本文教程中的示范例子一切皆由 http://game.qq.com (不是打广告啊.各位轻砸)
软件Chrome安装:轻轻略过,甭说不会baidu,google
附安装地址: http://www.google.com/chrome/intl/en/eula_dev.html
如果上述安装地址不可用请试
http://www.google.com/chrome/eula.html?extra=devchannel
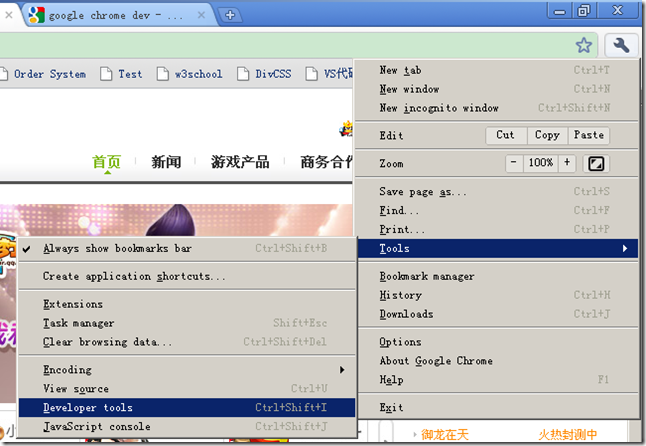
