转载原地址:https://www.cnblogs.com/wang1yi1xian1/p/11357861.html
一、绝对路径(不要使用,除非已经使用了所有方式仍然无法定位)
方法:根据实际目录,逐层输写。
例子: find_element_by_xpath("/html/body/div[2]/form/span/input") #div[2]指第2个元素
二、8种元素定位
1、id定位: find_element_by_id()
从上面定位到的搜索框属性中,有个id="kw"的属性,我们可以通过这个id定位到这个搜索框
代码:
复制代码
coding = utf-8
from time import sleep
from selenium import webdriver
驱动文件路径
driverfile_path = r'D:coshipTest_Frameworkdriverschromedriver.exe'
启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
打开百度首页
driver.get(r'https://www.baidu.com/')
通过id定位搜索框,并输入selenium
driver.find_element_by_id('kw').send_keys('selenium')
等待5秒
sleep(5)
退出
driver.quit()
复制代码
2、name定位: find_element_by_name()
从上面定位到的搜索框属性中,有个name="wd"的属性,我们可以通过这个name定位到这个搜索框
代码:
复制代码
coding = utf-8
from time import sleep
from selenium import webdriver
驱动文件路径
driverfile_path = r'D:coshipTest_Frameworkdriverschromedriver.exe'
启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
打开百度首页
driver.get(r'https://www.baidu.com/')
通过name定位搜索框,并输入selenium
driver.find_element_by_name('wd').send_keys('selenium')
等待5秒
sleep(5)
退出
driver.quit()
复制代码
3、class定位:find_element_by_class_name()
从上面定位到的搜索框属性中,有个class="s_ipt"的属性,我们可以通过这个class定位到这个搜索框
代码:
复制代码
coding = utf-8
from time import sleep
from selenium import webdriver
驱动文件路径
driverfile_path = r'D:coshipTest_Frameworkdriverschromedriver.exe'
启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
打开百度首页
driver.get(r'https://www.baidu.com/')
通过class定位搜索框,并输入selenium
driver.find_element_by_class_name('s_ipt').send_keys('selenium')
等待5秒
sleep(5)
退出
driver.quit()
复制代码
4、tag定位:find_element_by_tag_name()
如果懂HTML知识,我们就知道HTML是通过tag来定义功能的,比如input是输入,table是表格,等等...。每个元素其实就是一个tag,一个tag往往用来定义一类功能,我们查看百度首页的html代码,可以看到有很多div,input,a等tag,所以很难通过tag去区分不同的元素。基本上在我们工作中用不到这种定义方法,仅了解就行。下面代码仅做参考,运行时必定报错
代码:
复制代码
coding = utf-8
from time import sleep
