1、请求转发和请求包含
(1)请求转发:
this.getServletContext().getRequestDispatcher("").forward(request,response);
request.getRequestDispatcher("").forward(request,response);
~请求转发是希望将请求交给另外一个资源执行,所以应该保证只有最后真正要执行的资源才能够输出数据,所以:
*请求转发时,如果已经有数据被写入到了response的缓冲区,但是这些数据还没有被发送到客户端,则请求转发时,这些数据将会被清空.但是清空的只是响应中的实体内容部分,头信息并不会被清空.
(2)请求包含:将两个资源的输出进行合并后输出
this.getServletContext().getRequestDispatcher("").include(request,response);
request.getRequestDispatcher("").include(request,response);
*被包含的Servlet程序不能改变响应消息的状态码和响应头,如果它里面存在这样的语句,这些语句的执行结果将被忽略
*常被用来进行页面布局
(3)三种资源处理方式的区别
请求重定向
response.sendRedirect();
请求转发
request.getRequestDispatcher().forward();
请求包含
request.getRequestDispatcher().include();
请求重定向和请求转发的区别:
请求重定向地址栏会发生变化.请求转发地址栏不发生变化.
请求重定向两次请求两次响应.请求转发一次请求一次响应.
如果需要在资源跳转时利用request域传递域属性则必须使用请求转发
如果希望资源跳转后修改用户的地址栏则使用请求重定向
如果使用请求转发也可以重定向也可以,则优先使用请求转发,减少浏览器对服务器的访问次数减轻服务器的压力.
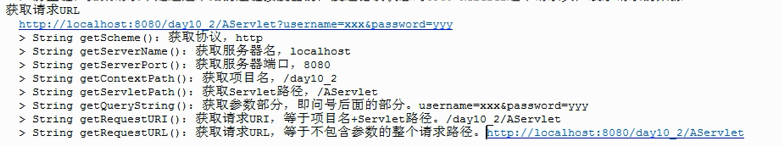
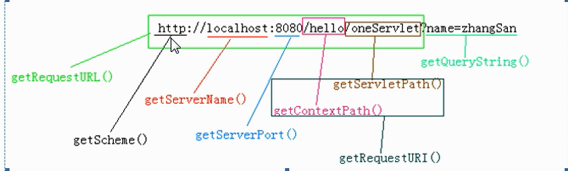
2、获取请求