入门:如何打开开发者工具
在空白位置(非flash,silvelright上)右键,在弹出的上下文菜单中选择: Inspect element(审查元素,快捷键Ctrl+Shift+J)
或者
即可看到弹出非常强悍的Chrome专有的辅助工具!
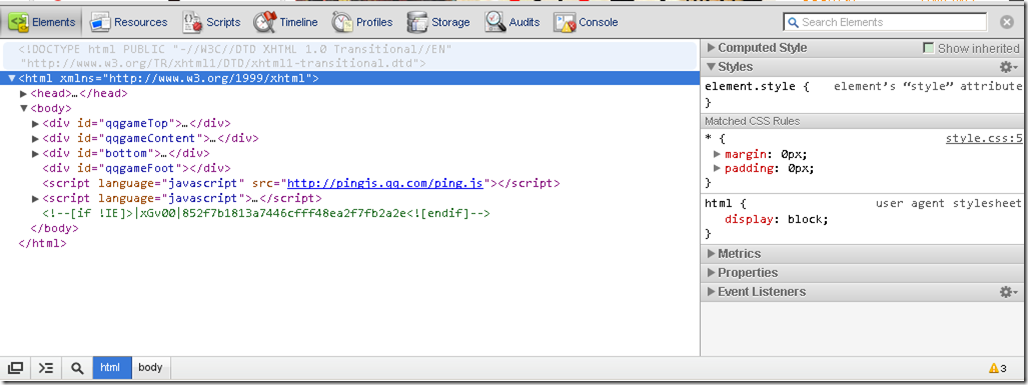
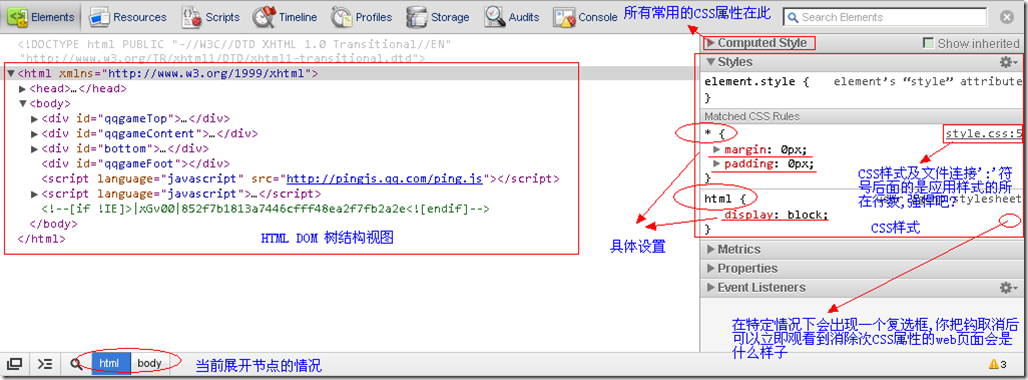
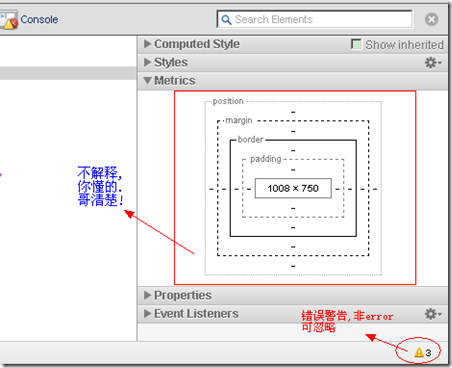