from selenium import webdriver
驱动文件路径
driverfile_path = r'D:coshipTest_Frameworkdriverschromedriver.exe'
启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
打开百度首页
driver.get(r'https://www.baidu.com/')
通过tag定位搜索框,并输入selenium, 此处必报错
driver.find_element_by_tag_name('input').send_keys('selenium')
等待5秒
sleep(5)
退出
driver.quit()
复制代码
5、link定位:find_element_by_link_text()
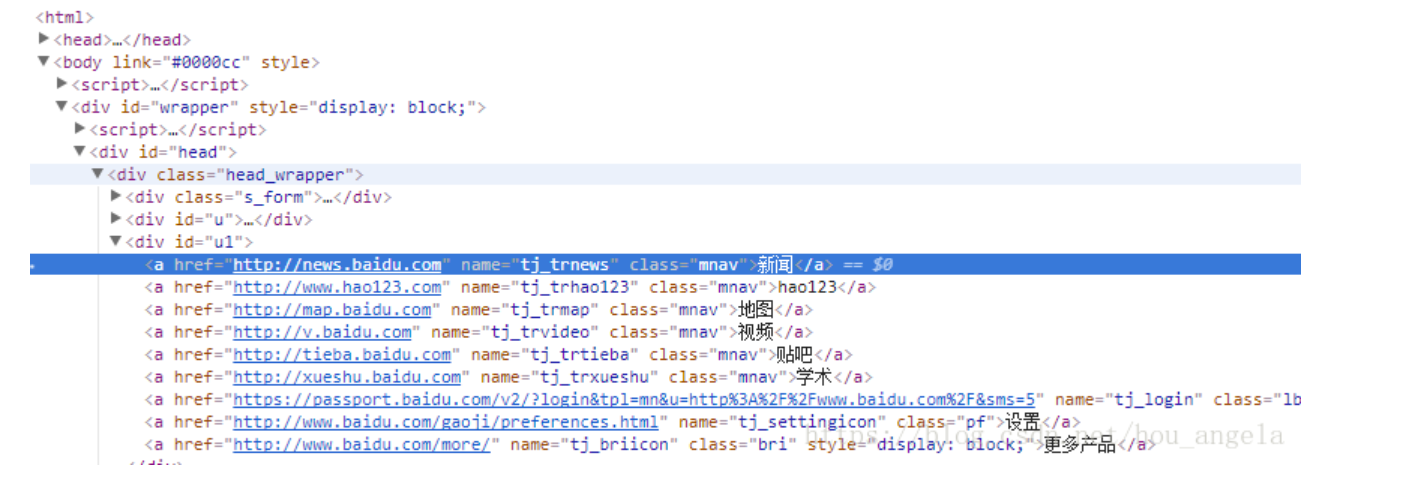
此种方法是专门用来定位文本链接的,比如百度首页右上角有“新闻”,“hao123”,“地图”等链接
我们来定位“新闻”这个链接元素
代码:
复制代码
coding = utf-8
from time import sleep
from selenium import webdriver
驱动文件路径
driverfile_path = r'D:coshipTest_Frameworkdriverschromedriver.exe'
启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
打开百度首页
driver.get(r'https://www.baidu.com/')
通过link定位"新闻"这个链接并点击
driver.find_element_by_link_text('新闻').click()
等待5秒
sleep(5)
退出
driver.quit()
复制代码
6、partial_link定位:find_element_by_partial_link_text()
有时候一个超链接的文本很长很长,我们如果全部输入,既麻烦,又显得代码很不美观,这时候我们就可以只截取一部分字符串,用这种方法模糊匹配了。
我们用这种方法来定位百度首页的“新闻”超链接
复制代码
coding = utf-8
from time import sleep
from selenium import webdriver
驱动文件路径
driverfile_path = r'D:coshipTest_Frameworkdriverschromedriver.exe'
启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
打开百度首页
driver.get(r'https://www.baidu.com/')
通过partial_link定位"新闻"这个链接并点击
driver.find_element_by_partial_link_text('闻').click()
等待5秒
sleep(5)
退出
driver.quit()
复制代码
7、xpath定位:find_element_by_xpath()
前面介绍的几种定位方法都是在理想状态下,有一定使用范围的,那就是:在当前页面中,每个元素都有一个唯一的id或name或class或超链接文本的属性,那么我们就可以通过这个唯一的属性值来定位他们。
但是在实际工作中并非有这么美好,有时候我们要定位的元素并没有id,name,class属性,或者多个元素的这些属性值都相同,又或者刷新页面,这些属性值都会变化。那么这个时候我们就只能通过xpath或者CSS来定位了。
代码:
复制代码
coding = utf-8
from time import sleep
from selenium import webdriver
驱动文件路径
driverfile_path = r'D:coshipTest_Frameworkdriverschromedriver.exe'
启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
打开百度首页
driver.get(r'https://www.baidu.com/')
