一、准备:Node.js、vue和vue-cli
(1)Node.js从nodejs中文官网上进行下载 http://nodejs.cn 注意:在安装node 的时候,选择 Add to PATH,会自动配置环境变量
如果安装成功,打开 命令提示符 ,输入 命令:node -v 查看,如下图(版本号,具体查看自己安装的版本),即安装成功。

(2)安装 NPM 方法
--淘宝镜像安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install
(3)全局安装 vue-cli
npm install --global vue-cli
二、新建Vue项目步骤 (下面的步骤还是在 命令提示符 中进行)
1.到你要创建项目的目录中: cd 目录名
2.创建一个项目: my-vue是项目名称
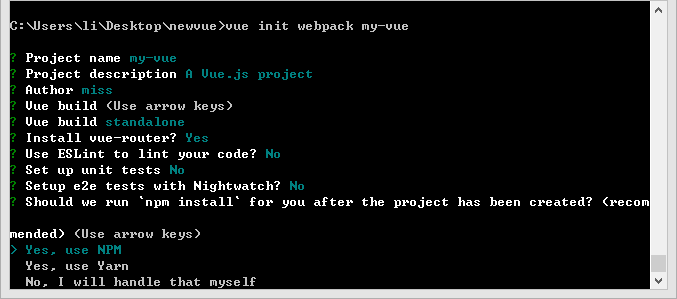
vue init webpack my-vue
一下的步骤,输入完成,点击回车。
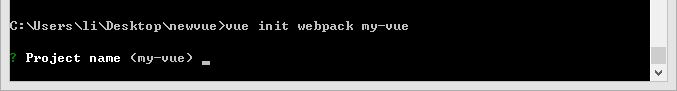
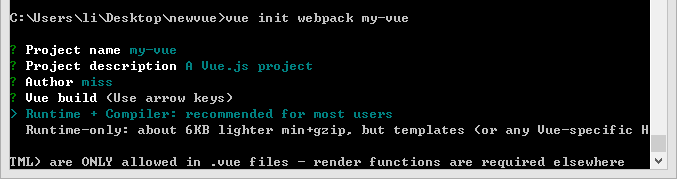
(1) 输入项目名称(my-vue)
输入项目名称(my-vue)
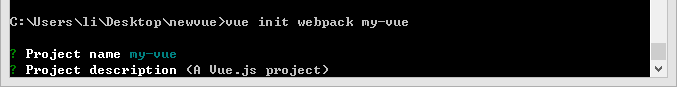
(2) 项目描述。此处我直接敲回车键,将会显示默认的,前面图中括号中的描述,A Vue.js project
项目描述。此处我直接敲回车键,将会显示默认的,前面图中括号中的描述,A Vue.js project
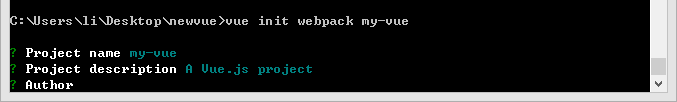
(3) 作者。
作者。
(4) 直接按回车,选择默认的。
直接按回车,选择默认的。
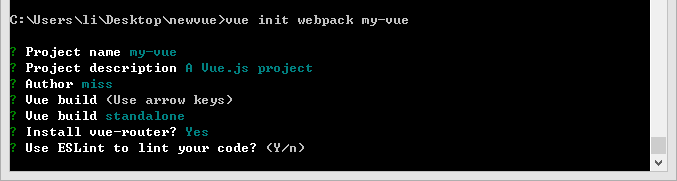
(5) 是否安装路由,根据用户需求,安装。
是否安装路由,根据用户需求,安装。
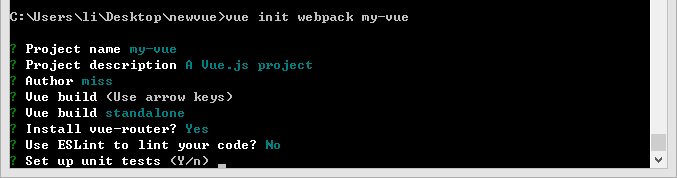
(6) 是否使用ESlint语法?建议 选择 N
是否使用ESlint语法?建议 选择 N
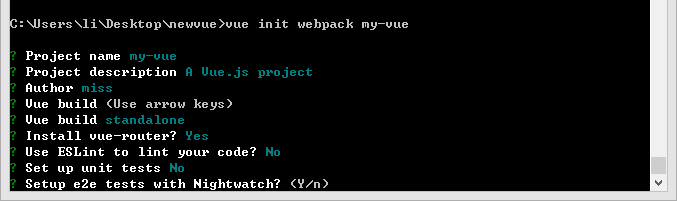
(7) 是否设置单元测试?n
是否设置单元测试?n
(8) 是否建立端到端测试?n
是否建立端到端测试?n
(9) 直接回车,选择默认的 Yes,use NPM
直接回车,选择默认的 Yes,use NPM
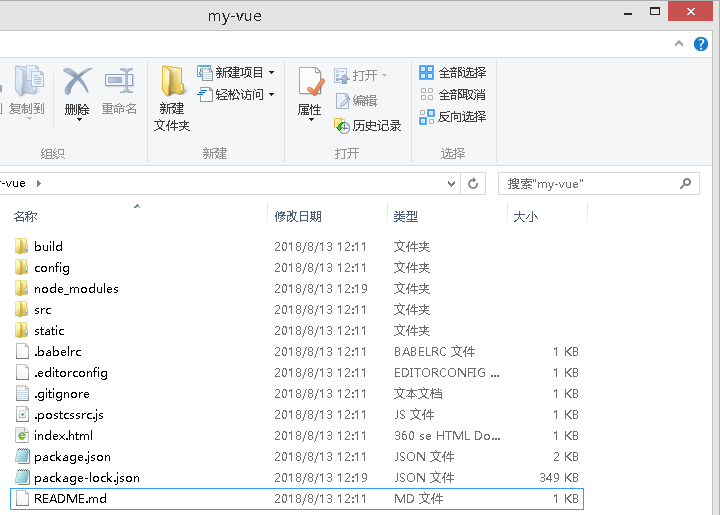
以上步骤完成新建项目。我们可以在选择的目录中查看到,新建的项目 my-vue,如下图所示:

三、想要运行这个vue项目 最后需要
npm install //初始化安装依赖
npm run dev //执行 该命令可以也可在VS code的终端上面执行。(在当前项目的目录下执行)
最后在浏览器打开 http://localhost:8080,则可以看到欢迎页了。
npm run build //会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。