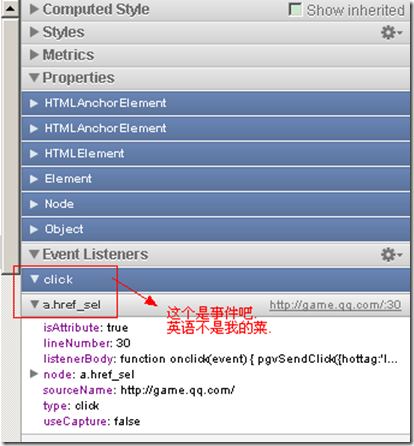
功能1:查看Html DOM树及CSS
好了.HTML DOM树查看的入门介绍就到这里.有兴趣近阶高级的请自己摸索.
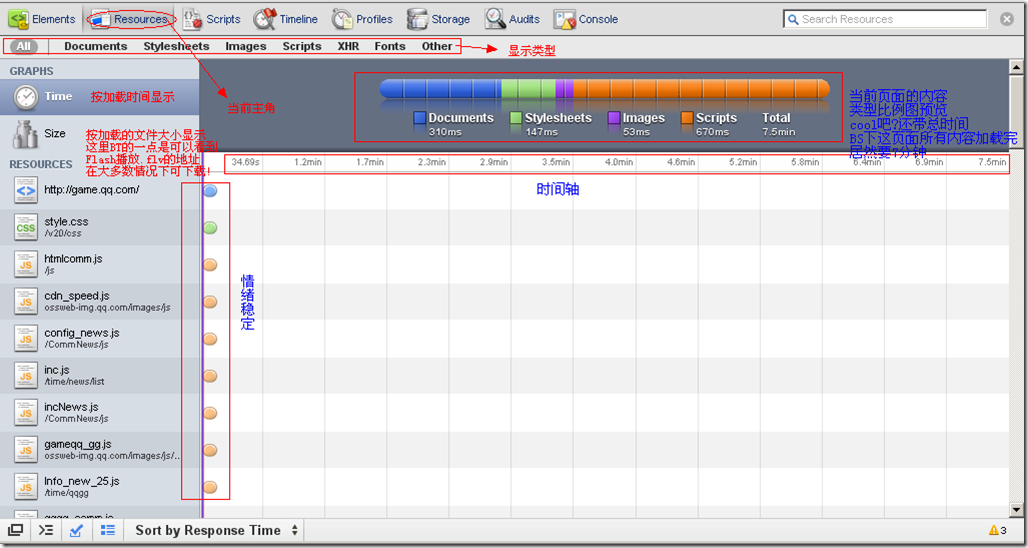
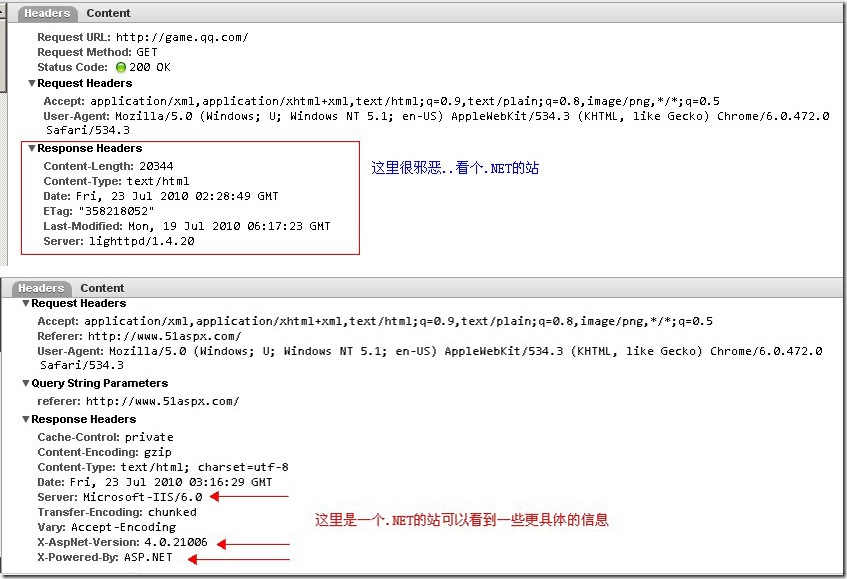
功能2:查看当前页的所有内容(包含加载信息)及嗅探服务器开发环境
