看过阮一峰大神的博客总结后提取出了自己的笔记,然后跟着理解并写了下圣杯布局:
FLEX布局:
弹性布局
设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器属性 :
FLEX-DIRECTION:决定主轴方向
ROW ROW-REVERSE COLUMN COLUMN-REVERSE
水平 纵向
FLEX-WRAP:如何换行
NOWRAP WRAP WARP-REVERSE
不换行 向下换行 向上换行
FLEX-FLOW:是前两个的简写,默认值:ROW NOWRAP
JUSTIFY-CONTENT:项目在主轴上的对齐方式
FLEX-START FLEX-END CENTER SPACE-BETWEEN
右对齐
SPACE-AROUND 项目之间的间隔比项目与边框的间隔大一倍
ALIGN-ITEMS:定义项目在副轴上如何对齐
FLEX-START FLEX-END CENTER BASELINE STRETCH
项目的第一行文字的基线对齐
项目属性
ORDER:排序,越小越前
FLEX-GROW:项目的放大比例,默认为0
FLEX-SHRINK:缩小比例【负值无效。比其他值小的值在空间缩小的时候不缩小】
FLEX-BASIS:占据的主轴空间。默认值为auto,意思是跟随项目大小
FLEX:是FLEX-GROW、FLEX-SHRINK、FLEX-BASIS 简写,默认值 0 1 auto
ALIGN-SELF:可以覆盖ALIGN-ITEM属性
FLEX:1
让所有弹性盒模型对象的子元素都有相同的长度,且忽略它们内部的内容
#要求父对象有写display:flex,否则不生效
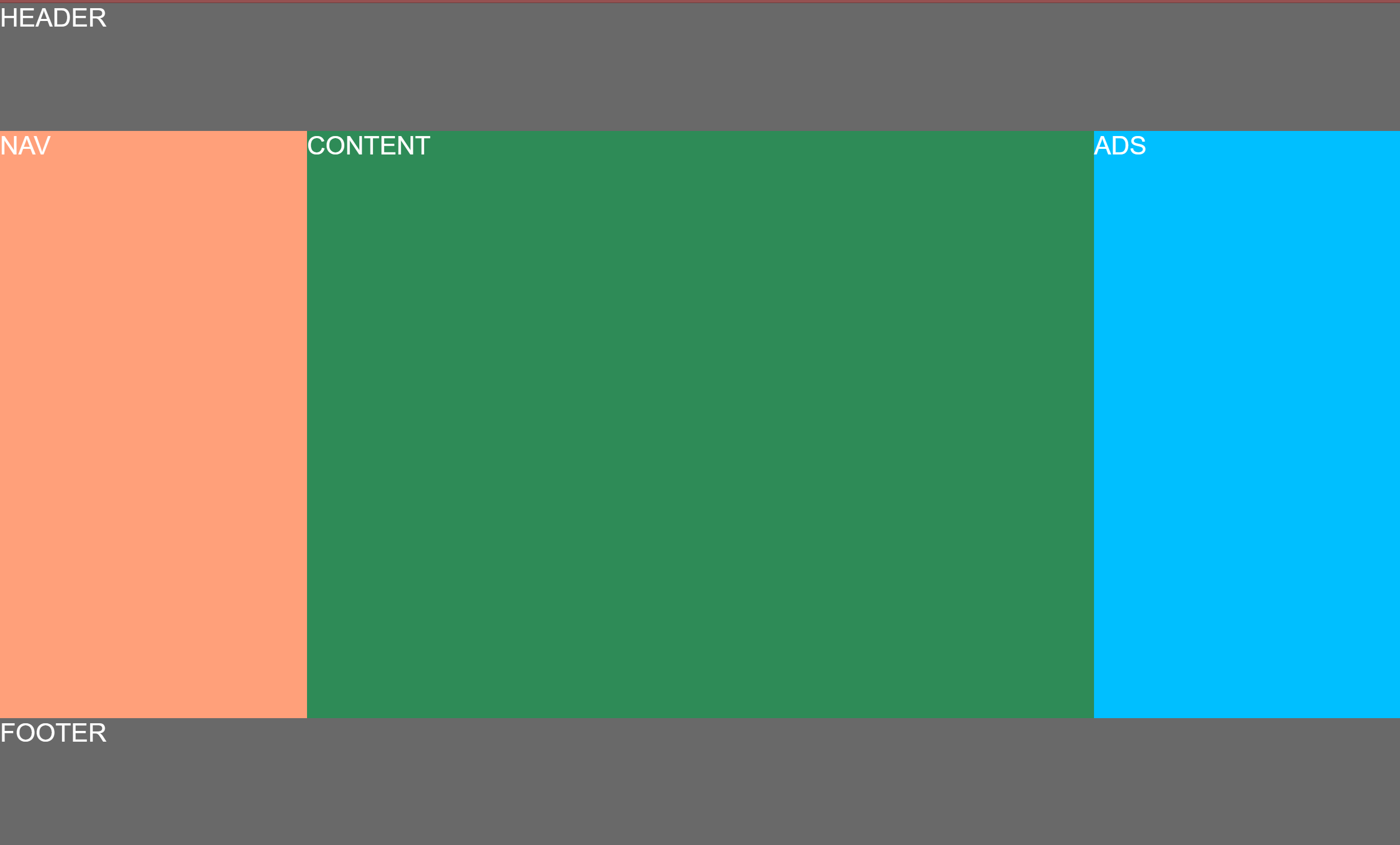
圣杯布局长什么样:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>holygrail</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
color: white;
}
.GrailPage{
display: flex;
min-height: 100vh;
flex-direction: column;
}
.Grail-body{
flex: 1;
display: flex;
/*因为这里也display:flex了所以它的子部件的主轴是横向的*/
}
header,footer{
flex: 0 0 100px;
background: dimgray;
}
.content{
background: seagreen;
flex: 1;
}
.ads{
background: deepskyblue;
flex: 0 0 12em;
}
.nav{
background: lightsalmon;
flex: 0 0 12em;
order: -1; /*放在最左边*/
}
</style>
</head>
<body>
<div class="GrailPage">
<header>HEADER</header>
<div class="Grail-body">
<div class="content"><p>CONTENT</p></div>
<div class="ads"><p>ADS</p></div>
<div class="nav"><p>NAV</p></div>
</div>
<footer>FOOTER</footer>
</div></body>
</html>