对于最近刚做的项目,想着用框架重新架构一遍,方便以后拓展,毕竟现在拓展方向非常大。
目前主要碰到两个略坑的问题:
1: 关于用户授权信息的按钮,原生是以下方式,使用bindgetuserinfo事件
<button style='50%;border-radius:20rpx;color:#fff;' open-type="getUserInfo" bindgetuserinfo="getUserInfo">开始</button>
但是在mpvue下不起作用,监视到getUserInfo事件没反应。网上查了很久才找到对应的方法,如下
<button style='50%;border-radius:20rpx;color:#fff;' open-type="getUserInfo" @getuserinfo="bindGetUserInfo">开始</button>

这个事件可以写在methods里。
2: 使用axios时,正常步骤的 npm install安装后,再import 引入,使用时会报错。解决方法:
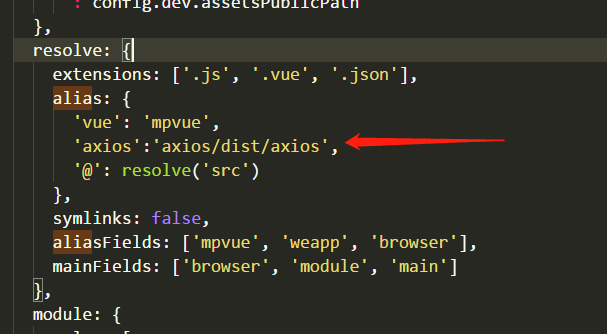
找到build文件夹下的webpack.base.conf.js更改配置,找到resolve中的alias加入以下一行

然后在页面中使用的时候需要在外面套一层adapte,重复的话很麻烦,所以在封装请求api的时候可以做一下处理。
axios.defaults.adapter = function (config) {
return new Promise((resolve, reject) => {
console.log(config)
axios.post(util.head+util.login,{
'code':res.code
}).then((response) => {
console.log(response)
})
})
}
提示:不但新建文件要重新npm run dev,删除了原始生成的文件也要重新run,最好把dist里生成的对应的小程序类型文件夹也删掉。
总结:对于用惯了原生,开始用mpvue重新做感觉非常费劲,每新建文件夹都要重新run,也是一直在做vue项目,但是现在混合起来发现很怪。
而且之前是直接在微信开发工具上写代码,一边写一边就能看,现在必须放在编辑器里写,导致来回切就显得麻烦(微信开发工具不支持vue文件的打开)
建议如果是新上手小程序的朋友可以直接上原生的。
建议新上手小程序的朋友先采用原生。