阅读目录
3. 标准模式(Standards Mode)和怪异模式(Quirks Mode)
那些年我们追过的男孩或者女孩,你还记得吗?他或者她也许再也不会出现在你的生命中了,但是,我们每天还是会遇到熟悉的再也不能熟悉的那些浏览器兼容性Bug。
在总结浏览器问题之前,我觉得我们应该掌握目录中的1~7标题的内容,对后面的问题,我想应该会更明白一些,并且可以避免许多Bug。
1. Web标准以及W3C
Web标准是由万维网联盟(W3C)制订的,WEB标准的产生,网页内容能被更多的用户所访问到,文件下载和页面显示速度更快,所有页面都能提供适合打印的版本,网页开发人员开发更快捷,代码更易于维护,提高了搜索引擎的精确性,提高了网站的易用性。
我们需要注意的代码标准有:
- 标签必须闭合(如:<br />)
- 小写元素和属性名,与HTML不一样,XHTML大小写是敏感的
- 标签都必须合理嵌套(如:<div><span></span></div>)
- 属性值必须加引号(如:<height="80">)
- CSS样式表一定要放在<head></head>之间
- 特殊符号用编码表示(如:小于号(<),并不是标签的一部分,需要用编码<表示。)
- 所有属性赋值,XHTML规定所有属性都必须有一个值,没有值的就重复本身
- 在注释中不使用--符号
2. 主流浏览器的内核
浏览器内核主要指的是浏览器的渲染引擎,渲染引擎决定了浏览器如何加载和显示网页的内容以及信息。我们主要用于测试的浏览器都有:IE、Chrome、Firefox、Safari、Opera、360浏览器。
- IE:trident内核(IE内核)
- Firefox:geoko内核,Mozilla自己开发的一套开放源代码、以C++编写的渲染引擎。
- Safari:webkit内核,开源的浏览器引擎,源自于Linux平台上的一个引擎,经过Apple公司的修改可以支持Mac与Windows平台。
- Chrome:Blink内核,Google和Opera Software共同研发。
- Opera:以前是presto内核,现在改为Blink内核。
- 360浏览器: 兼容模式(trident内核)、极速模式(Blink内核)。
3. 标准模式(Standards Mode)和怪异模式 (Quirks Mode)
在Netscape Navigator和Microsoft Internet Explorer为数不多的浏览器盛行时,他们对网页有不同的实现方式,那个时候的网页都是针对这两个浏览器写的。随着各种浏览器的兴起,加上Web标准的制定,现在的浏览器不能继续使用以前的页面了,所以浏览器引入了标准模式和怪异模式来解决这一问题。
标准模式就是浏览器按照Web标准来渲染页面;为了解决浏览器还是能使用以前写的页面,所以怪异模式就产生了。怪异模式在不同的浏览器显示都是不一样的,因为他们都是按照自己的方式来渲染页面。
我们知道了标准模式和怪异模式,可是浏览器是怎么选择模式来渲染页面的呢?我们经常在页面的开头看到<!DOCTYPE>声明,这是告诉浏览器选择哪个版本的HTML,对于渲染模式的选择,浏览器是根据DTD的声明。如果网页中有DTD标准文档的声明,那浏览器会按照标准模式来渲染网页;如果网页没有DTD声明或者HTML4以下的DTD声明,那浏览器就按照自己的方式渲染页面,页面进入怪异模式。
4. CSS盒模型
如果想要了解详细解说,请移至:http://www.cnblogs.com/ylliap/p/6119740.html
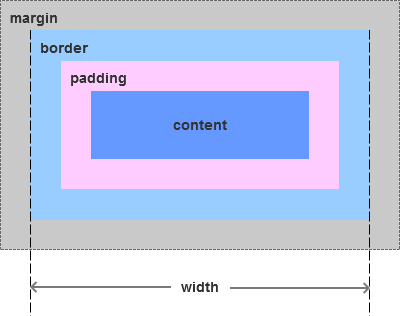
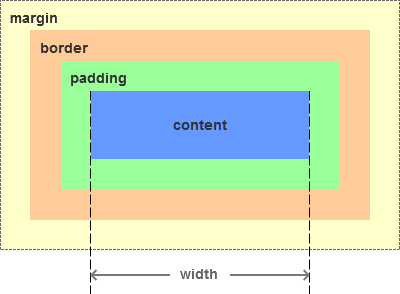
盒模型指定元素如何显示,理解它,对我们的布局有很大的帮助。盒模型由内容(content)、内边距(padding)、边框(border)、外边距(margin)组成。
盒模型有两种:IE盒模型(图1)、标准的W3C盒模型(图2)。从图1和图2就可以看出,IE盒模型的width包括了border、padding、content,而W3C盒模型的width仅限于content。
