开始一个新段落时,<br>标签就派上用场了。无论将它置于何处,<br>标签都会产生一个强制的换行
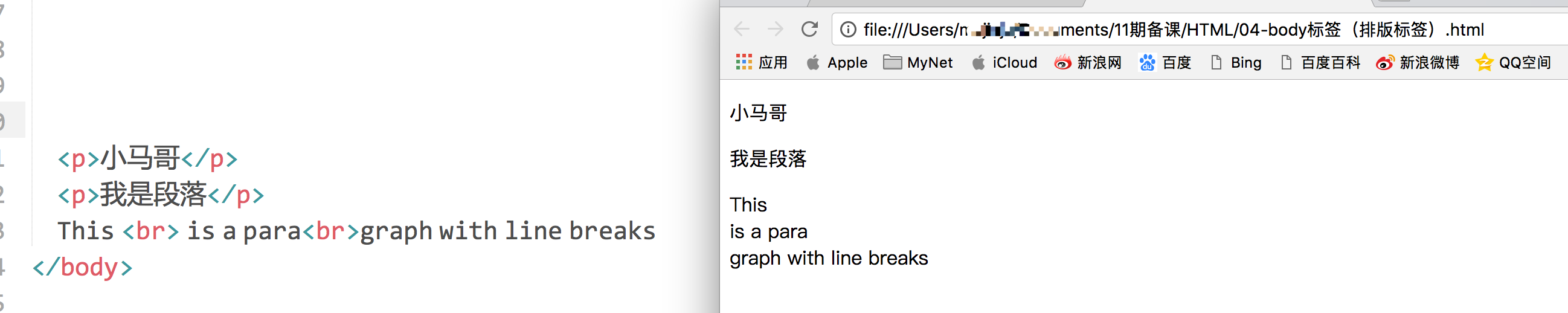
This <br> is a para<br>graph with line breaks

上图显示,<p>标签和<br>标签的区别在于:<p>标签会在段落的前后自动插入一个空行,而<br>标签没有空行; 而且<br>标签没有属性值
水平线标签<hr>(已废弃)
水平分割线(horizontal rule) 可以再视觉上将文档分割成各个部分
示例:
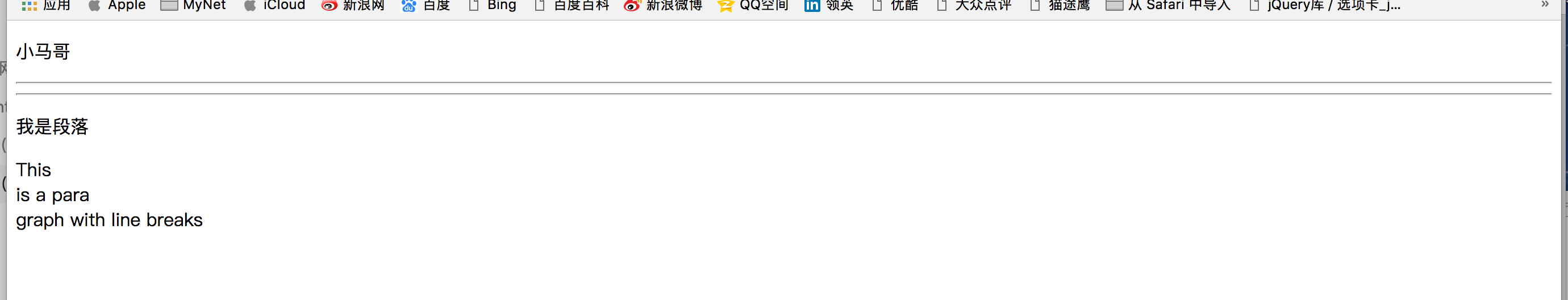
<p>小马哥</p>
<hr>
<hr>
<p>我是段落</p>
This <br> is a para<br>graph with line breaks

内容居中标签 <center>
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里的内容,都会居于浏览器的中间
示例:
<center>
<p>小马哥</p>
</center>

到了H5里面,center标签不建议使用
预定义(预格式化)标签:<pre>
含义: 将保留其中的所有的空白字符(空格,换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
说明: 真正排网页过程中,<pre>标签几乎用不着。但在PHP中用于打印一个数组时使用。
示例:
<pre>
鹅鹅鹅
作者:李白
曲项向天歌
白毛浮绿水
</pre>

三、超链接
超链接有三种形式:
1、外部链接: 链接到外部文件。举例:
<a href="new.html">点击进入到新网页</a>
a是英文anchor"锚(mao)"的意思,就好像这个页面往另外一个页面扔出一个锚。是一个文本级标签
href是英文hypertext reference超文本地址的缩写。读作"喝瑞夫"

