一、vue项目的创建
1、首先第一肯定是要有Node.js及npm这个不多说了
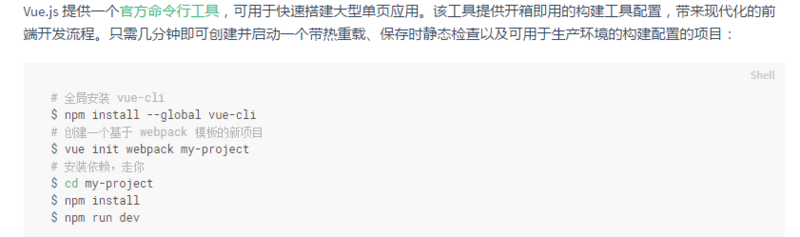
2、安装脚手架

- 此时可以直接浏览-但是现在肯定有很多小白想将他发布到gitHub上并可以浏览,使用vue全家桶制作自己的博客。
- 现在就有我来说说如何讲vue项目发布到github上
- 之前写过vue环境搭建 可以参考: vue环境搭建
二、vue项目的打包
1、大家都知道使用npm run build进行打包,这个时候你直接打开dist/下的index.html,会发现文件可以打开,但是所有的js,css,img等路径有问题是指向根目录的,
此时需要修改config/index.js里的assetsPublicPath的字段,初始项目是/他是指向项目根目录的也是为什么会出现错误,这时改为./
- ./ 当前目录
- ../ 父级目录
- / 根目录
-
根目录:在计算机的文件系统中,根目录指逻辑驱动器的最上一级目录,它是相对子目录来说的;
它如同一棵大树的“根”一般,所有的树杈以它为起点,故被命名为根目录。以微软公司开发的Windows操作系统为例:
打开我的计算机(计算机),双击C盘就进入C盘的根目录。双击D盘就进入D盘的根目录
build: { env: require('./prod.env'), index: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: './', productionSourceMap: true, // Gzip off by default as many popular static hosts such as // Surge or Netlify already gzip all static assets for you. // Before setting to `true`, make sure to: // npm install --save-dev compression-webpack-plugin productionGzip: false, productionGzipExtensions: ['js', 'css'], // Run the build command with an extra argument to // View the bundle analyzer report after build finishes: // `npm run build --report` // Set to `true` or `false` to always turn it on or off bundleAnalyzerReport: process.env.npm_config_report }
- 在从dist根目录打开
index文件就可以访问了。
三、github pages
1、首页创建一个仓库,此处直接忽略

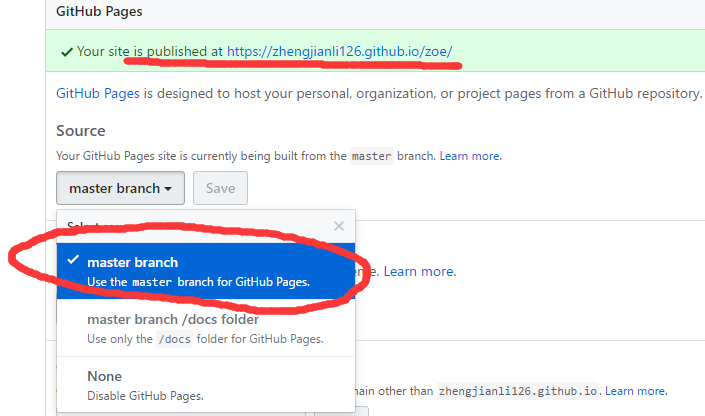
2、在这里选择master或者/doc 上传代码到master

3、上面有一行域名就是你自己的页面可以看到自己发布的项目

四、自定义域名
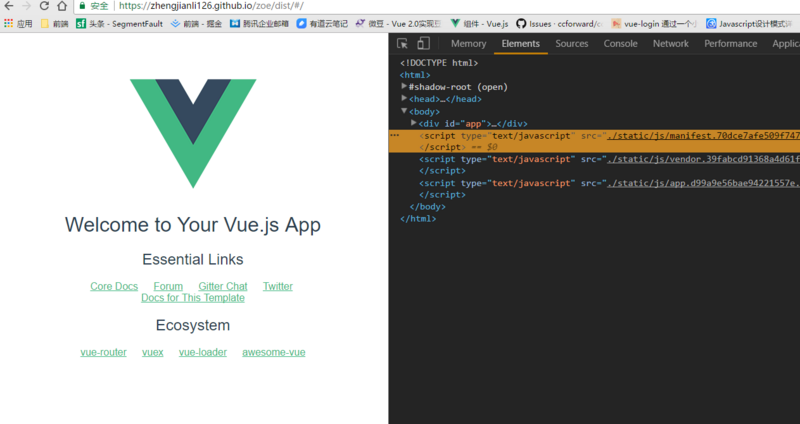
1、这个时候就可以浏览自己的项目了,但是
username.github.io/xxx/dist
这样的地址着实不是很美观,大家可以去阿里云上,自己买个域名,解析一下,网上都有,可以进行自定义的域名,
来制作的自己的博客,代码部署到github上。这篇文章这里就先不做讲解了,有想使用自定义域名,也可以私信我。
总结
-
这里发布页面,其实最主要的时候坑是路径问题,需要修改配置文件,大家没事可以多多浏览文档了解vue的整体架构逻辑,后续再给大家带来框架从入门到放弃。