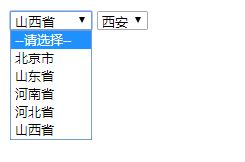
效果图如下:

js代码
<script type="text/javascript">
var array = [["--请选择--"],["海淀区","朝阳区","石景山区","昌平区"],["青岛市","济南市","泰安市","聊城市"],["郑州市","南阳市","安阳市","驻马店"],["石家庄","廊坊","沧州","邯郸"],["西安","咸阳","大同"]];
function sel(select){
var optionIndex = select.selectedIndex;
var options = array[optionIndex];
//获取二级select对象
var selectTwo = document.getElementById("two");
//把当前select下的option清空
selectTwo.options.length=0;
for (var index in options) {
var optionObj = document.createElement("option");
optionObj.innerHTML=options[index];
selectTwo.appendChild(optionObj);
}
}
</script>
1 <select onchange="sel(this)"> 2 <option>--请选择--</option> 3 <option>北京市</option> 4 <option>山东省</option> 5 <option>河南省</option> 6 <option>河北省</option> 7 <option>山西省</option> 8 </select> 9 10 11 <select id="two"> 12 13 </select>