

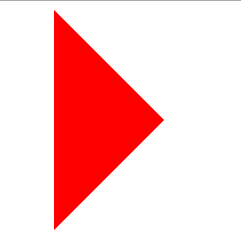
 假设页面中有个div,如何通过css做一个三角形。这是我们项目中用到的今天就稍微总结下。顺便说一句偷偷写博客的感觉还挺爽
假设页面中有个div,如何通过css做一个三角形。这是我们项目中用到的今天就稍微总结下。顺便说一句偷偷写博客的感觉还挺爽
div {
0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid green;
border-left: 20px solid transparent;
}
我们通过border-top,border-bottom来撑起三角形的昨天那条线一定要记得设置transparent这个属性的意思为透明,然后用border-left撑起右边角到左边线的距离。并且设置颜色红色。