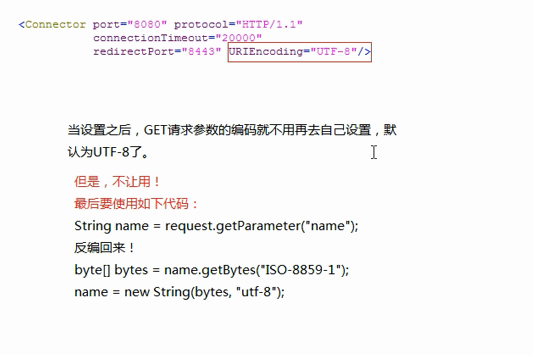
3、请求之编码原理


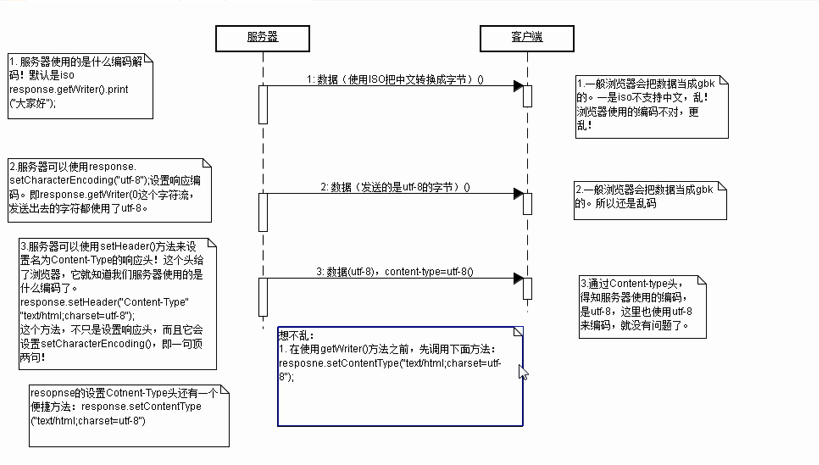
4、响应之编码原理

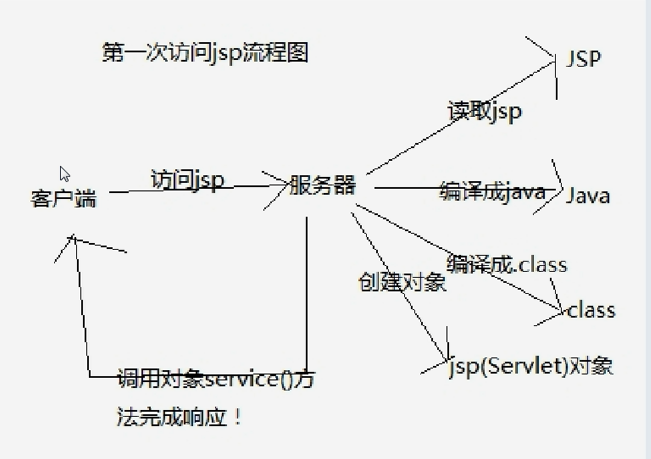
5、jsp访问过程

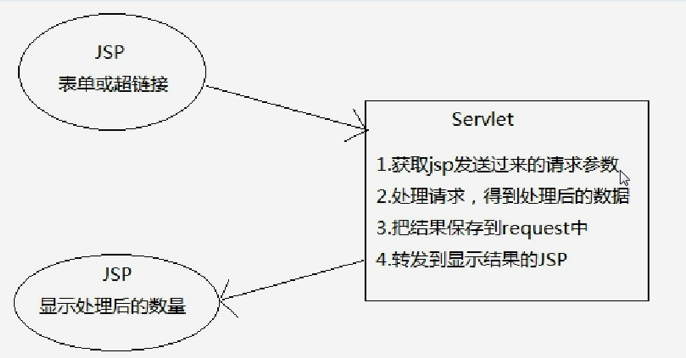
6、jsp和servlet分工

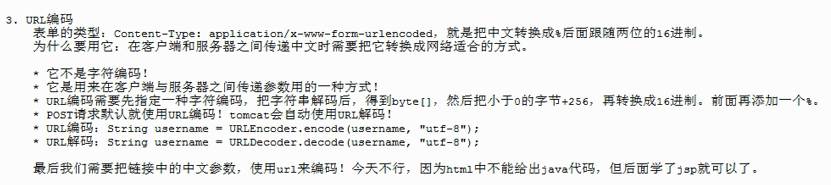
7、url编码



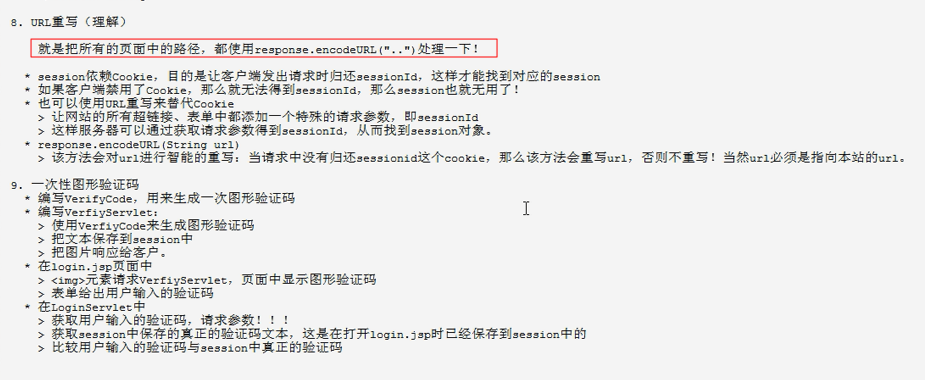
8、路径
