本篇文主要对EasyUI中TreeGrid组件的使用进行演示。对于正在学此组件的童鞋,不防花个几分钟看一下。本文主要演示:TreeGrid的简单应用、懒加载方法、控件数据格式。
TreeGrid组件是由DataGrid集成而来,可以使行与行之间存在父子关系,是一种树形网格组件。
1. 创建简单示例
通过post方式调用后端数据,将数据展示到前端,具体代码如下:
1.1 前端代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>TreeGridDemo</title>
<link href="/Scripts/easyui/themes/icon.css" rel="stylesheet" />
<link href="/Scripts/easyui/themes/metro-blue/easyui.css" rel="stylesheet" />
<script src="/Scripts/jquery-1.9.1.min.js"></script>
<script src="/Scripts/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<table id="TreeDemo" title="Folder Browser" class="easyui-treegrid" style=" 400px; height: 300px"
url="/TreeGridShow/ShowTreeGridJson"
rownumbers="true"
idfield="id"
treefield="name">
<thead>
<tr>
<th field="name" width="160">Name</th>
<th field="remark" width="160" align="right">Remark</th>
</tr>
</thead>
</table>
</body>
</html>
1.2 后端代码
[HttpPost]
public JsonResult ShowTreeGridJson()
{
List<ColorPanal> colorList = new List<ColorPanal>() {
new ColorPanal() { id = "1", name = "所有颜色", remark="all", _parentId = ""},
new ColorPanal() { id = "2", name = "冷色", remark="二级", _parentId = "1"},
new ColorPanal() { id = "3", name = "白色", remark="二级", _parentId = "2",state="closed"},//添加state状态为closed可以标识此节点下有子集
new ColorPanal() { id ="4", name = "蓝色", remark="二级", _parentId = "2" },
new ColorPanal() { id = "5", name = "暖色", remark="二级", _parentId = "1" },
new ColorPanal() { id = "6", name = "混和", remark="二级", _parentId ="1" }
};
return Json(new DataGridModel
{
total = colorList.Count(),//总行数
rows = colorList.ToList().ConvertAll(p => new
{
p.id,
p.name,
p.remark,
p.state,
p._parentId
})
});
}
public class ColorPanal
{
public string id, name, remark, _parentId, state;
}
public class DataGridModel
{
public int total { get; set; }
public IEnumerable<object> rows { get; set; }
}
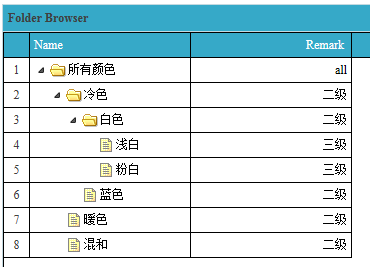
1.3 效果展示

2. 懒加载示例
2.1实现代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>TreeGridDemo</title>
<link href="/Scripts/easyui/themes/icon.css" rel="stylesheet" />
<link href="/Scripts/easyui/themes/metro-blue/easyui.css" rel="stylesheet" />
<script src="/Scripts/jquery-1.9.1.min.js"></script>
<script src="/Scripts/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<table id="TreeDemo" title="Folder Browser" class="easyui-treegrid" style=" 400px; height: 300px"
url="/TreeGridShow/ShowTreeGridJson"
rownumbers="true"
idfield="id"
treefield="name">
<thead>
<tr>
<th field="name" width="160">Name</th>
<th field="remark" width="160" align="right">Remark</th>
</tr>
</thead>
</table>
<script>
$("#TreeDemo").treegrid({
function () { return document.body.clientWidth * 0.9 },//宽度调整
//onBeforeExpand 点击展开结点后出发的事件,返回true继续执行,返回false事件关闭
onBeforeExpand: function (row) {
//已经展开过,无需重新加载(若去掉,前端则会不停刷新展开节点)
var childrens = $("#TreeDemo").treegrid("getChildren", row["id"]);
if (childrens != null && childrens.length > 0) {
return false;
}
//此处添加ajax异步,可调用后端
$('#TreeDemo').treegrid('collapse', row["id"]).treegrid('append', {
parent: row["id"],
data: jsonstr
}).treegrid('expand', row["id"]);
return true;
}
});
var jsonstr = [
{ "id": 10, "name": "浅白", remark: "三级", "_parentId": 3 },
{ "id": 20, "name": "粉白", remark: "三级", "_parentId": 3 }
];
</script>
</body>
</html>
2.2 后端代码见1.2
2.3 效果图

3. 格式说明
3.1 基础数据格式:
{
"total": 6,//总行数
"rows": [
{
"id": "1",
"name": "所有",
"remark": "备注",
"_parentId": "0",//注意此名称唯一
"state": "open"
},
{
"id": "1",
"name": "所有",
"remark": "备注",
"_parentId": "1",
"state": "open"
}
]
}
3.2 异步节点加载格式
[
{
"id": 10,
"name": "浅白",
remark: "三级",
"_parentId": 3
},
{
"id": 20,
"name": "粉白",
remark: "三级",
"_parentId": 3
}
]
3. 结语
此演示示例没有做分页演示,可用于数据量小的数据展示;懒加载可用于多层级展示。
附源码地址:http://download.csdn.net/download/manbuba/10106241