结对2.0--复利计算WEB升级版
复利计算再升级------------------------------------------------------------
客户在大家的引导下,有了更多的想法:
- 这个数据我经常会填.....帮我预先填上呗?......
- 把界面做得简单漂亮好操作一点呗?
- 能不能帮我转成个APP,我装到手机上就更方便了?
- 我觉得这个很有用,很多人可能都需要这些功能,做到我的微信公众号上吧?
- 能不能不要让我填表单,让我发条消息,或者对着手机说句话就可以了?
每组选一两个方向加以改进,让我们的投资计算与记录工具,达到可以发布给用户使用的版本,并发布博客对此次更新进行说明与总结。
------------------------------------------------------------------
这次的结对项目我们针对简易型和外观性做了整体的改善,之前的结对项目我们用的是MyEC在JAVA程序项目上做了开发,然而这次我们尝试了一下将JAVA版的复利计算改善成WEB版的复利计算,这个WEB版的复利计算用的是JSP来完成的,我们也希望通过之前的复利计算学到更多JAVA方面知识,在这次的WEB复利计算上面,学到更多网页开发知识。
------------------------------------------------------------------
一、程序与开发
WEB版复利计算器所用到的软件主要有:MyEclipse10.0 和Adobe Dreamweaver
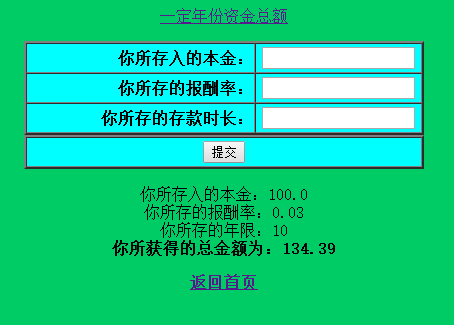
程序的部分运行截图:



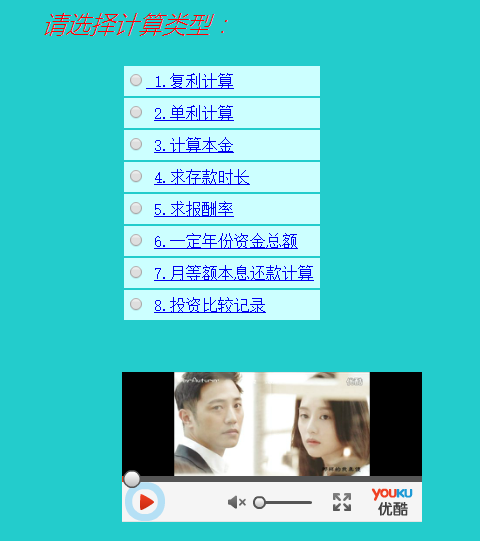
这次的网页复利计算器主要美化了选择类型方面的选项框按钮:
通过对每一组内的选项进行判定:单击动作和页面去向
1 <input name="RadioGroup1" type="radio" id="RadioGroup1_0" value="单选" onclick="index1()"> //onclick 单击动作
<a href="index1.jsp">1.复利计算</a></label></td>
</tr>
1 <script type="text/javascript" "> 2 function index1() { 3 window.location.href = "index1.jsp"; // 页面去向 4 } 5 </script>
除了在选择按钮方面、背景颜色有了改进,还有就是进行了简单的视频内嵌调用。这里就调用了一个视频链接,这样增强了网页程序的吸引性了:
1 <embed pluginspage="http://www.macromedia.com/go/getflashplayer" 2 menu="true" loop="true" play="true" type="application/x-shockwave-flash" 3 style="z-index:-1;" 4 src="http://player.youku.com/player.php/sid/XMTQ5MTI0NTQzNg==/v.swf"> 5 </embed>
本来是想在这次结对项目的网页上多做视频播放调用CK播放器 整合视频解析的,但是这个比较复杂,附上我之前做的调用CK播放器测试页面:http://crown999.ga
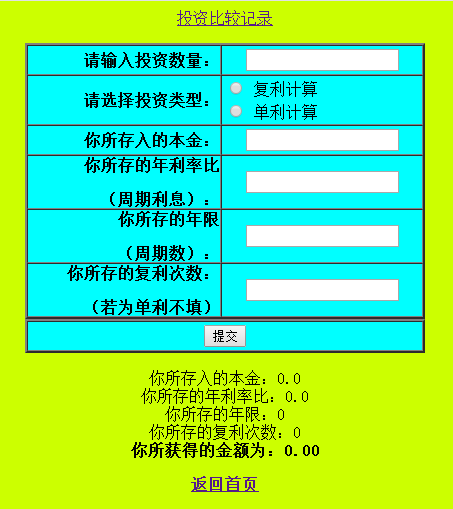
WEB版和JAVA版的在编写代码方面有很多不同,但是在构思思路上面大致一样的:
1 <% 2 3 String p = request.getParameter("benjin"); 4 String i = request.getParameter("lilv"); 5 String n = request.getParameter("year"); 6 String k = request.getParameter("cishu"); 7 double P=0,I=0; 8 int N=0,K=0; 9 if(p==null){ 10 p="0"; 11 i="0"; 12 n="0"; 13 k="0"; 14 } 15 try{P=Double.valueOf(p).doubleValue(); 16 I=Double.valueOf(i).doubleValue(); 17 N=Integer.valueOf(n).intValue(); 18 K=Integer.valueOf(k).intValue(); 19 double f=P*Math.pow(I/K+1,K*N); 20 out.println("<div align='center'>你所存入的本金:"+P); 21 out.println("<div align='center'>你所存的年利率比:"+I); 22 out.println("<div align='center'>你所存的年限:"+N); 23 out.println("<div align='center'>你所存的复利次数:"+K); 24 out.println("<div align='center'><strong>你所获得的金额为:"+String.format("%.2f", f)); 25 } 26 catch(NumberFormatException e){ 27 out.print("<br>"+"请输入数字字符"); 28 } 29 %>
在结对开发过程中,出现好多错误,就是刚开始在设计输入列表中,为什么每次都是输出一堆编码呢?还好在过程中有队友的及时发现,原来是没有先插入表单,再设计输入列表的表格。(下右图红色框为表单)

二、结对伙伴信息
201406114134 黄冠锋 http://www.cnblogs.com/hgf520/
201406114130 卢利钦 http://www.cnblogs.com/luliqin/
三、Github代码地址:
https://github.com/crown999/crown999/tree/master/fuliweb
四、记录
| 预计时间 | 4h |
| 实际时间 | 7h |
| 搭档的工作 | 查找代码错误,编程思路 |
| 我的工作 | 界面的设计,编写代码 |
五、总结
通过这次结对2.0,复利计算器升级版的程序编写,发现与队友越来越默契了,到现在基本能够容易融入一个程序编写当中,效率也提高了好多,这次我们都互相学到好多网页开发知识。所以说结对开发是一次很好的互相学习,互相督促,互相促进的过程。