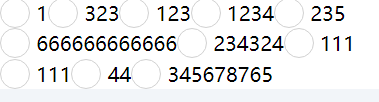
小程序 radio 不写样式大概是这样的

数据为测试数据。
为了增加用户体验我们一下
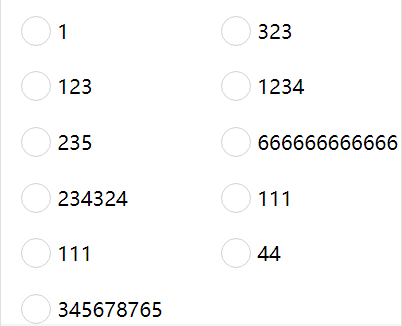
美化后大概是这样的

给他设定头部、左边间距 ,和自身最小宽度
上代码:
wxml:
<radio-group > <label class="redioID" wx:for="{{itemstest}}"> <radio value="{{item.value}}">{{item.name}}</radio> </label> </radio-group>
wxss:
.redioID {
display: inline-block;
vertical-align: -2px;
margin-top: 20px;
min- 45%;
margin-left: 5%;
}
木了