前端开发会经常遇到input类型的表单提交问题,如何获取到其中的具体值呢?下面我将介绍一些基本的表单内容获取的方法。
首先是text,password,email,date,color等基本类型。他们的共同特点是都有一个固定值,最后我们通过或区他们的value值来得到其中的数值。
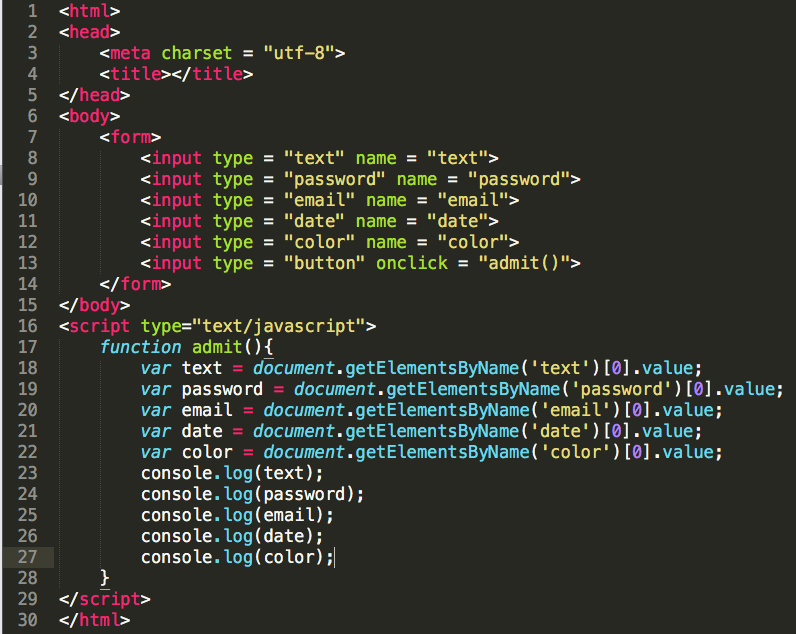
下面是我写的一段代码:

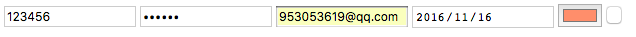
运行结果是:

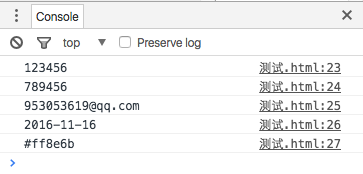
后台:

我们可以看到系统成功的获取到了每个input框内的内容。
如果我们遇到单选框和多选框怎么办呢?
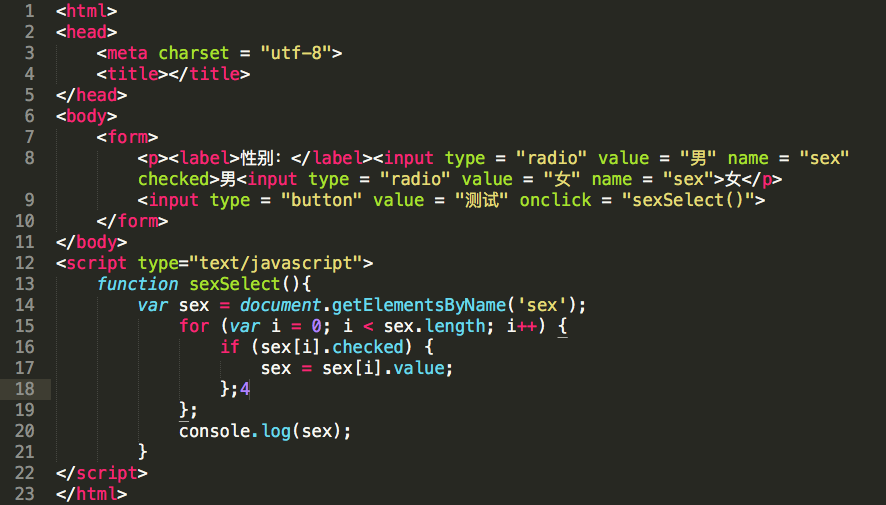
单选框主要是先判断这个框是不是被选中,如果是被选中那么怎么来获取到它的值,下面我写了一个常见的单选框的值的获取,可以作为参考:

运行结果:

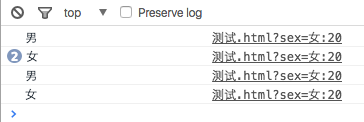
后台:

从后台结果看到我们获取了单选框的值。
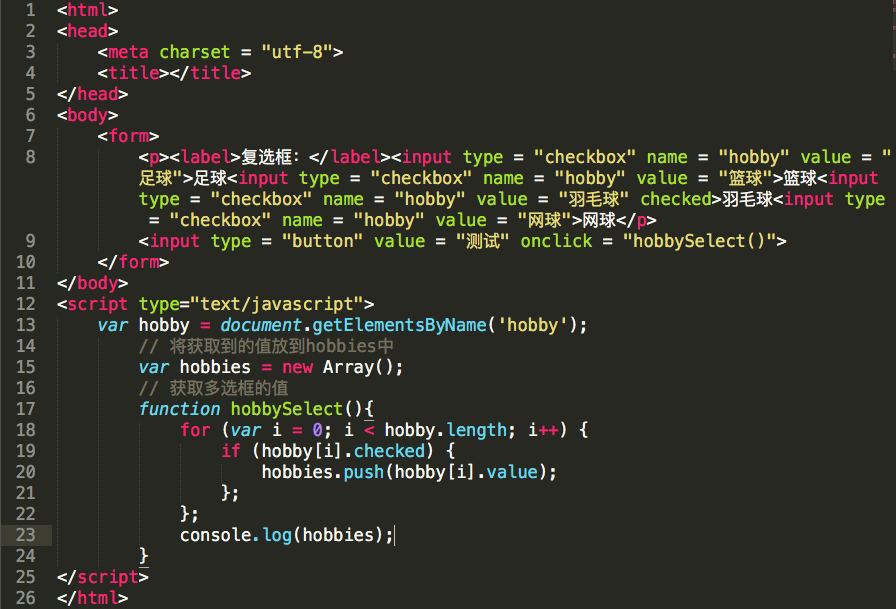
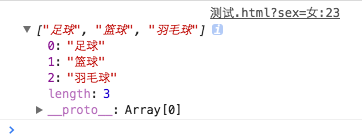
接下来是多选框,主要用于获取个人爱好等信息,目前在注册网站很常见,因为多选框最后获得的是一组数据所有它是一个数组,所有我们先获取到所有的数据,然后判断哪些是被选中的再把这些被选中的放到一个数组中,下面我给出一个简单的例子:

代码运行结果:

后台:

成功获取到所选的值。
这些都是我们在实现注册界面经常遇到的一些小的问题,我们可以通过这些简单的方法来获取,在form表单中还有一个量就是input类型中的file类型,我们通过value只是获取到了当前图片的名字但是获取不到这张图片的路径,这时我们需要用到一个对象formdata来实现数据的获取,这个我在这里先简单的说一下,FormData 对象,可以把form中所有表单元素的name与value组成一个queryString,提交到后台。在使用Ajax提交时,使用FormData对象可以减少拼接queryString的工作量。具体的实现这里先不细说了,我会在之后的博客中给出具体的使用方法。