在CSS3的属性中,box-sizing可以设置盒模型类型,默认值为content-box,content-box表示W3C盒模型,border-box表示IE盒模型。
图1. IE盒模型
图2. W3C盒模型
5. 重置浏览器样式
不同的浏览器对标签的默认样式值不同,所以我们需要有一套样式表来重置浏览器样式,避免我们写的网页在各个浏览器中造成的显示差异。
- http://cssreset.com/,该网站有最流行的CSS重置样式表,可以根据自己的需求复制。
还有一种标准化方法,跟重置方法有点不一样,它会使浏览器中不一致的地方标准化,而不是重新修改这些地方。
- http://necolas.github.io/normalize.css/,该网站提供了normalize.css的样式文件。(好像国内有被墙了,只能FQ了。)
- https://github.com/kristerkari/normalize.scss,可以在该页面,下载normalize.scss文件。在写Sass时,无论是normalize.css还是normalize.scss都可以使用,引用到样式表开头即可。
6. HTML语义化
HTML语义化就是页面去掉样式或者加载失败的时候能够让页面呈现出清晰的结构。HTML5新增了好多标签,例如:header、footer、nav、menu、section、article等等,我们单单从字面上理解,就知道标签的含义。在写页面的时候,我们可以直接引用这些标签,不需要再用没有任何含义的div标签了,对于机器可以识别,对于开发人员,很容易明白,这就是HTML语义化。
HTML语义化的好处有:有利于SEO优化,利于被搜索引擎收录,更便于搜索引擎的爬虫程序来识别;便于项目的开发及维护,使HTML代码更具有可读性,便于其他设备解析。
7. CSS选择器优先级
掌握选择器优先级,再也不用!important来到处打补丁。
CSS的基本选择器:
- id选择器(用DOM的id申明)
- 类选择器(用一个样式类名申明)
- 标签选择器(用HTML标签申明)
- 属性选择器(用DOM的属性申明)
还有一种添加样式可以在标签上直接添加,属于行内样式。
在这里,我们只做简单说明,以上面几种选择器来排序:行内元素 < id选择器 < 类选择器/属性选择器 < 标签选择器。
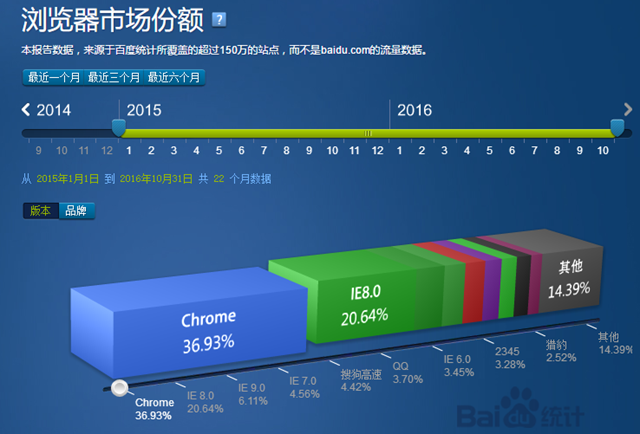
我们可以通过百度统计:http://tongji.baidu.com/data/browser/,查看近两年来,浏览器的市场份额,IE的占比还是很大的,其中IE6占了3.45%,在以后IE6的份额会越来越小,如果不是强烈要求兼容IE6,我认为关于IE6的兼容性问题,只做了解就好。
8. 双外边距浮动问题
问题出现的浏览器:IE6及其更低的版本
问题描述:任何浮动的元素上的外边距加倍,例如:如果元素设置的外边距为margin-left: 15px,在浏览器里会显示为margin-left: 30px。
解决方法:将元素的display属性设置为inline,因为元素为浮动的,所以这么设置不会影响元素在浏览器的显示。
9. 3像素问题
问题出现的浏览器:IE6及其更低的版本
问题描述:两个相邻的div之间有3个像素的空隙,一个div使用了float,而另一个没有使用产生的。
解决方法:A. 对另一个div也使用float;
B. 给浮动的div添加属性margin-right: –3px,但是这样写,在其他浏览器又会不正常,所以我们需要添加IE6的hack,在属性margin-right前添加下划线_margin-right: –3px。(IE6以及更低版本的hack,是在属性前面添加下划线_)
10. IE6不支持min-*
问题出现的浏览器:IE6及其更低的版本
问题描述:IE6不支持min-height该属性。即使定义了元素高度,如果内容超过元素的高度,IE6在解析时,会自动延长元素的高度。
解决方法:利用IE6不识别!important,给元素设置固定高度,并且设置元素高度自动。
