由于接口在上线前,不可避免的会出现变动,小则属性名变,大则结构变化。如果处理不当,结构变化时,视图的代码也需要做相应的更改,然后就是容错方法的变动,接着重新自测等,这样,变化成本随着结构的复杂度大大加深。如何适应这种变化,从而提供一种稳定的数据结构供视图使用,提升开发、协作效率呢?
答案就是在vuex当中增加适配层。因为vuex可提供异步请求、数据存取的能力,甚至可以进行数据的统一格式化(getters),从而提供给视图稳定的数据结构。
下面以页面中的shop模块为例,看看整个数据适配的流程及优点,该模块的视图如下:

图一 shop视图在页面中的展现
该业务模块动态加载,加载逻辑:当后台数据返回了相应的shopInfo属性时,展现,否则不展现。看看原始的数据结构:
{
result: {
productAllVo: {
productReal: {
shopInfo: {
productNum: 123,
logoImgUrl: '149179710440827259.jpg',
favorited: false
},
shopName: 'u5e97u94fau540du79f0'
},
shopId: '123'
}
}
}
发现shop视图所需的数据,并没有完全在一个数据结构当中,而是分散的。
shop模块的数据适配过程
- step1:定义视图所需的原始数据结构,并进行初始化;
// vuex a.js
const state = {
initData: {
shop: {
isShow: false, // 是否展现店铺
isCollected: false, // 是否收藏
id: 0,
productTotal: 0,
logo: '', // 店铺logo
name: '', // 店铺名称
}
},
interactData: {
}
}
vuex的state属性,提供initData与interactData两个部分,其中的initData存储页面初始化数据,而interactData存储页面的交互状态。初始化数据一般设置叶子属性的默认值,从而避免多级调用的时候,报错。如调用state.initData.shop.id,在不确定的情况下需要一级一级的进行空值判断,代码又臭又长:
if (state && state.initData && state.initData.shop) {
let id = state.initData.shop.id
}
而经过叶子属性默认值设置的调用,将省去层层判断。特别是vue数据驱动的视图情况下,视图中调用,常常会发生空值调用错误,如此操作,便可避免。
通过定义初始化数据结构,将容错、展现判断逻辑融入数据结构当中,相应视图组件,只需要关注初始化定义中的数据结构,从而简化了数据流的来源和处理。
- step2:使用action获取后台原始数据;
// actions 数据接口管理
const actions = {
// 获取初始化的产品数据
getProductData({commit}, params) {
return new Promise((resolve, reject) => {
getReactDetailInfo(params).then(({success, result}) => {
if (success) {
let {
productAllVo: {
productType
}
} = result
if (productType == 'real') {
// mutation方法,存入state中
commit('initShop', result)
resolve(data)
} else {
resolve(productType)
}
} else {
reject()
}
})
})
}
通过调用action中的方法,获取后台数据,并通过mutations的方法,将数据存入state中。
- step3: 使用mutations将数据存入state中
// mutations 状态转换 和 数据适配
const mutations = {
// 初始化数据处理 店铺数据
initShop(state, product) {
let {
productAllVo: {
shopId,
productReal: {
shopName,
shopInfo
}
}
} = product
// shopInfo为非必需
let isShow = Boolean(shopInfo)
let {
logoImgUrl,
favorited,
productNum
} = !shopInfo ? {} : shopInfo
// 存state
Object.assign(state.initData.shop, {
isCollected: Boolean(favorited), // 是否收藏
id: shopId,
logo: logoImgUrl ? formatImg(logoImgUrl) : state.defaultData.defaultShopLogo, // 店铺logo
name: shopName, // 店铺名称
type: extType, // JD京东商品
isShow,
productTotal: toNumber(productNum)
})
}
}
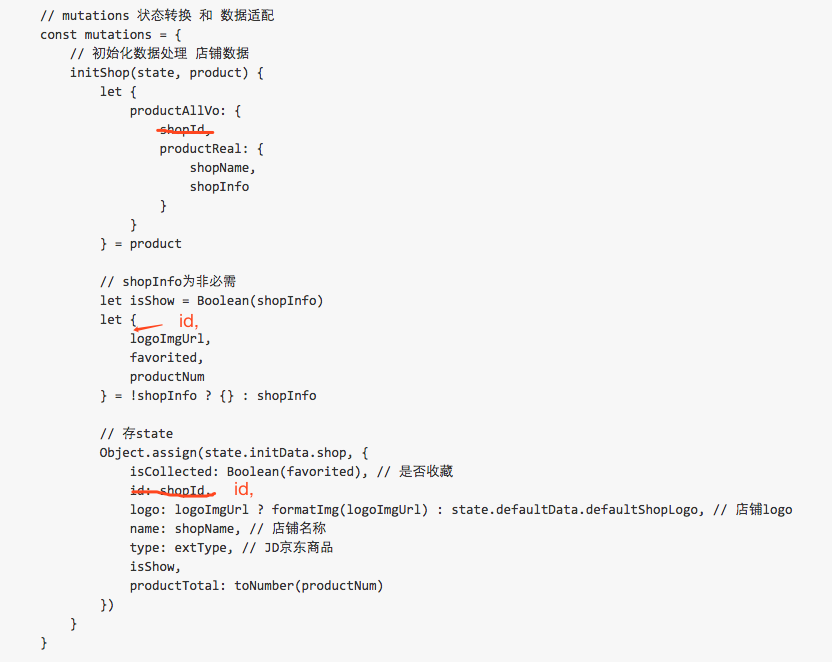
如此,便实现了数据的适配,当数据结构发生变化时,只需在step3当中,修改获取数据结构,和数据赋值部分便可。如数据结构及数据名称发生调整,
shopIdresult.productAllVo.shopId -> result.productAllVo.productReal.shopInfo.id
则step3变成:

图2 数据结构变化对应的数据提取变化
其中,仅id的提取位置,名称,赋值名称发生变化。而对应视图,完全可以不用改变,容错,测试更是省略。so easy~~~
总结:
数据适配的流程:
- step1:数据初始化定义;
- step2:原始数据请求;
- step3:数据提取与容错处理;
- step4:数据调用。最后的数据调用方法省略,在视图中,可随意调用,结合getters可以实现多处调用的格式化(数据共享),结合mapState等方法,可以使代码更为简洁。
优点:
-
a、数据初始化结构与视图所需结构完全吻合,命名由前端自定义规范,不受后端数据的影响; -
b、可简化视图数据的容错过程,在数据适配中调整; -
c、当接口发生变化时,只需非常少的成本调整数据,不在需要反复的确认、测试等等; -
d、便于数据结构新老交替,当组件升级或者数据结构升级时,可很方便提供兼容数据结构。
tips:可根据业务模块的需要,将初始化数据放在合适的位置[如业务进入页面的位置等]