/* dang,dang.. dang… Only you~~~陪老妇(夫)取西经 */
接下来介绍[Resources]选项卡的功能
开发环境
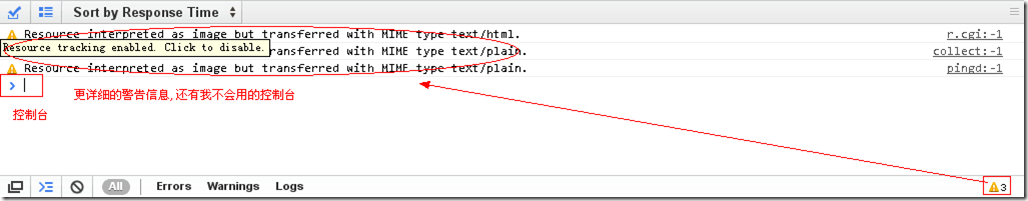
警告信息,可帮助你规范你的WEB应用
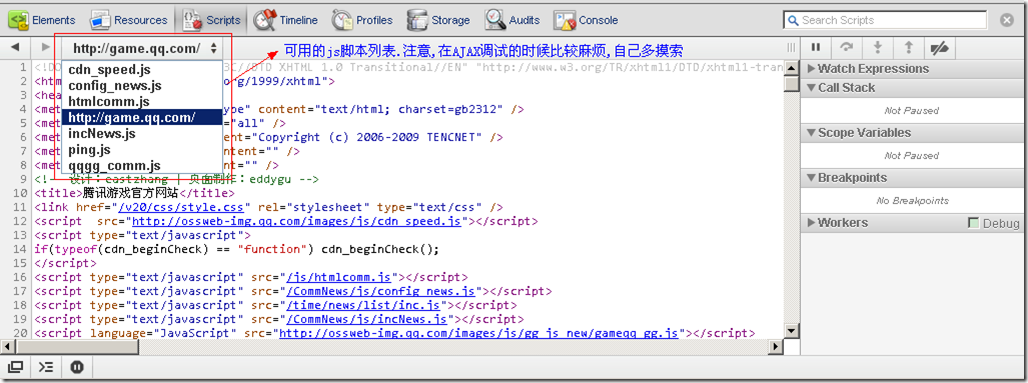
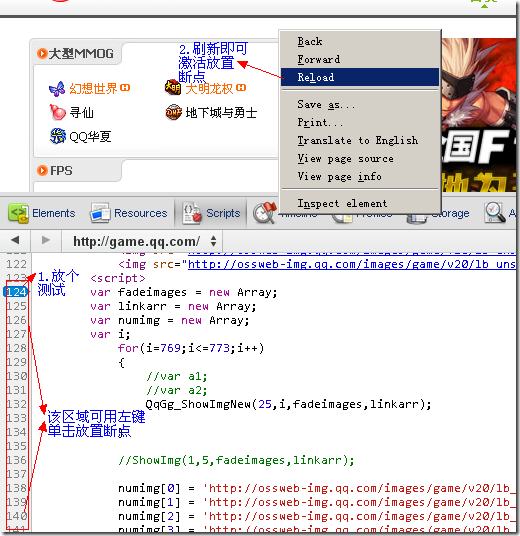
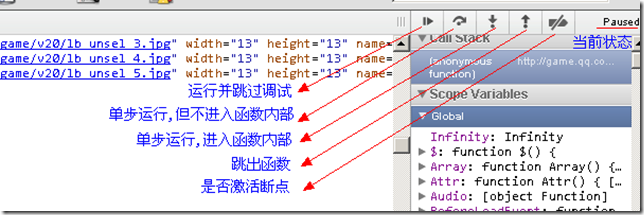
