咱们本篇说的依然还是咱们的generator,实际上来说,咱们之前已经说了generator是啥以及generator里的yield怎么个用法,那接下来呢,咱就要具体来看个例子了,东西咱都搞明白了,之前也说这个东西能解决异步操作,那下面就来看看怎么玩。
首先呢这个东西需要辅助一些玩意来用用,这是一个runner(在附件里),runner里有一些这个东西那个东西的,咱先不去提,先拿它来玩玩。
比方说咱先来几个文件吧,咱们主要以数据读取为最简单的方式

好了,文件咱有了,接下来咱们来看看generator在咱们的数据读取中有着怎样的应用
事情是这样的:

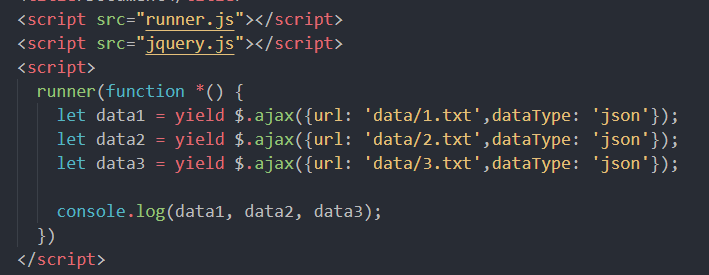
当然你也知道的,咱们一定要用到咱们的runner的,不然也没必要把它请出来;当然,咱们也引入一个jquery,也不是一定要用到,但是有现成的,咱们就没必要自己写了。
然后这些东西凑齐之后,就开始召唤点什么东西了
正常的ajax怎么写,我也不去跟大家多说,大家也都知道,一层摞一层、一层摞一层,摞的各种过瘾。那么有了runner之后,它呢,让我们给它传一个generator作为它的参数,然后像同步操作一样去写异步操作,非常方便
咱们走一个

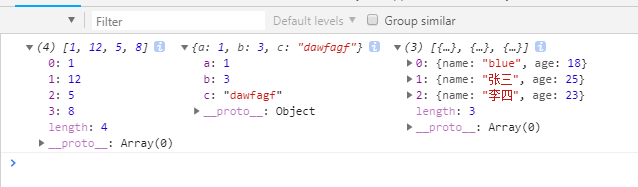
咱们可以看到三个文件中的数据都读取到了,就这么简单,其实generator它的好处就是能够让我们像写同步操作一样去写异步操作,当然咱也简单的解析它一下
其实跟咱前面说的generator的原理是一样的,说白了,我现在把这个ajax,这个ajax其实给我的是一个promise对象,这个大家应该了解,然后咱们把这个promise对象yield出去,yield给咱们的runner,因为是咱们的runner在执行这个generator函数,咱先不扯细节,咱说大面,相当于第一个ajax产生的promise对象,给了咱们的runner,然后函数暂停,等什么时候请求完了,函数控制权再还给咱们的generator函数,结果就给了data1,后面的也是一样,读取完了之后,结果给到data2和data3,当然这些不重要,至少在咱们看来,它和咱们写平常函数没什么区别,老方便了。
面对异步操作,咱们对比一下几种方法:
1、回调
2、Promise
3、generator
//回调 $.ajax({ url: 'xxx', dataType: 'json', success(data1){ $.ajax({ url: 'xxx', dataType: 'json', success(data2){ $.ajax({ url: 'xxx', dataType: 'json', success(data3){ //完事 },error(){ alert('错了'); } }) },error(){ alert('错了'); } }) },error(){ alert('错了'); } })
//Promise Promise.all([ $.ajax({url: 用户,dataType: 'json'}), $.ajax({url: xxx,dataType: 'json'}), $.ajax({url: xxx,dataType: 'json'}) ]).then(results=>{ //完事 },err=>{ alert('错了') });
//generator runner(function *(){ let data1 = yield $.ajax({url: xxx,dataType: 'json'}); let data2 = yield $.ajax({url: xxx,dataType: 'json'}); let data3 = yield $.ajax({url: xxx,dataType: 'json'}); //完事 });
我们可以看到,Promise和generator确实比传统的ajax写法要简单很多,也方便很多,但是我们看到,generator和Promise好像也没有特别大的区别,generator和Promise相比好像也没有特别省事。没错,在这种情况下,generator和Promise确实没有多大区别,但是Promise也有它不适用的地方,不适用的地方在哪呢?
你看,咱如果是连续请求数据,中间并没有其他操作的话,那generator和Promise没有太大区别,而generator的优点在于,它中间可以掺杂一些逻辑,比方说在Promise函数里我们第一个请求读的是用户数据,通过请求来的数据判断是普通用户还是VIP用户,然后通过用户身份再去请求下面的商品,那这个东西就欢乐了。
这种我管它叫带逻辑的数据读取,下面让咱来看看带逻辑的读取是什么样的
//带逻辑-普通回调 $.ajax({url: 'getUserData', dataType: 'json',success(UserData){ if(UserData.type=='VIP'){ $.ajax({url:'getVipItems', dataType: 'json', success(items){ //生成列表、显示.... },error(err){ alert('错了') }}) }else{ $.ajax({url:'getItems', dataType: 'json', success(items){ //生成列表、显示.... },error(err){ alert('错了') }}) } },error(err){ alert('错了') }})
//带逻辑-Promise Promise.all([ $.ajax({url: 'getUserData', dataType: 'json'}) ]).then(results=>{ let data = results[0]; if(UserData.type == 'VIP'){ Promise.all([ $.ajax({url: 'getVipItems', dataType: 'json'}) ]).then(results=>{ let items = results[0]; //生成列表、显示.... }, err=>{ alert('失败') }) }else{ Promise.all([ $.ajax({url: 'getItems', dataType: 'json'}) ]).then(results=>{ let items = results[0]; //生成列表、显示.... }, err=>{ alert('失败') }) } },err=>{ alert('失败') })
//带逻辑-generator runner(function *(){ let userData = yield $.ajax({url: 'getUserData',dataType: 'json'}); if(userData.type =='VIP'){ let items = yield $.ajax({url: 'getVipItems', dataType: 'json'}); }else{ let items = yield $.ajax({url: 'getItems', dataType: 'json'}); } //生成列表、显示.... })
从咱们代码里能看出来,说句不好听的,带逻辑的版本的Promise真心比直接用ajax还麻烦,反过来,咱们今天的主角,咱们的generator使用起来和咱平常写代码基本上一样,这才叫生活,这才叫做东西。
所以咱们发现,generator最大的好处在于,当有了逻辑之后非常方便。
所以咱们知道了,Promise适用于一次读一堆数据的情况,而generator比较适用于中间掺杂逻辑的情况,逻辑性比较强。
所以在合适的场景用合适的东西,就这么点儿事。
反正呢,基本上来说,咱们也已经认识了generator,知道了yield怎么玩,以及知道了generator怎么用,也知道它适合用在什么样的场景,挺好、不错,当然在后面的应用当中,咱们会对generator有更加深入的理解。
反正呢,这个generator有点麻烦,有点乱,有点热闹,咱们基本上就说这么多,咱们接下来再看看其他的东西