转自:http://www.cnblogs.com/fattydoit/p/3503738.html
盒子模型概述
盒子模型是CSS的基石之一,他指定元素如何显示以及(在某种程度上)如何交互。页面上的每个元素都被看做一个矩形框,这个框由元素的内容、内边距、边框和外边距组成,如图所示:

内边距,边框和外边距都是可选的,默认值为0,但是很多元素会由用户代理样式表(浏览器样式)设置内边距和外边距,可以通过通用选择器显式地将内边距和外边距设置为0来覆盖浏览器样式:
* {
margin: 0;
padding: 0;
}
内边距出现在内容区域周围,如果给元素添加背景,北京会应用于内容和内边距组成的区域,内边距通常用于创建一个隔离带,使内容不会与背景混在一起;边框会在内边距的外边添加一条线,这些线可以是多种样式的,如实线,虚线活点线等;在边框外部的是外边距,外边距是透明的,通常使用它控制元素之间的间隔。Width和Height是指内容区域的宽度和高度,当设置margin或padding时,会改变整个元素框的尺寸。
外边距的叠加
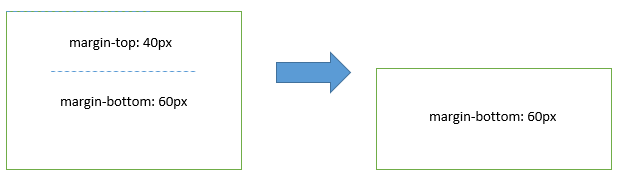
1. 当两个或更多垂直外边距相遇时,他们形成的外边距并不是上面元素的下外边距和下面元素的上外边距之和,而是这两个外边距中值较大的一个,如图所示:

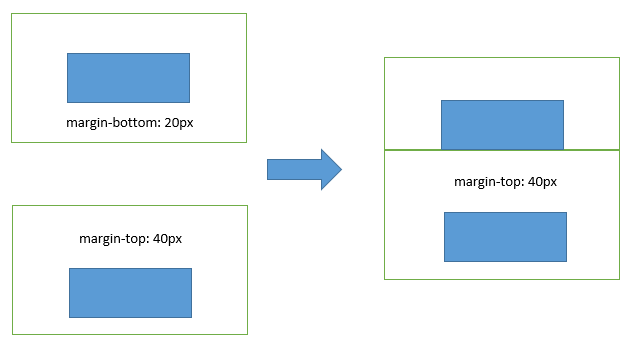
2. 当子元素的上外边距与父元素的上外边距相遇时,同样会形成一个值为较大外边距值的外边距,如图所示:

3. 如果一个元素的内容为空,则上外边距和下外边距也会发生叠加,如图所示: