Grunt 的各种优点这里就不扯了,对于 新手来说 合并(concat) + 压缩(uglify) 前端代码的需求量应该是最大的,这里以这俩种功能为主做一个5分钟的入门吧!
工作环境
$ node -v
v0.10.35
$ npm -v
2.6.1
$ express -V
3.2.2
……
如果你没准备好那就上: 传送门 nodeJS 菜鸟入门 甚至上 google 百度一下 nodejs ……
搭建脚手架
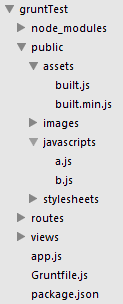
1、项目 目录结构:
$ express gruntTest -e
……自动省略提示……
2、package.json 添加:
"devDependencies": {
"grunt": "~0.4.0",
"grunt-contrib-uglify": "~0.1.2",
"grunt-contrib-concat": "~0.1.1"
}
如果: "grunt-name":"*" 那么将安装该插件的最高版本,
3、安装依赖,保存 package.json 后执行
$ cd gruntTest && npm install
那么 npm 将开始自动安装依赖的插件,或者你也可以手动 install 添加各个插件,如:
npm install grunt-contrib-concat --save-dev
它将自动保存到 “devDependencies” 里面。
4、新建 Gruntfile.js (grunt 0.4.X 开始 grunt.js 重命名了)输入 :
module.exports = function(grunt) {
//init初始化
grunt.initConfig({
//读取 package
pkg : grunt.file.readJSON('package.json'),
//合并插件的 设置
concat : {
options : {
stripBanners: true,
// 正则匹配文件
banner: '/*! <%= pkg.name %> - v<%= pkg.version %> - ' +
'<%= grunt.template.today("yyyy-mm-dd") %> */',
},
// 原始位置,输出位置
dist : {
src: ['public/javascripts/a.js', 'public/javascripts/b.js'],
dest: 'public/assets/built.js'
}
},
//压缩插件的设置
uglify : {
options : {
banner : '/*! <%= pkg.name %> '+
'<%= grunt.template.today("yyyy-mm-dd") %> */
'
},
build : {
src : 'public/assets/built.js',
dest : 'public/assets/built.min.js'
}
}
});
//载入执行依赖
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
//注册任务
grunt.registerTask('default', ['concat', 'uglify']);
};
到这里工作环境的脚手架基本ok, build 的路径根据实际项目来就行了,确认路径后就可以执行编译了。
执行 grunt
$ grunt
Running "concat:dist" (concat) task
File "public/assets/built.js" created.
Running "uglify:build" (uglify) task
File "public/assets/built.min.js" created.
Uncompressed size: 142 bytes.
Compressed size: 46 bytes gzipped (70 bytes minified).
Done, without errors.
放一下楼主的目录结构:

看下时间吧, 真的花了 5分钟吗~~~
源码
本次练习源码
你懂得!
完