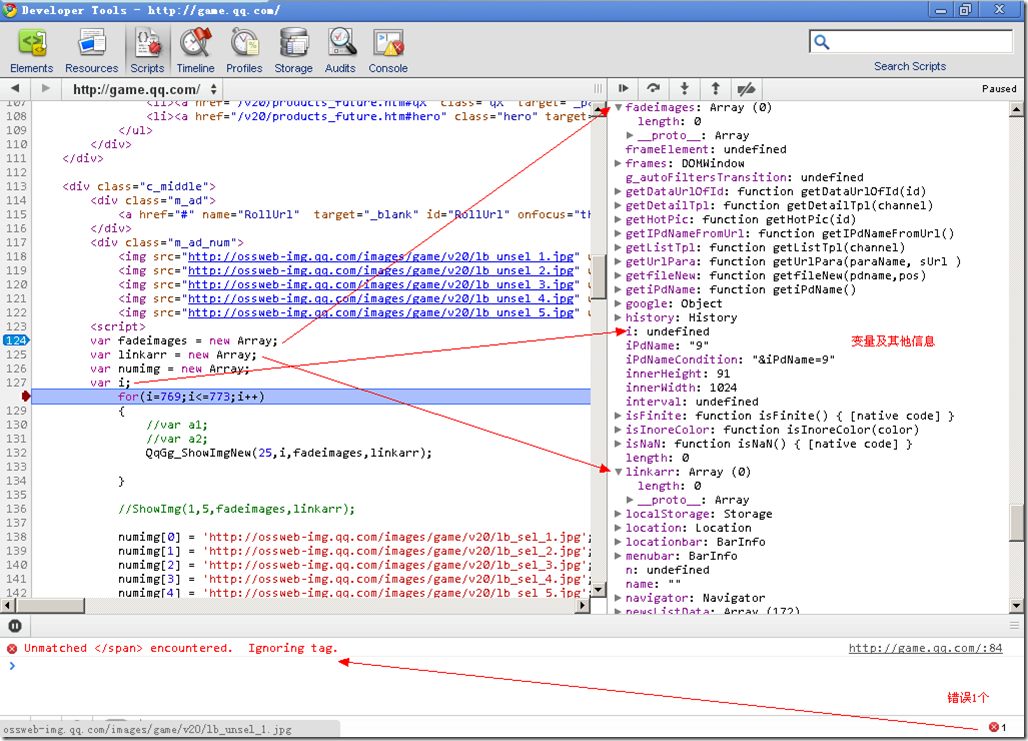
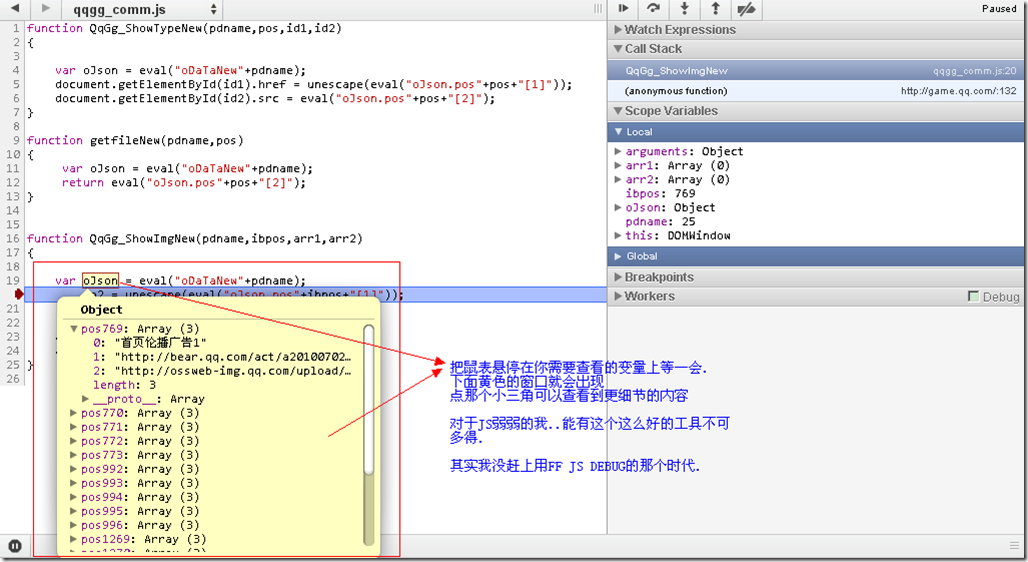
功能3:强大的JavaScript调试器
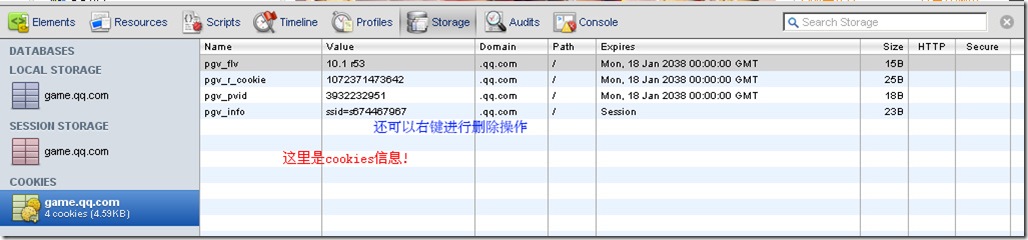
功能4:查看Cookies
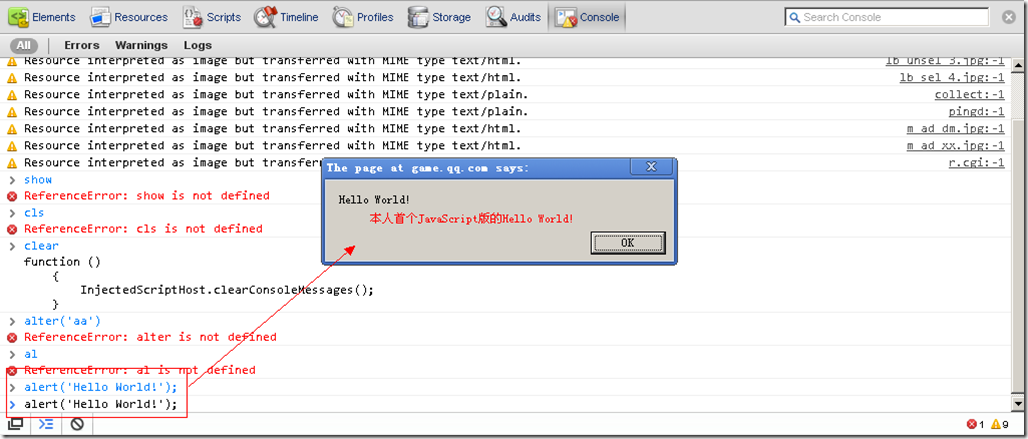
功能5:高手的控制台
本小菜第一个js版的Hello World!
