HTML基础
1. HTML 标题
HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。

2. HTML 段落
HTML 段落是通过 <p> 标签进行定义的。

3. HTML 链接
HTML 链接是通过 <a> 标签进行定义的。可以进行点击跳转
注释:在 href 属性中指定链接的地址。

4. HTML 图像
HTML 图像是通过 <img> 标签进行定义的。
注释:图像的名称和尺寸是以属性的形式提供的。

HTML 元素
HTML 文档是由 HTML 元素定义的。
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
1. HTML 元素语法
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
2. 嵌套的 HTML 元素
大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)。
HTML 文档由嵌套的 HTML 元素构成。
HTML 文档实例
<html> <body> <p>This is my first paragraph.</p> </body> </html>
上面的例子包含三个 HTML 元素。
3. HTML 实例解释
<p> 元素:
<p>This is my first paragraph.</p>
这个 <p> 元素定义了 HTML 文档中的一个段落。这个元素拥有一个开始标签 <p>,以及一个结束标签 </p>。
元素内容是:This is my first paragraph。
<body> 元素:
<body> <p>This is my first paragraph.</p> </body>
<body> 元素定义了 HTML 文档的主体。
这个元素拥有一个开始标签 <body>,以及一个结束标签 </body>。
元素内容是另一个 HTML 元素(p 元素)。
<html> 元素:
<html> <body> <p>This is my first paragraph.</p> </body> </html>
<html> 元素定义了整个 HTML 文档。
这个元素拥有一个开始标签 <html>,以及一个结束标签 </html>。
元素内容是另一个 HTML 元素(body 元素)。
4. 不要忘记结束标签
即使您忘记了使用结束标签,大多数浏览器也会正确地显示 HTML:
<p>This is a paragraph <p>This is a paragraph
上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生不可预料的结果或错误。
注释:未来的 HTML 版本不允许省略结束标签。
5. 空的 HTML 元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。
6. HTML 提示:使用小写标签
HTML 标签对大小写不敏感:<P> 等同于 <p>。许多网站都使用大写的 HTML 标签。
HTML 属性
1. HTML 属性
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在 HTML 元素的开始标签中规定。
2. 属性实例
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:

3. 更多 HTML 属性实例
属性例子 1:
<h1> 定义标题的开始。
<h1 align="center"> 拥有关于对齐方式的附加信息。

属性例子 2:
<body> 定义 HTML 文档的主体。
<body bgcolor="yellow"> 拥有关于背景颜色的附加信息。
4. HTML 提示:
使用小写属性
始终为属性值加引号
属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:
name='Bill "HelloWorld" Gates'
HTML 标题
1. HTML 标题
标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。<h1> 定义最大的标题。<h6> 定义最小的标题。
注释:浏览器会自动地在标题的前后添加空行。
注释:默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
标题很重要
请确保将 HTML heading 标签只用于标题。不要仅仅是为了产生粗体或大号的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
2. HTML 水平线
<hr /> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。

提示:使用水平线 (<hr> 标签) 来分隔文章中的小节是一个办法(但并不是唯一的办法)。
3. HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释:开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)不需要。
HTML 段落
1. HTML 段落
段落是通过 <p> 标签定义的。
注释:浏览器会自动地在段落的前后添加空行。(<p> 是块级元素)
提示:使用空的段落标记 <p></p> 去插入一个空行是个坏习惯。用 <br /> 标签代替它!
2. 不要忘记结束标签
即使忘了使用结束标签,大多数浏览器也会正确地将 HTML 显示出来:上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生意想不到的结果和错误。
注释:在未来的 HTML 版本中,不允许省略结束标签。
提示:通过结束标签来关闭 HTML 是一种经得起未来考验的 HTML 编写方法。清楚地标记某个元素在何处开始,并在何处结束,不论对您还是对浏览器来说,都会使代码更容易理解。
3. HTML 折行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签:

<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
4. <br> 还是 <br />
您也许发现 <br> 与 <br /> 很相似。
在 XHTML、XML 以及未来的 HTML 版本中,不允许使用没有结束标签(闭合标签)的 HTML 元素。
即使 <br> 在所有浏览器中的显示都没有问题,使用 <br /> 也是更长远的保障。
5. HTML 输出 - 有用的提示
我们无法确定 HTML 被显示的确切效果。屏幕的大小,以及对窗口的调整都可能导致不同的结果。
对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
HTML 样式
style 属性用于改变 HTML 元素的样式。

HTML 的 style 属性
style 属性的作用:
提供了一种改变所有 HTML 元素的样式的通用方法。
样式是 HTML 4 引入的,它是一种新的首选的改变 HTML 元素样式的方式。通过 HTML 样式,能够通过使用 style 属性直接将样式添加到 HTML 元素,或者间接地在独立的样式表中(CSS 文件)进行定义。
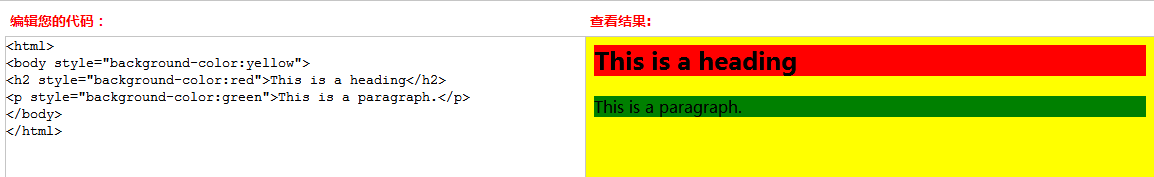
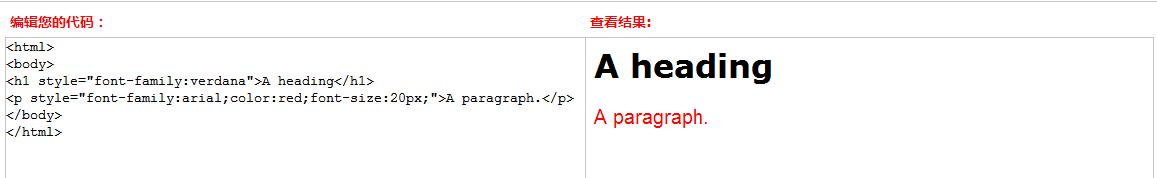
2. HTML 样式实例 - 字体、颜色和尺寸
font-family、color 以及 font-size 属性分别定义元素中文本的字体系列、颜色和字体尺寸:

style 属性淘汰了旧的 <font> 标签。
3. HTML 样式实例 - 文本对齐
text-align 属性规定了元素中文本的水平对齐方式: