
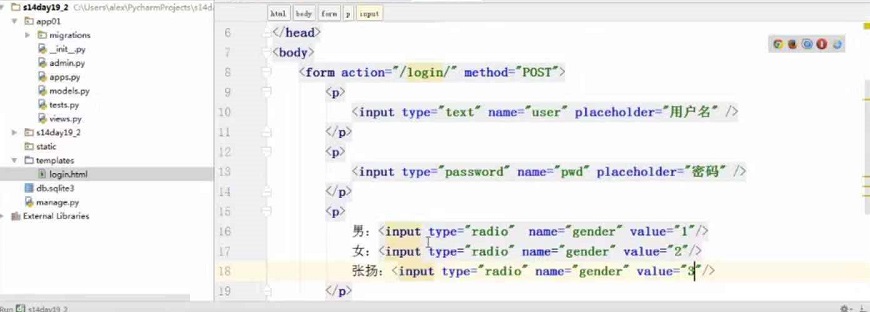
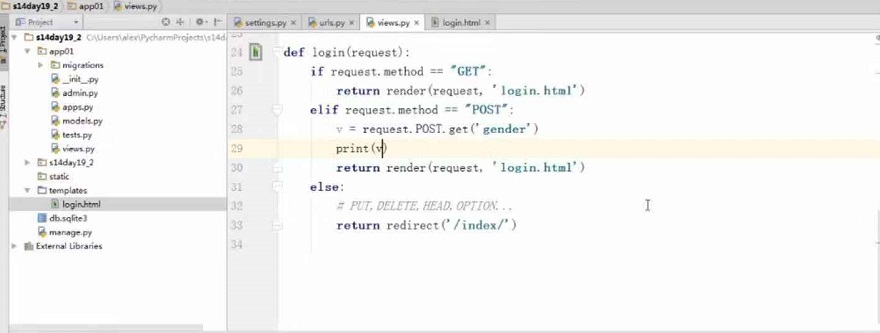
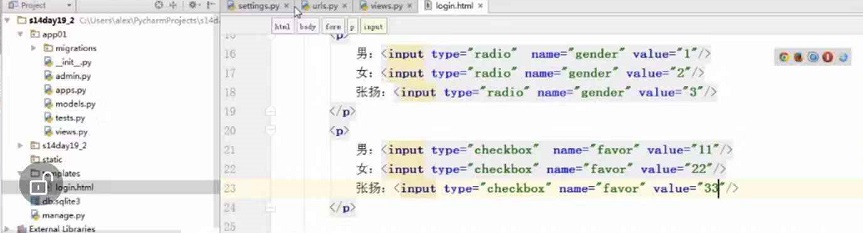
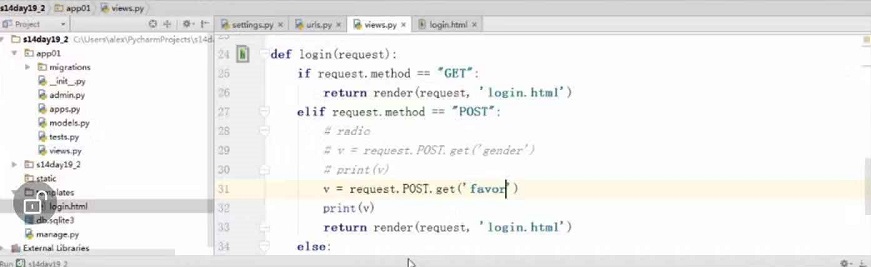
1.request.POST.get('.......') --radio 单选框
get()方法 从HTML中提取发过来的数据
1.

2.

3.

4.

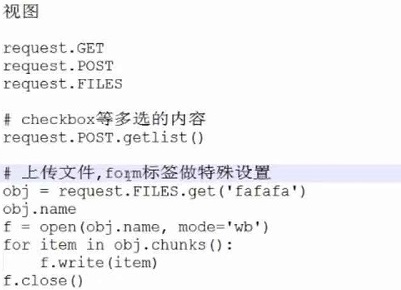
2.request.POST.get('.......') --checkbox 多选框 结果只返回一个
1.

2.

3.

4.

3.request.POST.getlist('.......') --checkbox 多选框 结果返回多个
1.

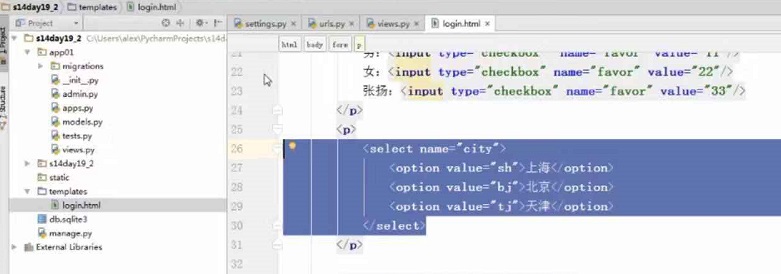
4.竖标志单选


5.竖标志多选


6.上传文件
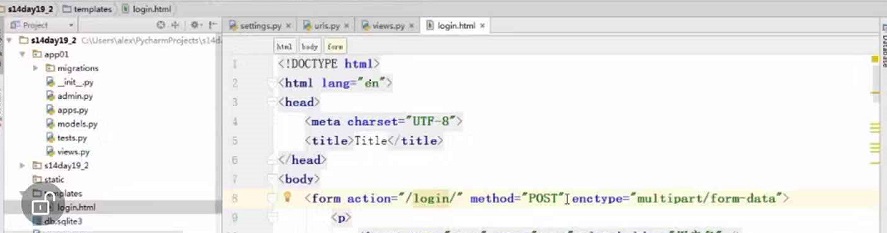
1.上传文件 要在form标签加内容:
enctype ="multipart/form-data"

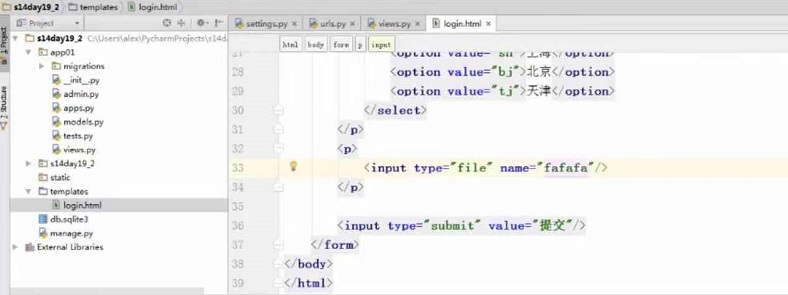
2.type file

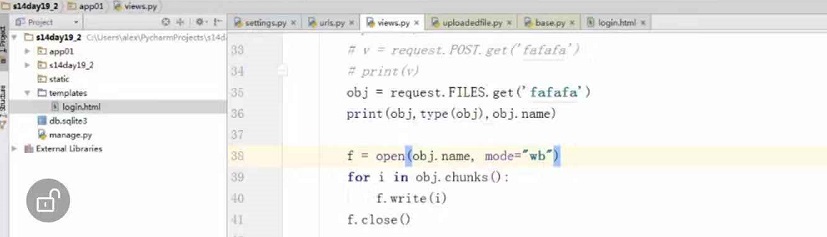
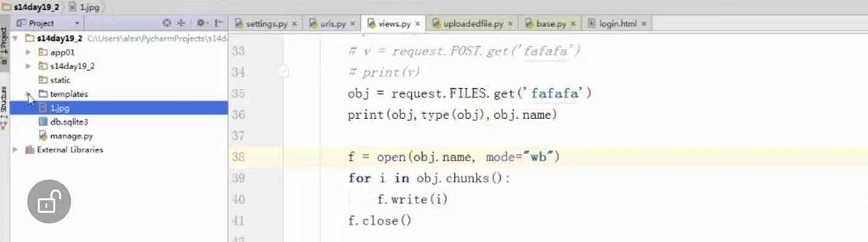
3.request.FILES.拿文件内容

4.

5.选择后出现文件1.jpg

6.

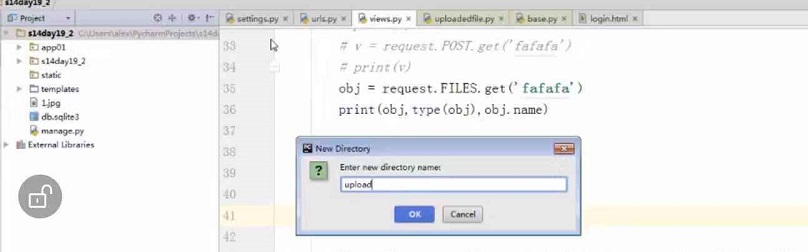
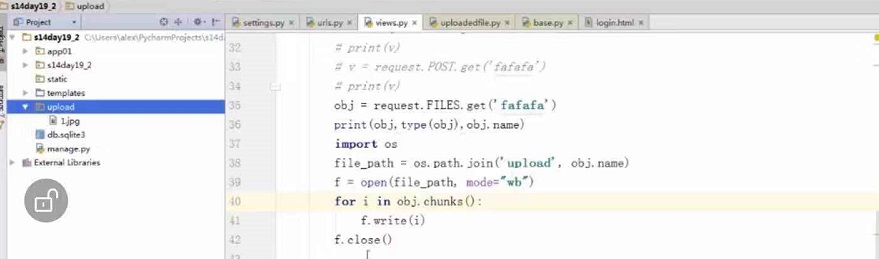
7.如果有大量文件 让文件装入文件夹

8.

====================================================================
django提供两种对应关系
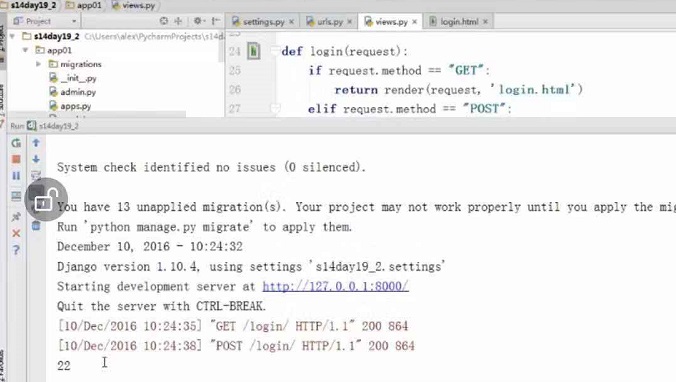
FBV--------function base view (以上就是)
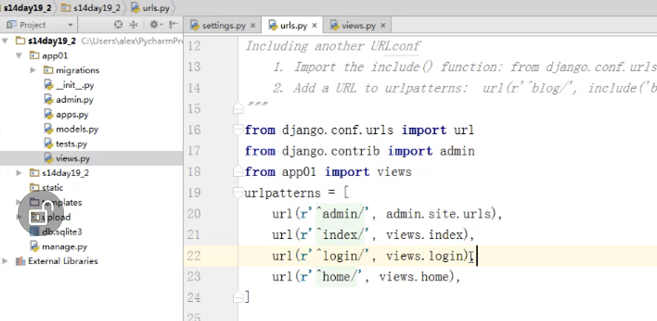
url.py
index-->函数名
view.py
def 函数(request):
....


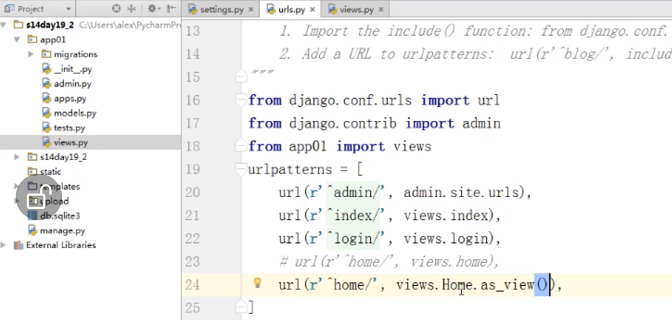
CBV--------class base view
index-->执行类中指定方法0
CBV就是在视图里使用类处理请求。即可以让我们用类写View。这样做的优点主要下面两种:
- 提高了代码的复用性,可以使用面向对象的技术,比如Mixin(多继承)
- 可以用不同的函数针对不同的HTTP方法处理,而不是通过很多if判断,提高代码可读性
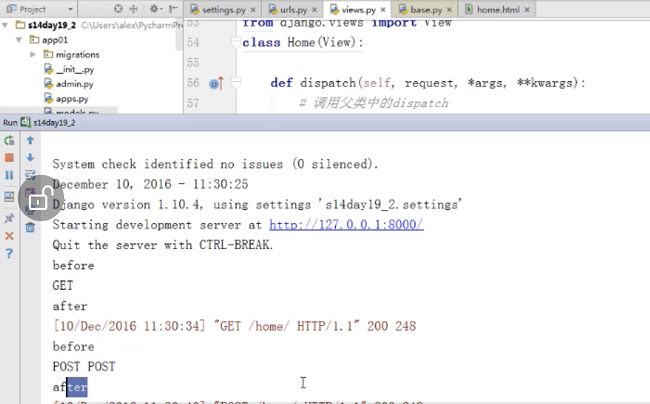
Django的url收到请求后,是需要把这个请求分配给父类一个可调用的函数的,而不是一个class。针对这个问题,class-based view提供了一个as_view()静态方法(也就是类方法),调用这个方法,会创建一个类的实例,然后通过实例调用父类dispatch()方法,dispatch()方法会根据request的method的不同调用相应的方法来处理request(如get() , post()等)。到这里,这些方法和function-based view差不多了,要接收request,得到一个response返回。
1.固定用法