如果你是一位经验丰富的JSer那么,这里就是你的天地了~呵呵!
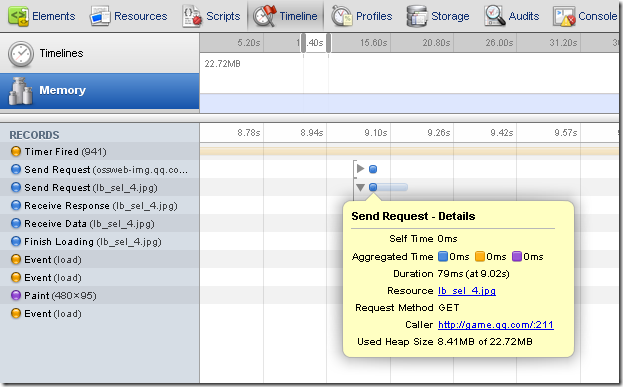
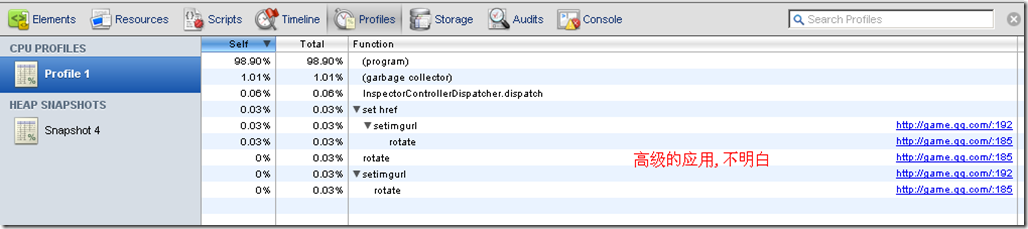
下面的功能还是不太明白
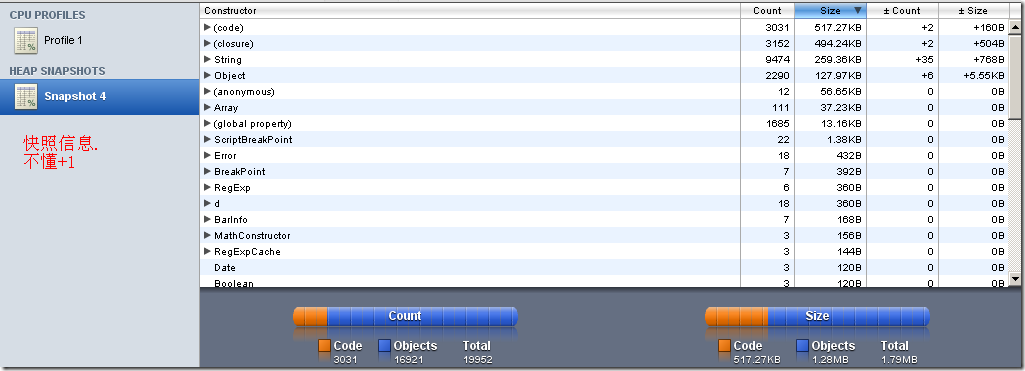
这里好象是内存堆栈的一些信息,不懂!