height: auto !important; height: 300px; min-height: 300px;
因为IE6不识别!important,它值识别到height: 300px,当内容超过300px时,它会自动延长高度。
IE7及其其他浏览器都识别!important,虽然定义了height: 300px,但是!important的优先级最高。所以内容超过300px时,还是会自动延长。
11. IE6不支持png-24透明图片
问题出现的浏览器:IE6及其更低的版本
问题描述:在IE6中,使用png-24透明图片,不透明。
解决方法:图片使用gif格式或者png-8格式图片。
12. IE6不能定义1px左右宽度的容器
问题出现的浏览器:IE6
问题描述:创建一个高度为1px的容器,在IE6中没效果。
解决方法:因为行高line-height在IE6下有默认值,设置ling-height: 1px | overflow: hidden | zoom: 0.08。
13. IE5~8不支持opacity
问题出现的浏览器:IE8及其更低的版本
问题描述:IE5~8不支持CSS属性opacity
解决方法:这时可以另外添加ie滤镜alpha,如下:
opacity: 0.8; filter: alpha(opacity = 80); /*for IE5~7*/ -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(opacity = 80)"; /*for IE8*/
14. Firefox点击链接出现的虚线框
问题出现的浏览器:Firefox浏览器
问题描述:Firefox浏览器在点击链接时,会自动在元素周围添加一个虚线边框。
解决方法:我们为了和其他浏览器保持一致,需要去掉该虚线框,我们可以给a标签设置outline属性,如下:
a {outline: none;}
a:focus {outline: none;}
15. 外边距叠加
问题出现的浏览器:所有浏览器
问题描述:当两个或者更多垂直外边距相遇时,它们将形成一个外边距,这个外边距的高度等于两个发生叠加的外边距的高度中的较大者。
解决方法:这并不是一个浏览器Bug,这是CSS的一个特性,如果想要防止这种情况发生,和padding搭配使用。(要根据实际情况来解决,这里只是简要说明哈~~~)
16. 图片默认间距
问题出现的浏览器:主流浏览器都有此问题
问题描述:几个img标签排列的时候,浏览器都会有默认的间距。
解决方法:为img标签添加属性float。
17. 清除浮动
如果容器中有浮动的元素,容器的高度不能自动延长适应内容的高度,使得内容溢出到容器外而影响页面布局,为了避免这种情况的发生,我们需要用CSS来清除元素的浮动。
一般常用的方法有三种:
A. 在浮动元素后面添加带有clear属性的空元素
<div> <div style="float: left;">left</div> <div style="float: right;">right</div> <div style="clear: both;"></div> </div>
B. 给容器添加属性overflow: hidden或者overflow: auto,在IE6中还需触发haslayout,所以还需添加zoom: 1。
<div style="overflow: auto;*zoom: 1;"> <div style="float: left;">left</div> <div style="float: right;">right</div>
</div>
C. 使用:after伪元素
<style>
.clearfix {*zoom: 1;}
.clearfix:after {content: ".";display: block;height: 0;visibility: hidden;clear: both;}
</style>
<div class="clearfix">
<div style="float: left;">left</div>
<div style="float: right;">right</div>
</div>