1、font-weight:normal blod bolder lighter 100-900之间 400=normal
1 p:first-child{ 2 padding-top: 50px; 3 position: relative; 4 color: black; 5 font-size: 40px; 6 font-weight: 800; 8 }

2、color(颜色)的几种表达
表达方式 :
- #777777
- color:red
- #755
- rgb(0,0,0)
- rgb(0%,0%,0%)占255的百分之几
- rgba(0,0,0,0)
3、英语字体的样式
text-transform:
- capitalize;首字母大写
- uppercase;大写
- lowercase;小写
4、文字的中上、下、删除线
text-decoration:
- overline;上划线
- underline; 下划线
- line-through; 贯穿性
5、字体中的首字下沉
text-indent: 10px;——首行缩进2个字符 2em=10px
6、文本的对齐方式
text-align:
- center 居中对齐
- left 左对齐
- right 右对齐
7、字母与字母,文字与文字之间的间距
英文: letter-spacing: 10px; 以像素为单位
中文: word-spacing: 20px; 可以em为单位的数字设置即2em=两个字符。单词和单词之间的间距
8、字体倾斜
font-style: oblique; (设置字体倾斜)
注:也可以用标签em:直接把字体倾斜
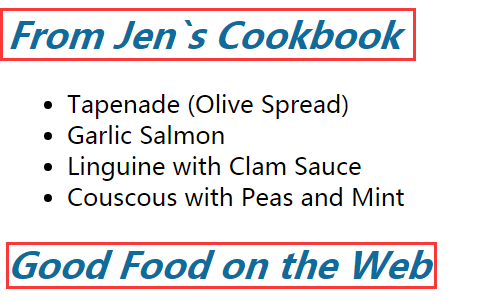
h1,h2{
color: #0e6c9c;
font-style: oblique;
}

实例:
1 p{ 2 word-spacing:2em;/*文字与文字的间距*/ 3 display: table-cell;/*将标签的属性设置转换成表格的形式*/ 4 vertical-align: middle;/*对于文本必须和display:table-cell* 才有垂直居中的效果/ 5 height: 30px; 6 line-height: 30px;/*行高与容器高度一致时,是单行文本垂直居中*/ 7 text-align: center;/*left,right*/ 8 }
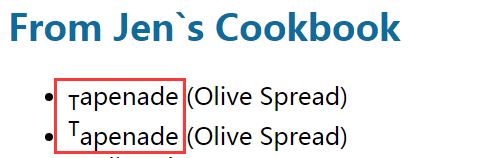
9、<sup> 标签定义上标文本,<sub> 标签定义下标文本
1 <h2>From Jen`s Cookbook</h2> 2 <ul> 3 <li><sub>T</sub>apenade (Olive Spread)</li> 4 <li><sup>T</sup>apenade (Olive Spread)</li> 5 </ul>