通过xpath定位搜索框,并输入selenium
driver.find_element_by_xpath("//*[@id='kw']").send_keys('selenium')
等待5秒
sleep(5)
退出
driver.quit()
复制代码
8、CSS定位:find_element_by_css_selector()
这种方法相对xpath要简洁些,定位速度也要快些,但是学习起来会比较难理解,这里只做下简单的介绍。
CSS定位百度搜索框
复制代码
coding = utf-8
from time import sleep
from selenium import webdriver
驱动文件路径
driverfile_path = r'D:coshipTest_Frameworkdriverschromedriver.exe'
启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
打开百度首页
driver.get(r'https://www.baidu.com/')
通过CSS定位搜索框,并输入selenium
driver.find_element_by_css_selector('#kw').send_keys('selenium')
等待5秒
sleep(5)
退出
driver.quit()
三、Xpath相对路径(建议使用)
方法:首先找目录元素是否有”精准元素“即唯一能标识的属性,找到,则用此属性定位;
-
通过元素本身的唯一属性定位
方法:找到目标元素所在的”精准元素“即唯一标识属性,使用此属性定位
1.1 通过id属性定位
例:find_element_by_xpath("//input[@id='input']") #@后跟属性,可以是任何属性
1.2 通过name属性定位
例:find_element_by_xpath("//div[@name='q']") -
通过上一级目录的唯一属性定位
方法:目标元素没有唯一属性,则去找到与目标元素相近的上级目录中”唯一元素“作为起始位置,然后根据此相对位置逐层往子目录编写到目标位置
例: find_element_by_xpath("//span[@id='input-container']/input")
find_element_by_xpath("//div[@id='hd']/form/span/input")
find_element_by_xpath("//div[@name='q']/form/span/input")
- xpath做布尔逻辑运算
例子:find_element_by_xpath("//div[@id='hd' or @name='q']") - 双条件同时过滤
find_element_by_xpath("//div[@id='hd'][@name='q'")
5.目录元素存在层级关系

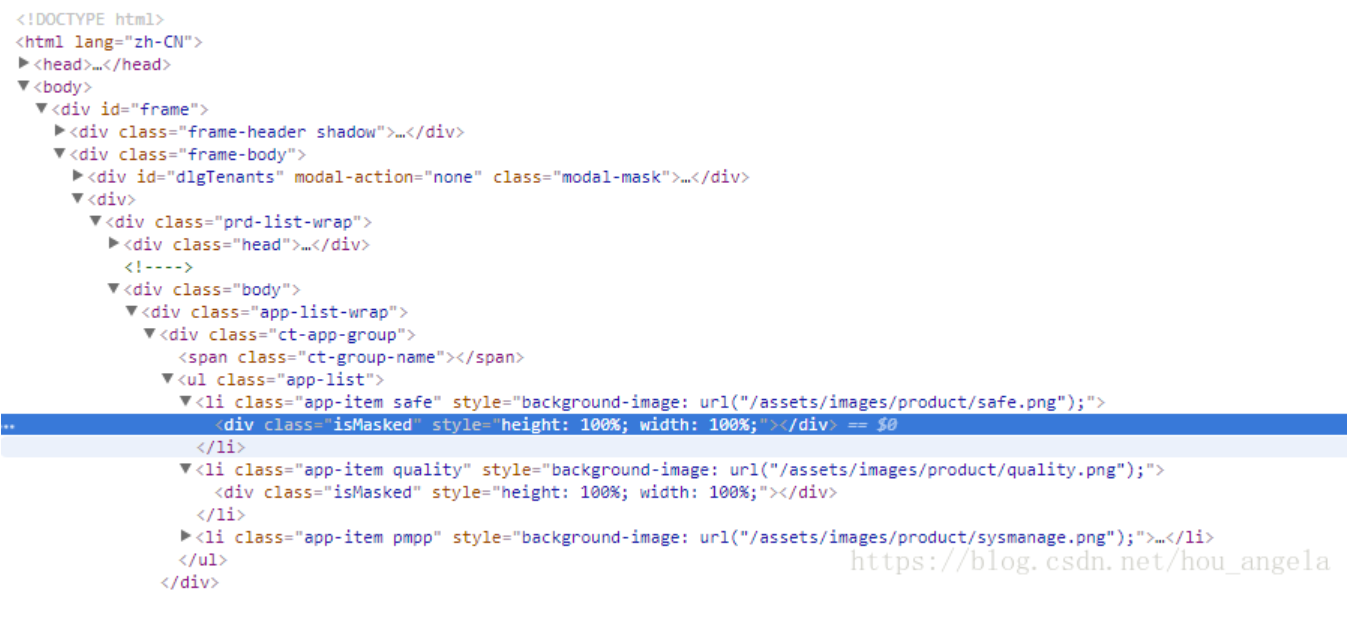
例1: find_element_by_xpath("//ul[@class='app-list']/li[contains(@class,'safe')]/div")
例2:定位上一层再定位目标元素(定位dl再定位dt)
find_element_by_xpath("//form[@id='J_login_form]/dl/dt/input[@id='J_password']")
6. 模糊定位

6.1 contains 方法(包含)
find_element_by_xpath("//a[contains(@name,'trnews')]")
6.2 start-with方法(以XX开头)
find_element_by_xpath("//a[start-with(@href,'http')]")
6.3 text方法
find_element_by_xpath("//a[contains(text(),'新闻')]") 查找超链接元素的文本内容
find_element_by_xpath("//*[text()='新闻']") 查找所有内容为退出二字的元素
注意:元素属性值有空格时,尽量不使用带空格,可用contains等其他方法,避开空格