布局管理器:
——提供相关类对界面组件进行布局管理
——能够自动排列窗口的组件界面
——窗口变化后自动更新组件的大小
QBoxLayout布局管理器(可以相互嵌套)
——以水平或者垂直的方式进行管理界面组件
——垂直方式QVBoxLayout
——水平方式QHBoxLayout
测试代码:
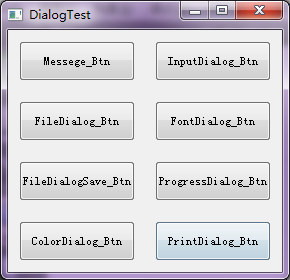
/*布局管理器*/ layout1->addWidget(&Messege_Btn); layout1->addWidget(&FileDialog_Btn); layout1->addWidget(&FileDialogSave_Btn); layout1->addWidget(&ColorDialog_Btn); layout2->addWidget(&InputDialog_Btn); layout2->addWidget(&FontDialog_Btn); layout2->addWidget(&ProgressDialog_Btn); layout2->addWidget(&PrintDialog_Btn); layout->addLayout(layout1);//嵌套layout1 layout->addLayout(layout2);//嵌套layout2 layout->setSpacing(20);//设置间距 this->setLayout(layout);

布局管理器中的比例系数:
——默认以等比例的方式进行更新组件的大小
——可以自定义组件大小更新是的比例系数
QGridLayout布局管理器(支持嵌套)
——以网格(二维)的方式管理界面组件
——行列控件大小比例系数设置。
/*QGridLayout 布局管理器*/ gridLayout->addWidget(&Messege_Btn,0,0);//将 Messege_Btn 加入gridLayout 0.0位置 gridLayout->addWidget(&FileDialog_Btn,0,1); gridLayout->addWidget(&FileDialogSave_Btn,0,2); gridLayout->addWidget(&ColorDialog_Btn,0,3); // gridLayout->addWidget(&InputDialog_Btn,1,0); // gridLayout->addWidget(&FontDialog_Btn,1,1); Vlayout1->addWidget(&InputDialog_Btn);//将 InputDialog_Btn 加入Vlayout1 垂直管理器 Vlayout1->addWidget(&FontDialog_Btn); // gridLayout->addWidget(&ProgressDialog_Btn,1,2); // gridLayout->addWidget(&PrintDialog_Btn,1,3); Vlayout2->addWidget(&ProgressDialog_Btn); Vlayout2->addWidget(&PrintDialog_Btn); gridLayout->addLayout(Vlayout1,1,0);//将 Vlayout1 嵌套到 gridLayout 1.0位置 gridLayout->addLayout(Vlayout2,1,1);//将 Vlayout2 嵌套到 gridLayout 1.1位置 /*设置列比例*/ // gridLayout->setColumnStretch(0,1);//设置第 0列比例为1 // gridLayout->setColumnStretch(1,3);//设置第 1列比例为3 /*设置行比例*/ // gridLayout->setRowStretch(0,1); //设置第0行比例为1 // gridLayout->setRowStretch(1,3);//设置第0行比例为3 this->setLayout(gridLayout); //启动布局管理器
QForLayout布局管理器
——以表单(Form)的方式管理界面组件
——表单布局中的标签和组件是相互对应的关系。