QML文字灰飞烟灭(优化篇)
1,目的
在前面章节我们实现了QML灰飞烟灭的效果,但是烟雾显示过于急促像是狂风大作,这里我们对源码进行参数调整,让效果更自然。
2,设计分析
让显示更加自然,从两方面进行优化:1)降低烟雾的发射速度;2)优化文字的消失过程。
3,设计内容
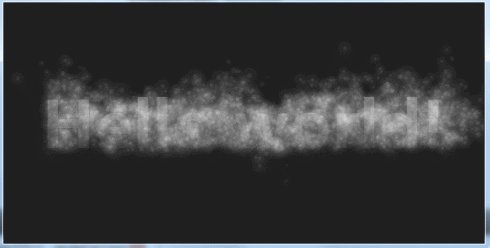
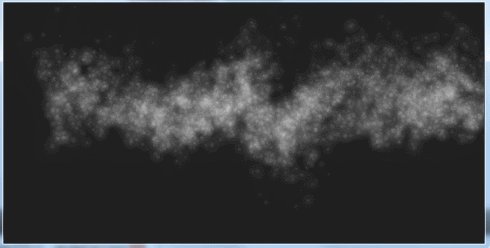
先看下优化后的效果

图1
首先我们先降低Emitter的粒子速度
velocity: PointDirection {
y: -32
x: 32
xVariation: 16
yVariation: 16
}
降低端流的加速度
strength: 128
文字消失效果优化,我们需要让文字呈现如图2的变化过程。

图2
由于我们让Text产生这种效果会比较麻烦,这里采用的是另外一种方式来实现。我们给Text建立蒙版图层同时让原Text隐藏,后对蒙版进行逐渐消失。
让Text隐藏
visible: false;
蒙版图层代码
LinearGradient {
id: gradientPanel
source: myText
anchors.fill: myText
start: Qt.point(0, 0)
end: Qt.point(0, myText.height)
gradient: Gradient {
GradientStop{id: myGradientStart; position: 0; color: "#FFFFFFFF"}
GradientStop{id: myGradientEnd; position: 1; color: "#FFFFFFFF"}
}
}
最后我们再调下动画的过程,整个动画过程分两步并行过程:
第一步并行过程:
1,文字的底部逐步变成透明色,顶部逐步半透明化;
2,粒子发射范围从0到4000逐渐增加。
第二步并行过程:
1,文字逐渐透明化消失;
2,粒子发射范围从4000到0逐渐减少。
最终代码如下:
import QtQuick 2.4
import QtQuick.Window 2.2
import QtQuick.Particles 2.0
import QtGraphicalEffects 1.0
Window {
visible: true
480
height: 240
Rectangle {
id: root
anchors.fill: parent
color: "#1f1f1f"
Text {
id:myText
anchors.centerIn: parent
text: "Hello world!"
font.bold: true
font.pixelSize: 64
font.family: "微软雅黑"
color: "#ffffffff"
opacity: 1;
visible: false;
}
LinearGradient {
id: gradientPanel
source: myText
anchors.fill: myText
start: Qt.point(0, 0)
end: Qt.point(0, myText.height)
gradient: Gradient {
GradientStop{id: myGradientStart; position: 0; color: "#FFFFFFFF"}
GradientStop{id: myGradientEnd; position: 1; color: "#FFFFFFFF"}
}
}
ParticleSystem {
id: myParticleSystem
}
ImageParticle {
system: myParticleSystem
source: "qrc:///particleresources/glowdot.png"
color: "#30333333"
}
Emitter {
id: myEmitter
system: myParticleSystem
enabled: false
myText.width
height: myText.height / 2
anchors.left: myText.left
y: root.height / 2 - 12
lifeSpan: 1600
lifeSpanVariation: 400
emitRate: 4000
size: 16
sizeVariation: 8
endSize: 8
velocity: PointDirection {
y: -32
x: 32
xVariation: 16
yVariation: 16
}
}
Turbulence {
id: myTurb
enabled: true
anchors.fill: root
strength: 48
system: myParticleSystem
}
SequentialAnimation{
id: myAnimation
ParallelAnimation {
PropertyAnimation {
target: myEmitter
properties: "emitRate"
from: 0
to: 4000
duration: 1000
}
PropertyAnimation {
target: myText
properties: "opacity"
to: 0.7
duration: 1000
}
PropertyAnimation {
target: myGradientEnd
properties: "color"
from: "#ffffffff"
to: "#00ffffff"
duration: 1000
}
PropertyAnimation {
target: myGradientStart
properties: "color"
from: "#ffffffff"
to: "#77ffffff"
duration: 1000
}
}
ParallelAnimation {
//数值动画
PropertyAnimation {
target: myText
properties: "opacity"
to: 0.0
duration: 1000
}
PropertyAnimation {
target: myGradientStart
properties: "color"
to: "#001f1f1f"
duration: 1000
}
PropertyAnimation {
target: myEmitter
properties: "emitRate"
to: 0
duration: 1000
}
}
onStopped: myEmitter.enabled = false
}
MouseArea {
anchors.fill: parent
onClicked: {
myEmitter.enabled = true
myText.opacity = 1
myEmitter.emitRate = 4000
myAnimation.restart()
}
}
}
}
4,总结
下来大家发现有什么问题或需要讨论交流,可以在简书、博客园、或邮箱将问题进行留言,我会及时回复和更新。
邮箱: whqcxz@163.com
原创:https://www.simbahiker.com/news/0220200512001.html