一、为什么需要WebPack配置文件
引用自官方:
在 webpack 4 中,可以无须任何配置使用,然而大多数项目会需要很复杂的设置,这就是为什么 webpack 仍然要支持 配置文件。这比在终端(terminal)中手动输入大量命令要高效的多,所以让我们创建一个取代以上使用 CLI 选项方式的配置文件:
我们在项目目录下新建一个webpack.config.js
const path = require("path"); //导入一个模块
module.exports = {
entry:"./src/index.js", //入口文件
output:{//输出文件对象
filename:"bundle.js",//输出文件名
path:path.resolve(__dirname, 'test')//输出文件的路径,在这种方式下是个绝对路径
}
};
注意:这里的require()函数是用来动态导入一个模块的,这里用到了node.js自带的一个path模块(类似于c++中的include<…>,只不过是动态导入的,和LoadLibarary()相似),其中__dirname代表当前目录,reslove()函数获得一个绝对路径也就是当前目录下的…… est。并且注意这不是JSON文件格式,所以上面的配置文件是可以打注释的。
我们运行以下命令:
webpack –-config webpack.config.js
将会产生一个bundle.js文件,也就是打包好的文件。
这和之前在dist文件夹生成好的JS文件是一样的。
默认的,webpack会有一个默认的配置设置,比如之前我们没有指定输出文件夹,它确自动的创建了一个dist文件夹并把打包好的文件放在其下。了解一些默认的配置对理解WebPack以及解决莫名奇妙的问题是非常有帮助的。
二、NPM脚本
要知道,程序员都是懒的,能减少重复的劳动绝对不会自己亲自动手,我们发现,每一次打包都要输入webpack,然后后面跟着一串选项,比如 webpack –-mode production –XXX XXX…….,在之前你可能没有体会到,因为你没有用到这些选项,现在假想,你要用到许多选项,每次都输入这么多,会不会觉得很麻烦?所以,NPM脚本就产生了。
我们在package.json文件中的字段scripts字段添加如下信息:
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build":"webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC"
}
然后在命令行工具下执行:
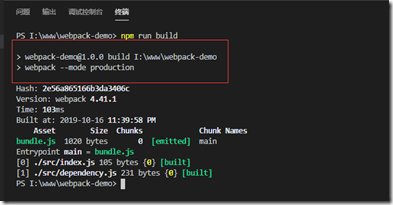
npm run build
这里的npm run XXX是运行XXX脚本,XXX是你在package.json文件中scripts字段下定义的。