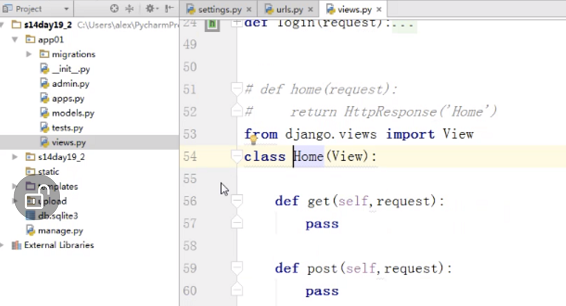
2.

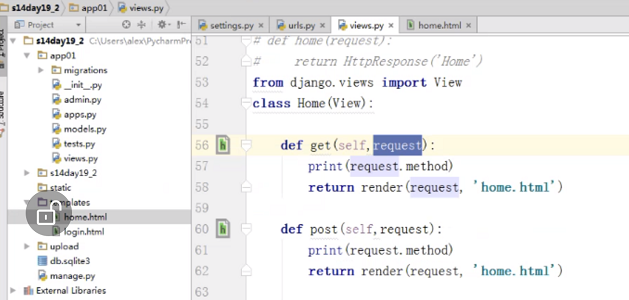
3.根据方法编写具体内容,request放的是封装好的具体方法(get post )

class中可以定义不同的request方法 get post put patch delete head options trace
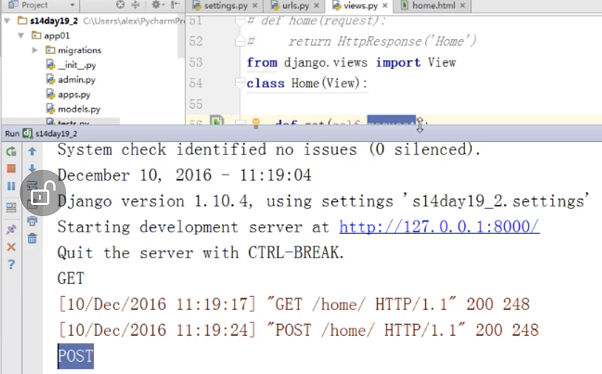
4.先get 获取数据 再post 点击提交

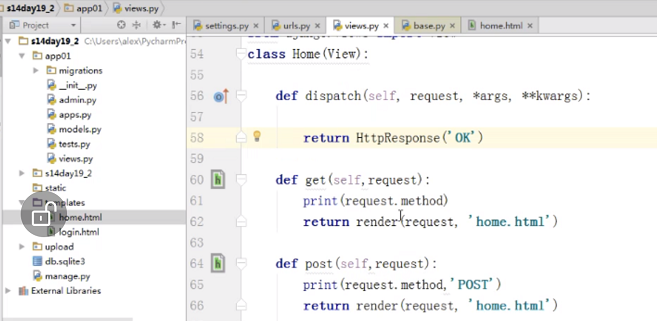
4.我们的类继承自View ---class Home(View) 父类dispatch()方法,dispatch()方法会根据request的method的不同调用相应的方法来处理request(如get() , post()等)。
如果在类中重写父类dispatch()方法,并且直接返回 则无法调用到request

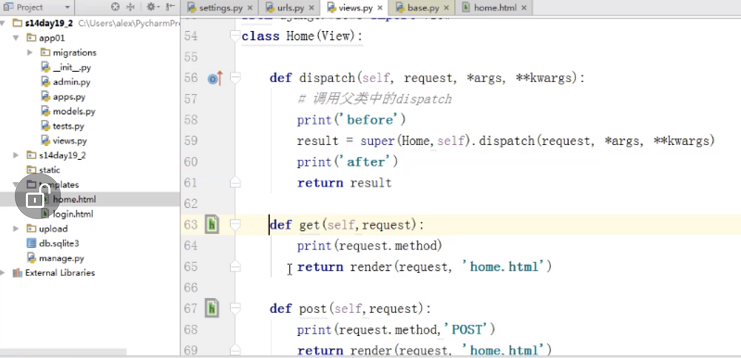
5. 如果在类中重写父类dispatch()方法,并且返回父类方法 同不加dispatch()方法

5.如果在类中重写父类dispatch()方法,并且返回父类方法,并加上装饰器 相当于助理 (重点 )

6.执行