二十八画生
今天在使用uni引入iconfont图标时,发现控制台报了个错误:
文件查找失败:'./iconfont.eot?t=1588643701409'
这是由于没有使用在线链接的缘故,以下是解决办法:
假设读者已经将要使用的icon下载到了本地
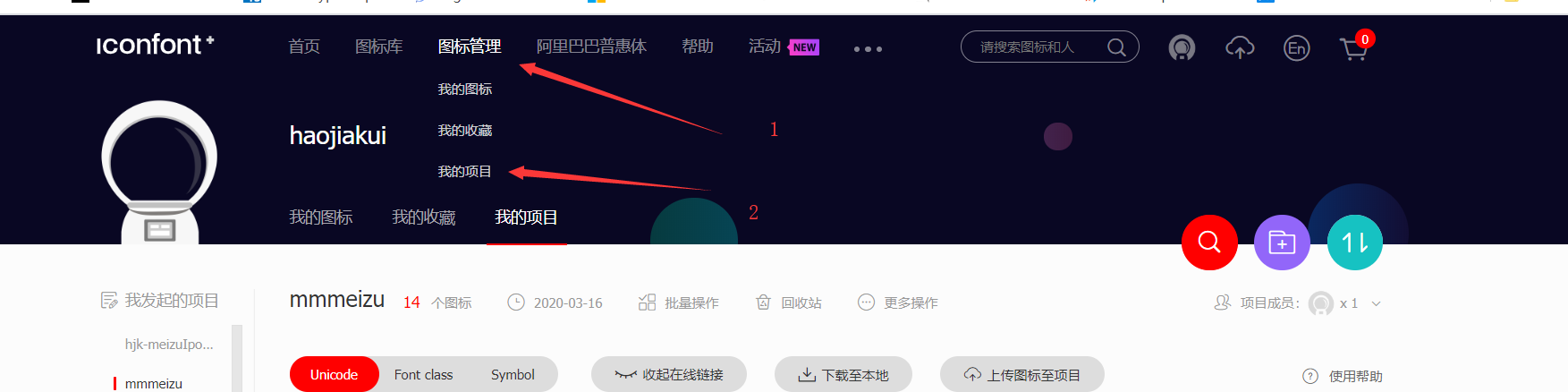
- 在官网点击图标管理,然后到我的项目

