for循环想必大家是很常见的,但是for循环的命名可能很多人听了是一头雾水。
说起for循环的命名呢,主要用途是与for循环的终止break有关!
提到break,大家肯定都了解的。终止整个循环嘛!
for(var i = 0; i < 5; i++){
if(i == 3){
break;
}
console.log(i);//分别打印出0,1,2
}
然后再嵌套的for循环中,break是这样的操作!
for (var i = 0; i < 5; i++) {
for(var j = 0; j < 5; j++) {
if(i == 3&&j==3) {
break;//i跳出了内层for循环而已
}
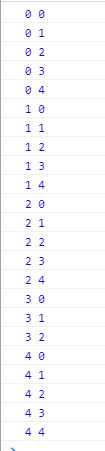
console.log(i,j);
}
}

但是如果我们想要终止的是全部的循环,也就是外面的循环呢?这时候可以上菜啦!利用for循环的命名。
这里补充一句break的特性:
break 默认只会终止,紧邻的这个循环,
如果要终止其他循环,需要给循环起名字
name:for (var i = 0; i < 5; i++) {
for(var j = 0; j < 5; j++) {
if(i == 3&&j==3) {
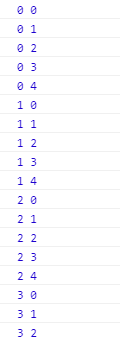
break name;
}
console.log(i,j);
}
}
打印结果就是这样的:

还能有这样的操作?
平时也基本没注意过for循环还能起名字,今天刚好碰到了,所以就记录下来和大家一起分享学习!
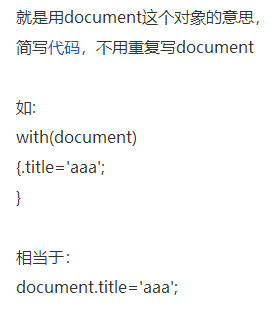
追加个少见的东西!

不知道看到这里的你有没有见过这个,反正我是第一次见。看看答案吧......

觉得涨了姿势的小伙伴给我点个赞呗!!!