响应式 Web 设计 - 媒体查询
-
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是需要设置设计响应式的页面
-
媒体类型
-
all 用于所有设备
-
print 用于打印机和打印预览
-
screen 用于电脑屏幕,平板电脑,智能手机等。
-
speech 应用于屏幕阅读器等发声设备
-
媒体功能
-
min-width 定义输出设备中的页面最小可见区域宽度。
-
max-width 定义输出设备中的页面最大可见区域宽度。
-
device-height 定义输出设备的屏幕可见高度。
-
device-width 定义输出设备的屏幕可见宽度。
-
orientation 定义输出设备中的页面可见区域高度是否大于或等于宽度。
-
portrait (竖屏)| landscape(横屏)
-
portrait:指定输出设备中的页面可见区域高度大于或等于宽度
-
landscape: 除portrait值情况外,都是landscape
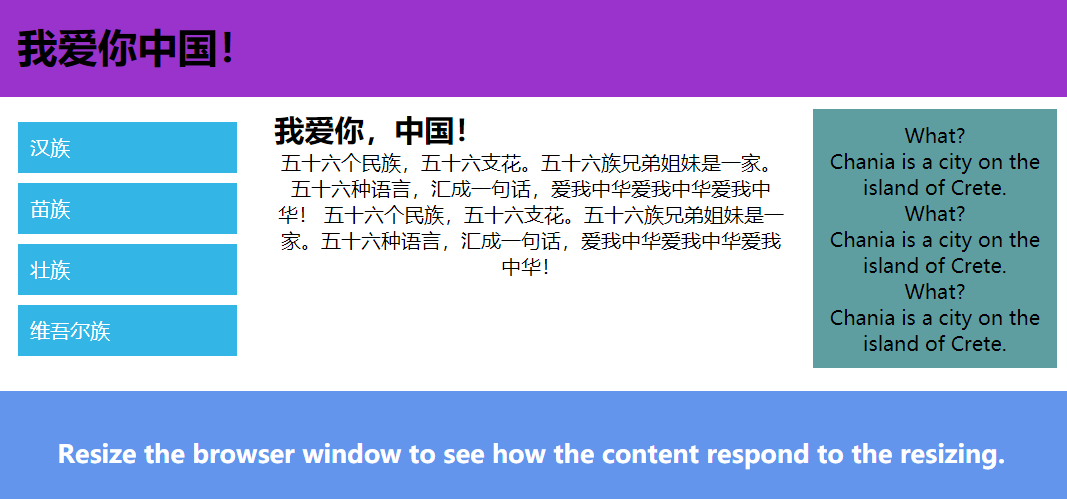
简单案例
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>媒体查询</title> 8 <style type="text/css"> 9 /* 清除和添加全局样式 */ 10 * { 11 box-sizing: border-box; 12 margin: 0; 13 padding: 0; 14 } 15 16 body { 17 padding: 10px; 18 } 19 20 /* 头部 */ 21 .header { 22 border: 1px; 23 padding: 20px; 24 background: #9933cc; 25 } 26 27 /* 清除浮动 */ 28 [class*='cal-']:after { 29 content: ""; 30 clear: both; 31 display: block; 32 } 33 34 /* 浮动 */ 35 [class*="col-"] { 36 float: left; 37 padding: 20px; 38 border: 1px; 39 } 40 41 /* 响应式跨度 */ 42 .col-1 { 8.33%; } 43 .col-2 { 16.66%; } 44 .col-3 { 25%; } 45 .col-4 { 33.33%; } 46 .col-5 { 41.66%; } 47 .col-6 { 50%; } 48 .col-7 { 58.33%; } 49 .col-8 { 66.66%; } 50 .col-9 { 75%; } 51 .col-10 { 83.33%; } 52 .col-11 { 91.66%; } 53 .col-12 { 100%; } 54 .left li { 55 padding: 10px; 56 margin-bottom: 8px; 57 background-color: #33b5e5; 58 color: #ffffff; 59 } 60 61 .center { 62 padding: 10px; 63 margin-bottom: 8px; 64 } 65 66 p { 67 font-size: 20px; 68 } 69 70 .rightOter { 71 padding: 10px; 72 } 73 74 .right { 75 background-color: cadetblue; 76 padding: 10px; 77 } 78 79 p { 80 text-align: center; 81 font-size: 16px; 82 } 83 84 .footer { 85 height: 60px; 86 font-size: 20px; 87 color: white; 88 font-weight: bolder; 89 text-align: center; 90 line-height: 60px; 91 } 92 93 /* 媒体布局,小于765px时宽度100% */ 94 @media screen and (max- 765px) { 95 96 .left, 97 .center, 98 .rightOter { 99 100%; 100 } 101 } 102 </style> 103 </head> 104 105 <body> 106 <!-- 上边内容 --> 107 <div class="header"> 108 <h1>我爱你中国!</h1> 109 </div> 110 <!-- 中间左边内容 --> 111 <div class="col-3 left"> 112 <ul> 113 <li>汉族</li> 114 <li>苗族</li> 115 <li>壮族</li> 116 <li>维吾尔族</li> 117 </ul> 118 </div> 119 <!-- 中间中间内容 --> 120 <div class="col-6 center"> 121 <h2>我爱你,中国!</h2> 122 <p>五十六个民族,五十六支花。五十六族兄弟姐妹是一家。五十六种语言,汇成一句话,爱我中华爱我中华爱我中华! 123 五十六个民族,五十六支花。五十六族兄弟姐妹是一家。五十六种语言,汇成一句话,爱我中华爱我中华爱我中华! 124 </p> 125 </div> 126 <!-- 中间左边内容 --> 127 <div class="col-3 rightOter"> 128 <div class=" right"> 129 <p>What?</p> 130 <p>Chania is a city on the island of Crete.</p> 131 <p>What?</p> 132 <p>Chania is a city on the island of Crete.</p> 133 <p>What?</p> 134 <p>Chania is a city on the island of Crete.</p> 135 </div> 136 </div> 137 <!-- 底部 --> 138 <footer class="col-12 " style=" background-color: cornflowerblue;"> 139 <div class="footer">Resize the browser window to see how the content respond to the resizing.</div> 140 </footer> 141 142 </body> 143 144 145 </html>