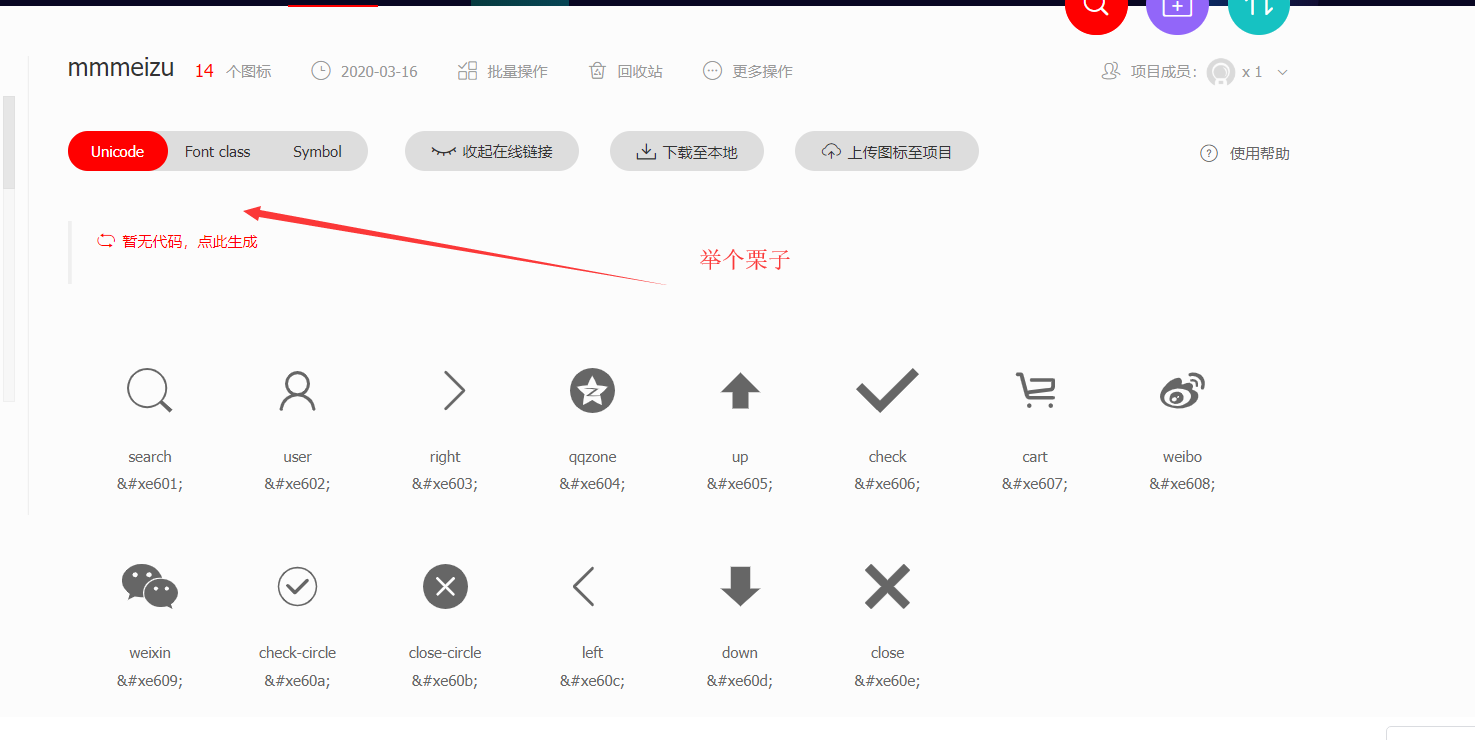
2.找到刚刚下载到本地的项目图标

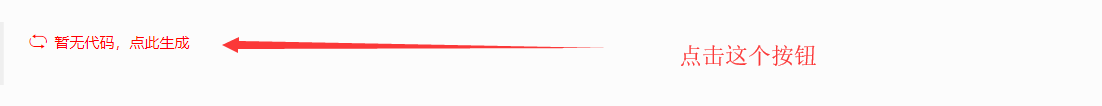
3.点击在线生成

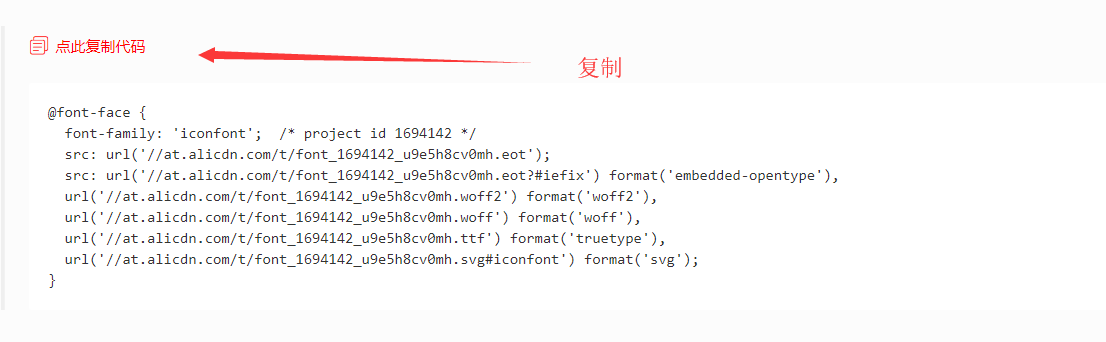
复制

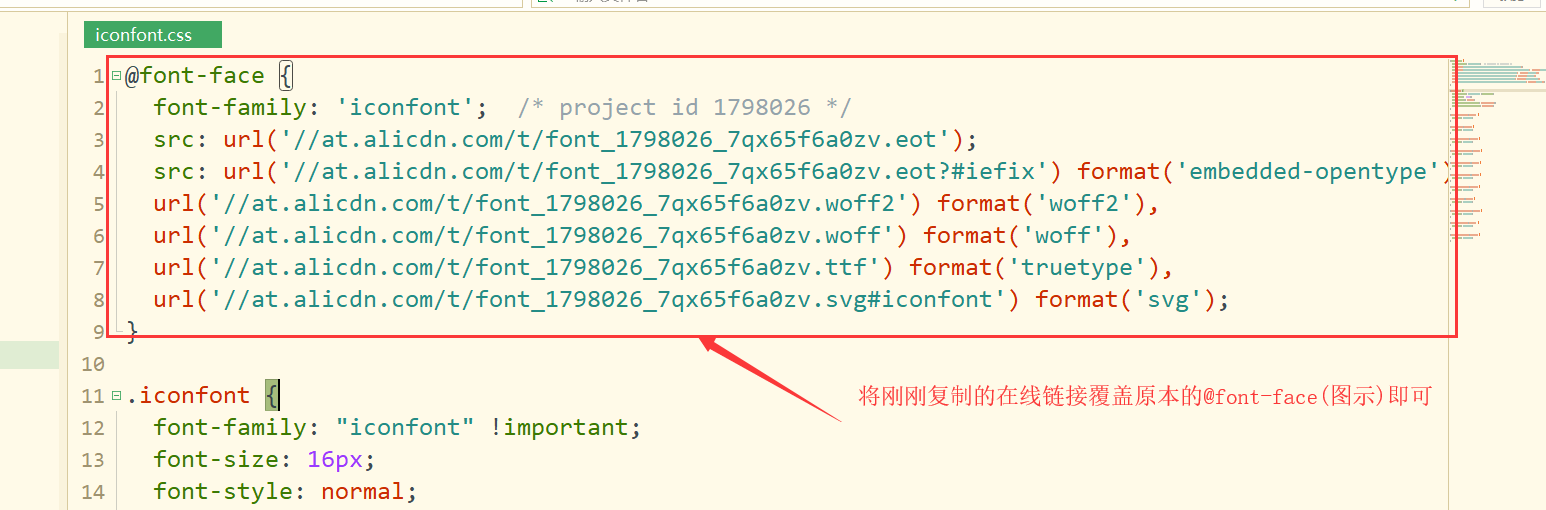
- 复制生成的代码,并覆盖自己本地项目中的iconfont.css文件下的@font-face

这样就可以在uni中使用了,并且可以在基于uni的小程序中使用,网上有看到说在微信小程序中使用icon更改为wxss后缀,但是在uni中是不需要的,但是需不需要仍然转译成base64还待观察
另:如果基于以上方法运行在微信小程序端,首次可能会有报错,VM30:1 Failed to load font,这时可以打开微信开发者工具 -> newwork :

虽然显示307,但是同样的在下方的同名文件的返回值是200,并且可以正常显示,这个问题尚待解决。
另: 在uni中全局引入字体图标文件需要在app.vue中的style中引入,并不是在main.js中引入。
以上。