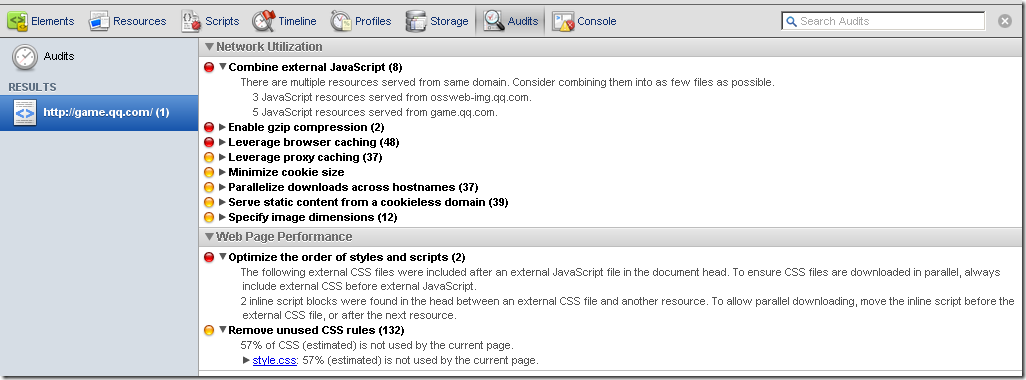
这里感谢一下15楼 [木鱼] 同学的补充
Audit那个是页面加载检测,简单的说就是根据现有规则检测当前页面是否能优化,比如合并CSS、将图片放到不同的主机上等等。
[常规帮助信息]
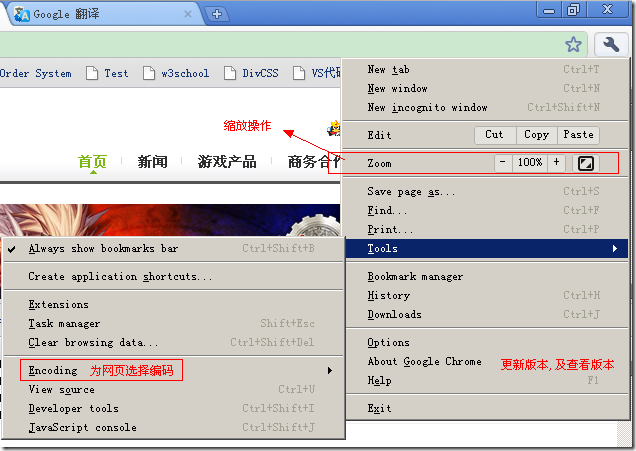
在Chrome中如何为浏览的网页选择编码
注意:在浏览许多中文站点的时候,在默认的情况下,会显示一堆堆"口口口"的.所以需要自己调网页编码!估计这里往后还可以有待改进.
我写文章时,Chrome 6.0 dev的版本信息
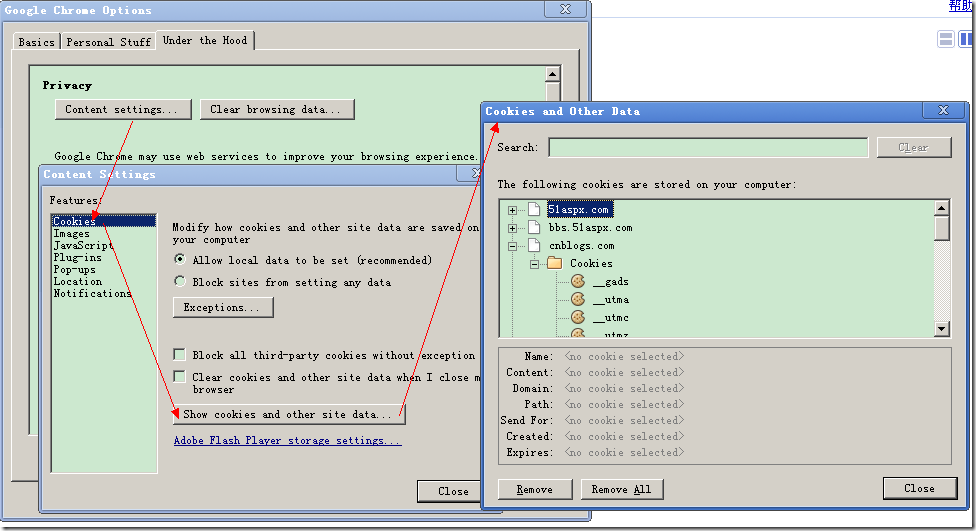
查看/管理本机上的详细Cookies信息
本文到此结束!