很多时候也可以通过逻辑程序来进行判断,如PHP、JS是常用的两种识别访问设备类型的常用方法。
原理都是采用识别访问客户端的HTTP_USER_AGENT,然后进行关键字匹配进行确定设备类型,对于伪造HTTP头的就区分不出来了。
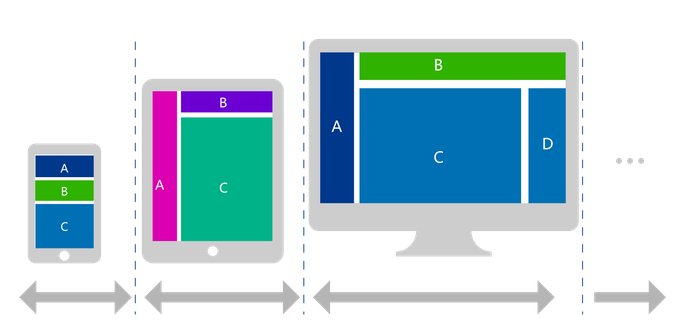
区分设备类型然后要做的就是能够针对不同设置显示出易于阅读的网页,具体可以研究响应式布局技术。
本文主要介绍如何通过php或js来识别终端类型。
<?php class IsMobile { public static function isMobile() { $useragent=isset($_SERVER['HTTP_USER_AGENT']) ? $_SERVER['HTTP_USER_AGENT'] : ''; $useragent_commentsblock=preg_match('|(.*?)|',$useragent,$matches)>0?$matches[0]:''; $mobile_os_list = array('Google Wireless Transcoder','Windows CE','WindowsCE','Symbian','Android','armv6l','armv5','Mobile','CentOS','mowser','AvantGo','Opera Mobi','J2ME/MIDP','Smartphone','Go.Web','Palm','iPAQ'); $mobile_token_list = array('Profile/MIDP','Configuration/CLDC-','160×160','176×220','240×240','240×320','320×240','UP.Browser','UP.Link','SymbianOS','PalmOS','PocketPC','SonyEricsson','Nokia','BlackBerry','Vodafone','BenQ','Novarra-Vision','Iris','NetFront','HTC_','Xda_','SAMSUNG-SGH','Wapaka','DoCoMo','iPhone','iPod'); $found_mobile = self::CheckSubstrs($mobile_os_list, $useragent_commentsblock) || self::CheckSubstrs($mobile_token_list,$useragent); if ($found_mobile){ return true; }else{ return false; } } public static function CheckSubstrs($substrs,$text) { foreach($substrs as $substr) if(false!==strpos($text,$substr)){ return true; } return false; } } /*test code if (IsMobile::isMobile()) echo '手机登录www.nginx.cn'; else echo '电脑登录www.nginx.cn'; */ ?>
function isPhone() { // 如果有HTTP_X_WAP_PROFILE则一定是移动设备 if (isset($_SERVER['HTTP_X_WAP_PROFILE'])) { return true; } //如果via信息含有wap则一定是移动设备,部分服务商会屏蔽该信息 if (isset($_SERVER['HTTP_VIA'])) { //找不到为flase,否则为true if(stristr($_SERVER['HTTP_VIA'], "wap")) { return true; } } //脑残法,判断手机发送的客户端标志,兼容性有待提高 if (isset($_SERVER['HTTP_USER_AGENT'])) { $clientkeywords = array ( 'nokia', 'sony', 'ericsson', 'mot', 'samsung', 'htc', 'sgh', 'lg', 'sharp', 'sie-', 'philips', 'panasonic', 'alcatel', 'lenovo', 'iphone', 'ipod', 'blackberry', 'meizu', 'android', 'netfront', 'symbian', 'ucweb', 'windowsce', 'palm', 'operamini', 'operamobi', 'openwave', 'nexusone', 'cldc', 'midp', 'wap', 'mobile', 'phone', ); // 从HTTP_USER_AGENT中查找手机浏览器的关键字 if (preg_match("/(" . implode('|', $clientkeywords) . ")/i", strtolower($_SERVER['HTTP_USER_AGENT']))) { return true; } } //协议法,因为有可能不准确,放到最后判断 if (isset($_SERVER['HTTP_ACCEPT'])) { // 如果只支持wml并且不支持html那一定是移动设备 // 如果支持wml和html但是wml在html之前则是移动设备 if ((strpos($_SERVER['HTTP_ACCEPT'], 'vnd.wap.wml') !== false) && (strpos($_SERVER['HTTP_ACCEPT'], 'text/html') === false || (strpos($_SERVER['HTTP_ACCEPT'], 'vnd.wap.wml') < strpos($_SERVER['HTTP_ACCEPT'], 'text/html')))) { return true; } } return false; } js区分手机或PC访问源码 方法一 <!--切换手机版网站---> <script src="http://siteapp.baidu.com/static/webappservice/uaredirect.js" type="text/javascript"></script> <script type="text/javascript">uaredirect("http://www.nginx.cn/");</script> 方法二 <script type="text/javascript"> <!-- //平台、设备和操作系统 var system ={ win : false, mac : false, xll : false }; //检测平台 var p = navigator.platform; system.win = p.indexOf("Win") == 0; system.mac = p.indexOf("Mac") == 0; system.x11 = (p == "X11") || (p.indexOf("Linux") == 0); //跳转语句,如果是手机访问就自动跳转到wap.baidu.com页面 if(system.win||system.mac||system.xll){ window.location.href="http://www.kdw.cc"; }else{ window.location.href="http://m.kdw.cc"; } --> </script>