也可以直接点进链接,访问一个网址。举例如下;
<a href="http://www.baidu.com" target="_blank">进入百度</a>
2、锚链接:
指给超链接起一个名字,作用是在本页面或者其他页面的不同位置进行跳转。比如说,在网页底部偶一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
首先要创建一个锚点,使用name属性或者id属性给那个特定的位置起个名字。

上图解释:
11行代码表示,顶部这个锚的名字叫做top。
然后再底部设置超链接,点击时将回到顶部(此时,网页中的url的末尾也出现了#top)。注意上图中红框部分的#号不要忘记了,表示跳到top这个文件或者top的特定位置,这是规定。如果少了#号,点击之后,
就会跳到top这个文件或者top这个文件夹中去。
如果将上图中第23行代码写成:
<a href="new.hhml#top">回到顶部</a>
就表示,点击之后跳转到new.html页面的top锚点中去。
说明:name属性是HTML4.0以前使用的,id属性是HTML4.0之后开始使用。为了向前兼容,隐藏,name和id这两个属性都要写上,并且值都是一样的。
3、邮件连接:
代码举例:
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
效果: 点击之后,会弹出outlook,作用不大。
前提: 计算机中必须按照邮件客户端,并且配置好了邮件相关信息
特殊几个链接:
返回页面顶部的位置
<a href="#">跳转到顶部</a>
与JS有关:
<a href="javascript:alert(1)">内容</a> <a href="javascript:;">内容</a>
- javascript:;表示什么都不执行,这样点击
<a>时就没有任何反应 例如:<a href="javascrip:;">内容</2 - javascript:是表示在触发
<a>默认动作时,执行一段JavaScript代码。 例如:<ahref="javascript:alert()">内容</a>
超链接的属性
- href: 目标URL
- title: 悬停文本
- name: 主要用于设置一个锚点的名称
- target: 告诉浏览器用什么方式打开目标页面。target属性有一下几个值:
- _self: 在同一个页面中显示(默认值)
- _blank: 在新的窗口中打开
- _parent: 在父窗口中显示
- _top: 在顶级窗口中显示
blank就是"空白"的意思, 就表示新建一个空白窗口。为啥有一个"_",就是规定。
如果不写target="_blank" 那么就是在相同的标签页打开,如果写了target="_blank",就是在新的空白标签页中打开。
a是一个文本级的标签
比如一个段落中的所有文字都能够被点击,那么应该是p包含a;
<p>
<a href="">段落段落段落段落段落段落</a>
</p>
而不是a包裹p:
<a href=""> <p> 段落段落段落段落段落段落 </p> </a>
a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。
四、图片标签 <img />
img: 代表的就是一张图片。是单边标记
img是自封闭标签,也称为单标签
能插入的图片类型:
- 能够插入的图片类型是:jpg(jpeg)、gif、png、bmp
- 不能往网页中插入的图片格式是:psd、ai
HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
src属性:图片的相对路径和绝对路径
这里涉及到图片的一个属性:
src属性:指图片的路径。
在写图片的路径时,有两种写法:相对路径、绝对路径
1、写法一:相对路径
相对当前页面所在的路径。两个标记 . 和 .. 分表代表当前目录和父路径。
举例1:
<!-- 当前目录中的图片 --> <img src="2.jpg"> <img src=".2.jpg"> <!-- 上一级目录中的图片 --> <img src="..2.jpg"
img 是image“图片”的简写,src 是英语source“资源”的缩写。
举例2:
<img src="images/1.jpg">
上方代码的意思是说,当前页面有一个并列的文件夹images,在文件夹images中存放了一张图片1.jpg
2、写法二:绝对路径
(1)以盘符开始的绝对路径。举例:
<img src="C:UsersaaaDesktophtml-01images1.jpg">
2)网络路径。举例:
<img src="http://www.baidu.com/2016040102.jpg">
相对路径和绝对路径的总结
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。
相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。
问题:我的网页在C盘,图片却在D盘,能不能插入呢?
答案: 用相对路径不能,用绝对路径也不能。
注意:可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。
下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux系统没有盘符:
<img src="file://C:UsersDannyPictures明星1.jpg" alt="" />
总结一下:
-
我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
-
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
-
绝对路径,就是http://开头的路径。
-
绝对不允许使用file://开头的东西,这个是完全错误的!
img标签的常用其它属性
width:宽度height:高度title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。align:指图片的水平对齐方式,属性值可以是:left、center、right-
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
举例:

示例:
嘿嘿<img src="images/bojie.jpeg" alt="波姐" title='波多野结衣' width="400" height="400">幺幺
文本级的标签显示在浏览器上时,不管你的图片多高,它总会底边对齐,这是一种现象,“高矮不齐,底边对齐”。
此时可以给图片设置align属性,来查看效果吧!
注意事项:
(1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
(2)如果想实现图文混排的效果,请使用align属性,取值为left或right
如果想点击图片的时候跳转到某个链接,应该是:
<a> <img src="images/bojie.jpeg" alt="波姐" title='波多野结衣'> </a>